标签:

html代码。

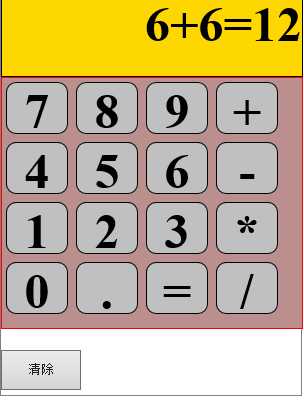
<!DOCTYPE HTML> <html> <head> <style type="text/css"> body,#content,#te,#sa,#main-content,ul,li{margin:0 auto;padding:0;font-weight:bold;font-size:50px;} #content{width:300px;height:400px;border:1px solid gray;padding:0px;} .main-content{width:300px;height:250px;border:1px solid red;overflow:hidden;background-color:#BC8F8F;} #te{width:300px;height:80px;border:1px solid black;background:#FFD700;text-align:right;} .main-content ul li{list-style:none; width:60px; height:50px; border:1px solid black; border-radius:10px; display:block; float:left; text-align:center; cursor:pointer;margin:4px;background-color:#C0C0C0;} #mybtn{width:80px;height:40px;} </style> </head> <BODY> <label></label> <div id="content"> <div id="te"><p id="sa"/></p> </div> <div class="main-content"> <ul class="ulclass"> <li>7</li> <li>8</li> <li>9</li> <li>+</li> <li>4</li> <li>5</li> <li>6</li> <li>-</li> <li>1</li> <li>2</li> <li>3</li> <li>*</li> <li>0</li> <li>.</li> <li>=</li> <li>/</li> </ul> </div> <input type="button" value="清除"id="mybtn"/> </div> <script type="text/javascript"> var lk=document.getElementById("sa"); var btn=document.getElementsByTagName("li")[0]; btn.onclick=function(){ lk.textContent+="7"; }; var btn=document.getElementsByTagName("li")[1]; btn.onclick=function(){ lk.textContent+="8"; }; var btn=document.getElementsByTagName("li")[2]; btn.onclick=function(){ lk.textContent+="9"; }; var btn=document.getElementsByTagName("li")[3]; btn.onclick=function(){ lk.textContent+="+"; }; var btn=document.getElementsByTagName("li")[4]; btn.onclick=function(){ lk.textContent+="4"; }; num5:var btn=document.getElementsByTagName("li")[5]; btn.onclick=function(){ lk.textContent+="5"; }; mum6:var btn=document.getElementsByTagName("li")[6]; btn.onclick=function(){ lk.textContent+="6"; }; var btn=document.getElementsByTagName("li")[7]; btn.onclick=function(){ lk.textContent+="-"; }; var btn=document.getElementsByTagName("li")[8]; btn.onclick=function(){ lk.textContent+="1"; }; var btn=document.getElementsByTagName("li")[9]; btn.onclick=function(){ lk.textContent+="2"; }; var btn=document.getElementsByTagName("li")[10]; btn.onclick=function(){ lk.textContent+="3"; }; var btn=document.getElementsByTagName("li")[11]; btn.onclick=function(){ lk.textContent+="*"; }; var btn=document.getElementsByTagName("li")[15]; btn.onclick=function(){ lk.textContent+="/"; }; var btn=document.getElementsByTagName("li")[12]; btn.onclick=function(){ lk.textContent+="0"; }; var btn=document.getElementsByTagName("li")[13]; btn.onclick=function(){ lk.textContent+="."; }; result:var btn=document.getElementsByTagName("li")[14]; btn.onclick=function(){ lk.textContent=(lk.textContent+"=").toString()+eval(lk.textContent); }; clear:var gg=document.getElementById(‘mybtn‘) gg.onclick=function(){ lk.innerHTML=""; } </script> </body> </html>
标签:
原文地址:http://www.cnblogs.com/zhenxides/p/5398573.html