标签:
为什么学dom编程?
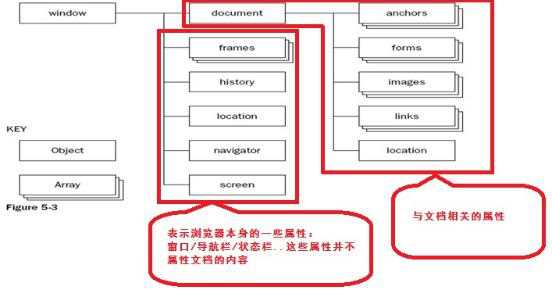
dom编程简介
DOM=Document Object Model(文档对象模型),根据W3C DOM规范,DOM是HTML与XML的应用编程接口(API),DOM将整个页面映射为一个由层次节点组成的文件。
js把浏览器,网页文档和网页文档中的html元素都用相应的内置对象来表示,这些对象与对象间的层次关系称为dom,针对网页(html,jsp,php,aspx,net)的dom就html dom,我们此处讲的就是html dom。
关于使用js对xml文件的dom编程,我们这暂时不讲。到讲ajax的时候在给大家讲解。
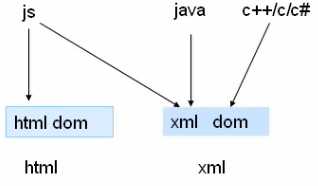
dom分为html dom与xml dom。
可以借助数据库编程来讲清dom编程分类。
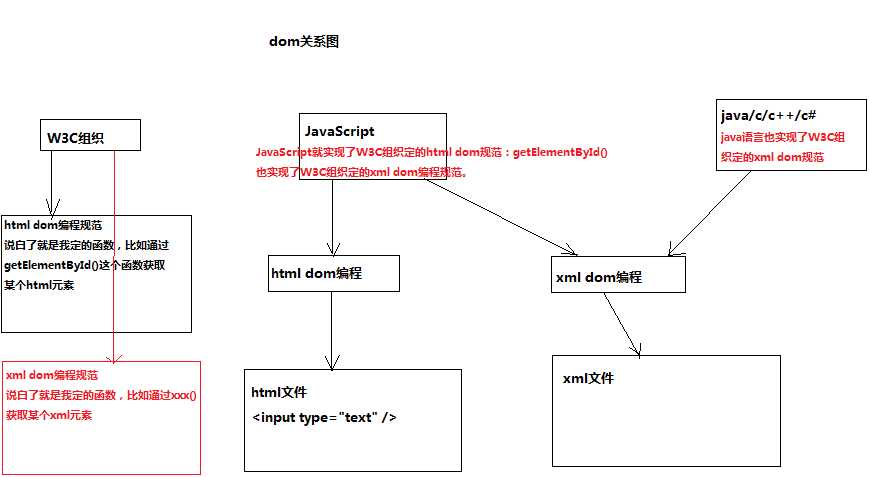
DOM原理图:

dom编程简介--dom对象
前面说过,js把浏览器,网页文档和网页文档中的html元素都用相应的内置对象(看文档)来表示,这些对象与对象间的层次关系称为dom,针对网页(html,jsp,php,aspx,net)的dom就是html dom。我们这讲的就是html dom
这里有几个特别重要的概念要给大家说清楚:
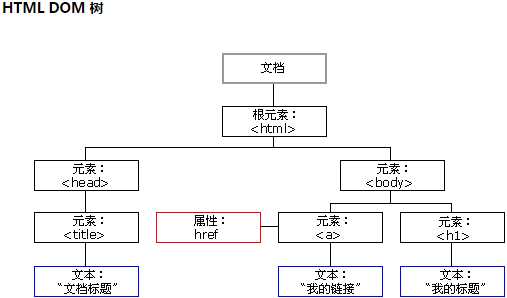
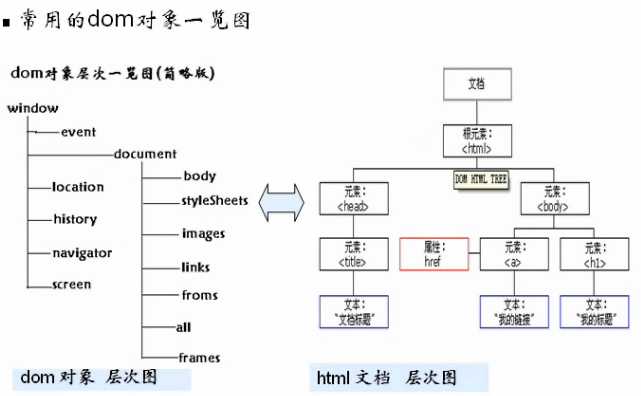
dom编程简介--html dom层次图
html dom定义了访问和操作html文档的标准方法。
html dom把html文档呈现为带有元素、属性和文本的树结构(节点树)

