标签:
Android控件之TextView和EditText
TextView:显示文本框控件
EditText:输入文本框
TextView和EditText的常用属性
TextView控件的常用属性
android:id 控件的id
android:layout_width 控件的宽度
android:layout_height 控件的高度
android:text 文本内容
android:textSize 文本大小
android:textColor 文本颜色
android:background 控件背景
EditText的常用属性除了和TextView相同的这些常用属性外,还包括:
android:hint 输入提示文本
android:inputType 输入文本类型
在main_activity中插入TextView和EditText信息:
wrap_content:包裹实际文本内容
match_parent:当前控件铺满父类容器:2.3api之后添加的一个属性值
fill_parent:当前控件铺满父类容器:2.3api之前的一个属性值
TextView:
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="姓名:" android:textSize="28sp" android:textColor="#00FF00" />
EditText:
<EditText android:hint="请输入你的姓名" android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" >

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.textviewedittext.MainActivity$PlaceholderFragment" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="姓名:" android:textSize="28sp" android:textColor="#00FF00" /> <EditText android:hint="请输入你的姓名" android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" > <requestFocus /> </EditText> </LinearLayout>

<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.textviewedittext.MainActivity" tools:ignore="MergeRootFrame" />

package com.example.textviewedittext; import android.support.v7.app.ActionBarActivity; import android.support.v7.app.ActionBar; import android.support.v4.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.ViewGroup; import android.os.Build; public class MainActivity extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); if (savedInstanceState == null) { getSupportFragmentManager().beginTransaction() .add(R.id.container, new PlaceholderFragment()) .commit(); } } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } /** * A placeholder fragment containing a simple view. */ public static class PlaceholderFragment extends Fragment { public PlaceholderFragment() { } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View rootView = inflater.inflate(R.layout.fragment_main, container, false); return rootView; } } }
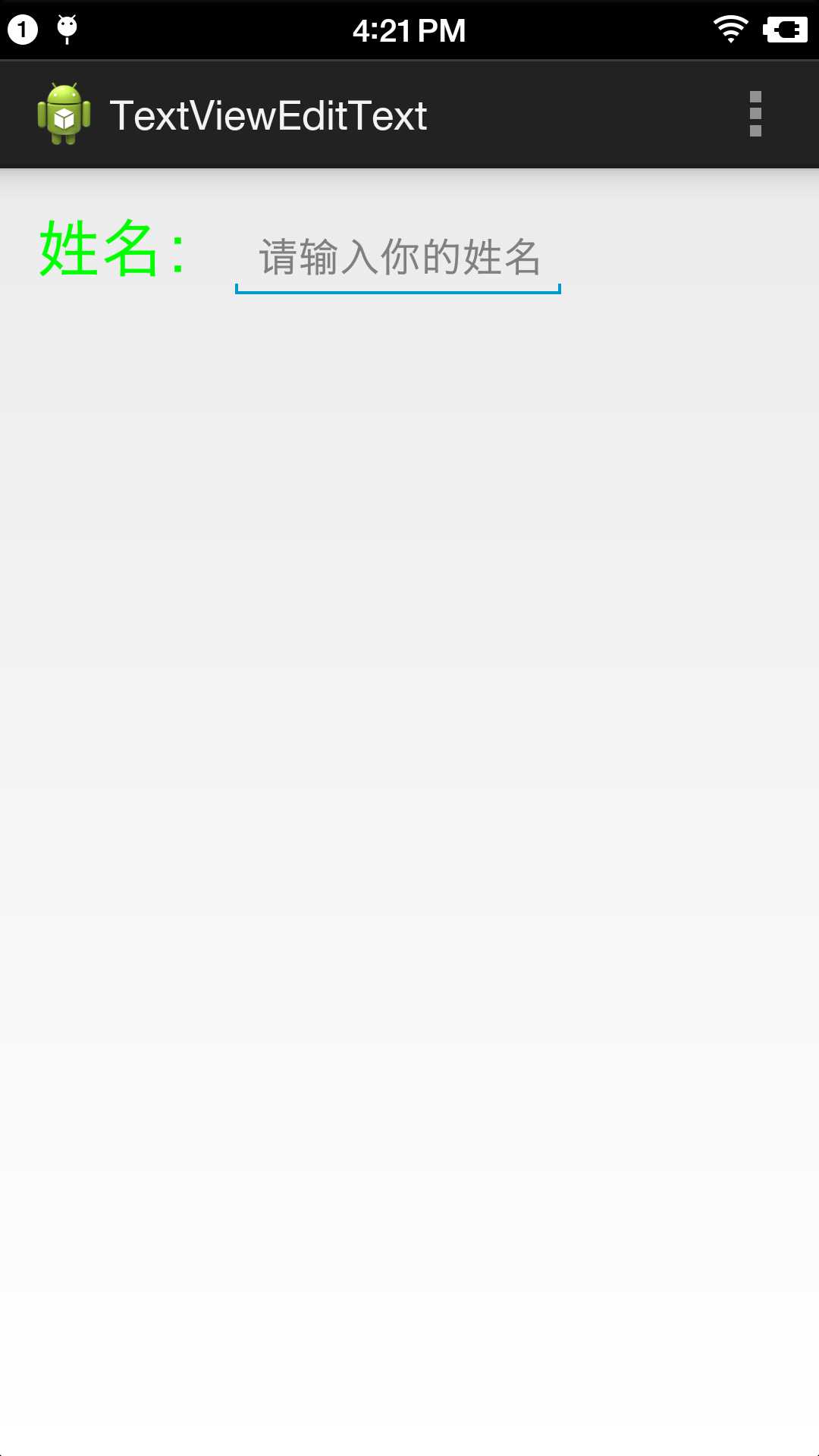
效果:

Android 在界面中显示以及输入文本信息 TextView和EditText
标签:
原文地址:http://www.cnblogs.com/moonlightpoet/p/5398680.html