标签:
1.Gallery
Gallery控件一般是用于显示图像列表,因此也称为是画廊控件, Gallery只能水平显示一行,而且支持水平滑动效果。也就是说,单击、选中或者拖动Gallery中的图像, Gallery图像中的列表会根据不同的情况向左向右移动,直到显示到最后的一个图像为止。
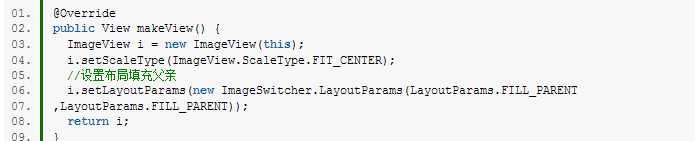
2.ImageSwicther


1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_height="fill_parent" 4 android:layout_width="fill_parent"> 5 <ImageSwitcher 6 android:id="@+id/imageswitcher" 7 android:layout_width="fill_parent" 8 android:layout_height="fill_parent"> 9 </ImageSwitcher> 10 <Gallery 11 android:id="@+id/gallery" 12 android:layout_width="fill_parent" 13 android:layout_height="wrap_content" 14 android:layout_alignParentBottom="true"/> 15 </RelativeLayout>
在java文件中:
1 public class MainActivity extends Activity implements ViewFactory,OnItemSelectedListener{ 2 3 private Gallery gallery; 4 private ImageSwitcher is; 5 private int galleryItemBackGroundId; 6 private int imageId[]={R.drawable.gril1,R.drawable.gril2,R.drawable.gril3,R.drawable.gril4,R.drawable.gril5, 7 R.drawable.gril6,R.drawable.gril7,R.drawable.gril8,R.drawable.gril9,R.drawable.gril10, 8 R.drawable.gril11}; 9 @Override 10 protected void onCreate(Bundle savedInstanceState) { 11 super.onCreate(savedInstanceState); 12 requestWindowFeature(Window.FEATURE_NO_TITLE); //去除标题 13 setContentView(R.layout.main); 14 15 gallery = (Gallery) findViewById(R.id.gallery); 16 gallery.setAdapter(new MyGalleryAdapter(MainActivity.this)); 17 gallery.setOnItemSelectedListener(this); //设置选项监听用setOnItemSelectedListener 18 19 is = (ImageSwitcher) findViewById(R.id.imageswitcher); 20 is.setFactory(this); 21 22 is.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in)); 23 is.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out)); 24 25 } 26 27 @Override 28 public boolean onCreateOptionsMenu(Menu menu) { 29 // Inflate the menu; this adds items to the action bar if it is present. 30 getMenuInflater().inflate(R.menu.main, menu); 31 return true; 32 } 33 34 class MyGalleryAdapter extends BaseAdapter{ 35 36 private Context context; 37 38 public MyGalleryAdapter(Context context) { 39 this.context = context; 40 TypedArray typed = obtainStyledAttributes(R.styleable.Gallery); //获得属性集合 41 galleryItemBackGroundId = typed.getResourceId(R.styleable.Gallery_android_galleryItemBackground, 0); 42 } 43 44 @Override 45 public int getCount() { 46 // TODO 自动生成的方法存根 47 return Integer.MAX_VALUE; //为了实现画廊中图片循环效果,才设置return_Integer.Max_VALUE,其实可以return imageId.length; 48 } 49 50 @Override 51 public Object getItem(int position) { 52 // TODO 自动生成的方法存根 53 return imageId[position]; 54 } 55 56 @Override 57 public long getItemId(int position) { 58 // TODO 自动生成的方法存根 59 return position; 60 } 61 62 @Override 63 public View getView(int position, View convertView, ViewGroup parent) { 64 // TODO 自动生成的方法存根 65 ImageView imageView = new ImageView(context); 66 imageView.setImageResource(imageId[position%imageId.length]); 设置图片到view中 67 imageView.setScaleType(ScaleType.FIT_XY); 68 imageView.setLayoutParams(new Gallery.LayoutParams(156, 100)); 69 imageView.setBackgroundResource(galleryItemBackGroundId); //设置imageview 背景 70 return imageView; 71 } 72 73 } 74 75 @Override 76 public View makeView() { 77 ImageView imageView = new ImageView(MainActivity.this); 78 imageView.setAdjustViewBounds(true); //是否保持宽高比。需要与maxWidth、MaxHeight一起使用,否则单独使用没有效果
79 imageView.setScaleType(ScaleType.FIT_XY); 80 imageView.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.FILL_PARENT,LayoutParams.FILL_PARENT)); 81 82 return imageView; 83 } 84 85 @Override 86 public void onItemSelected(AdapterView<?> parent, View view, int position, //画廊(Gallery)选中的项 87 long id) { 88 // TODO 自动生成的方法存根 89 90 is.setImageDrawable(getResources().getDrawable(imageId[position%imageId.length])); 91 } 92 93 @Override 94 public void onNothingSelected(AdapterView<?> parent) { 95 // TODO 自动生成的方法存根 96 97 } 98 }
运行效果:

android中Gallery与ImageSwicther解析
标签:
原文地址:http://www.cnblogs.com/SoulCode/p/5397392.html