下面举例说明:
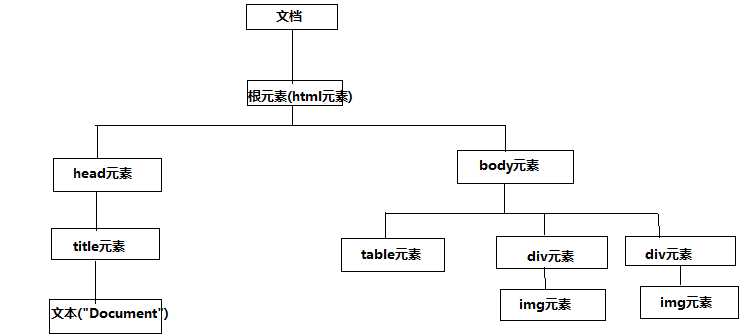
有如下html文档:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <input type="button" value="Node测试" onclick="test()" /><br> <table border="1px"> <tr> <td></td> <td><input type="button" value="向上走" onclick="move(this)" /></td> <td></td> </tr> <tr> <td><input type="button" value="向左走" onclick="move(this)" /></td> <td></td> <td><input type="button" value="向右走" onclick="move(this)" /></td> </tr> <tr> <td></td> <td><input type="button" value="向下走" onclick="move(this)" /></td> <td></td> </tr> </table> <!--把乌龟放在div中--> <div id="wugui" style="position:absolute;left:100px;top:120px;"> <img src="1.jpg" border="1px" alt="" /> </div> <!--鸡放在div中--> <div id="cock" style="position:absolute;left:200px;top:200px;"> <img src="2.jpg" border="1px" alt="" /> </div> </body> </html>
则dom树为:

bom简介
BOM(The Browser Object Model)--浏览器对象模型


通过使用BOM,可移动窗口、更改状态栏文本。bom是w3c组织提出的,他建议所有的浏览器都应当遵循这样的设计规范,可以说bom和dom关系密切,相互影响,bom为纲,dom为目,我们可以简单的理解dom就是bom的具体实现。
dom简介

dom对象简介
js把浏览器,网页文档和网页文档中的html元素和相应的内置对象来表示,这些内置对象就是dom对象,编程人员通过访问dom对象,就可以实现对浏览器本身、网页文档、网页文档中元素的操作,从而控制浏览器和网页元素的行为和外观。
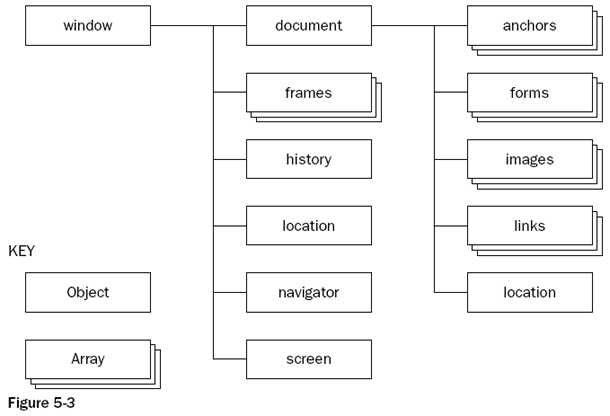
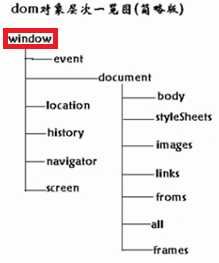
常用的dom对象一览图

这里,只列举了常用的dom对象。从上图可以看出:
dom对象本身也有层次,比如document对象是window对象的一个成员属性,而body对象又是document对象的一个成员属性。
而在前面说过,dom编程其实就是把网页文档看做是一棵树(html dom tree)(倒的),然后用相应的dom对象去访问网页文档,从而达到控制浏览器和网页的行为和外观。

window对象

window对象表示一个浏览器窗口或一个框架。在客户端javascript中,window对象是全局对象,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来用。在使用window对象的方法和属性的时候,可以不带window,比如:window.alert("李阿昀!");,可以直接写成alert("李阿昀!");
讲解window对象常用的函数和属性,其它的参考http://www.w3school.com.cn/jsref/dom_obj_window.asp,还有很多可能需要在做项目的时候,才会接触。
| confirm() | 显示带有一段信息以及确认按钮和取消按钮的对话框 |
说明:如果用户点击确定按钮,则confirm()返回 true。如果点击取消按钮,则confirm()返回 false。如下例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> function test() { var result = window.confirm("你要删除吗?"); if(result) { window.alert("删除"); } else { window.alert("放弃删除"); } } </script> </head> <body> <input type="button" value="删除记录" onclick="test()" /> </body> </html>
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式 |
| clearInterval() | 取消由 setInterval()设置的timeout |
说明:setInterval()方法会不停地调用函数,直到clearInterval()被调用或窗口被关闭。由setInterval()返回的ID值可用作clearInterval()方法的参数。
记住:setInterval()函数会先等待再执行(如何让它先执行再等待?这是一个疑问。)
案例1:需求每隔5秒钟弹出hello world!
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> function sayHello() { window.alert("hello, world!"); } setInterval("sayHello()", 5000); </script> </head> <body> </body> </html>
案例2:模拟一个时钟。
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> function showTime() { //在元素间的文本就是通过对象名.innerText设置的 document.getElementById("mytime").innerText = new Date().toLocaleString(); } setInterval("showTime()", 1000); </script> </head> <body> <span id="mytime"></span><br/> </body> </html>
案例3:让静态图片动起来!(图片有点多,就不放上来了)
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> //让静态图片动起来 var n = 1; function runChild() { //得到myimg对象 //window.alert(myimg.src); var myimg = document.getElementById("myimg"); myimg.src = ((n++ % 13)+1)+".jpg"; } var myTimer = setInterval("runChild()", 1000); </script> </head> <body> <div> <img src="1.jpg" id="myimg" /> </div> </body> </html>
进一步,扩展要求:小人动10s就停止。
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> var count = 0; var n = 1; //让静态图片动起来 function runChild() { count++; if(count == 11) { //停止这个定时器 clearInterval(myTimer); } //得到myimg对象 //window.alert(myimg.src); var myimg = document.getElementById("myimg"); myimg.src = ((n++ % 13)+1)+".jpg"; } var myTimer = setInterval("runChild()", 1000); </script> </head> <body> <div> <img src="1.jpg" id="myimg" /> </div> </body> </html>
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式 |
| clearTimeout() | 取消由setTimeout()方法设置的timeout |
说明:setTimeout()只执行code一次。如果要多次调用,请使用setInterval()或者让code自身再次调用setTimeout()。
案例4:延时5秒弹出hello对话框。
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> //5秒后调用sayHello() function sayHello() { window.alert("hello"); } setTimeout("sayHello()", 5000); </script> </head> <body> </body> </html>
案例5:让静态图片动起来!动10s就停下,接着歇5秒再动,循环往复...
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> var count = 0; var n = 1; //让静态图片动起来 function runChild() { count++; if(count == 11) { //停止这个定时器 clearInterval(myTimer); setTimeout("reRun()", 5000);//歇5秒 count = 0; } //得到myimg对象 //window.alert(myimg.src); var myimg = document.getElementById("myimg"); myimg.src = ((n++ % 13)+1)+".jpg"; } //setInterval函数会先等待再执行(如何让它先执行再等待?) var myTimer = setInterval("runChild()", 1000); function reRun() { myTimer = setInterval("runChild()", 1000); } </script> </head> <body> <div> <img src="1.jpg" id="myimg" /> </div> </body> </html>
我觉得setTimeout()和setInterval()并不是那么简单的,上面的这些就是一些初步了解而已,希望自己以后能彻底能搞明白!
标签:
原文地址:http://www.cnblogs.com/yerenyuan/p/5397261.html