标签:
参考文章1:http://m.oschina.net/blog/652758
引入js:
<script src="<%=Url.Content("~/style/js/jquery-1.11.3.min.js") %>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/jquery.qrcode.min.js") %>" type="text/javascript"></script>
<div id="qrcode"></div>
这是按照文章1中写的:
1 $("#qrcode").qrcode({ //code_img是一个img标签的id 2 render: "canvas", //设置渲染方式,有table和canvas,使用canvas方式渲染性能相对来说比较好 3 text: "www.baidu.com", //扫描二维码后显示的内容,可以直接填一个网址,扫描二维码后自动跳向该链接 4 width: 80, //二维码的宽度 5 height: 80, 6 background: "#ffffff", //二维码的后景色 7 foreground: "#000000", //二维码的前景色 8 src: $(‘#image‘).attr(‘src‘) //二维码中间的图片 9 });
出现下图问题:

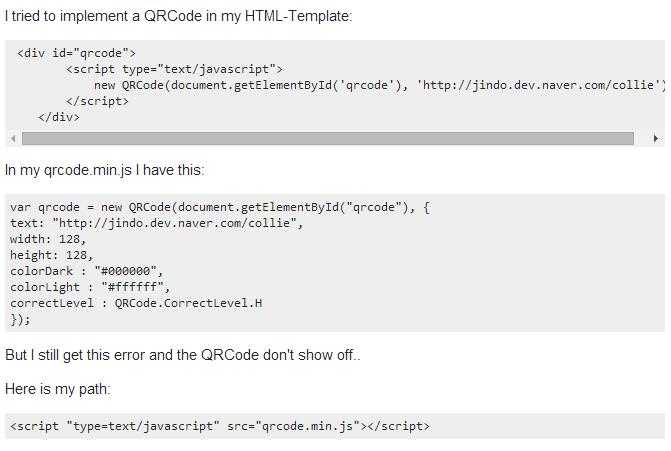
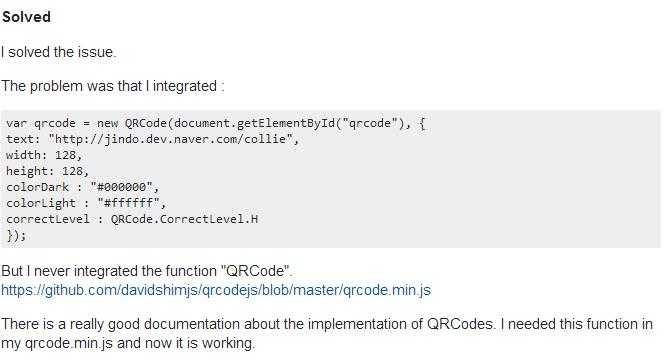
解决办法:
问题解决方案原文:http://stackoverflow.com/questions/23216651/uncaught-referenceerror-qrcode-is-not-defined


解决步骤:
再引入js:
<script src="<%=Url.Content("~/Scripts/qrcode.min.js") %>" type="text/javascript"></script><!--此见https://github.com/davidshimjs/qrcodejs/blob/master/qrcode.min.js-->
js写为:
1 var qrcode = new QRCode(document.getElementById("qrcode"), {
2 text: "http://www.baidu.com",
3 width: 128,
4 height: 128,
5 colorDark: "#000000",
6 colorLight: "#ffffff",
7 });
二维码生成效果图:

js下载地址:http://pan.baidu.com/s/1dFflPyL
标签:
原文地址:http://www.cnblogs.com/landiljy/p/5398897.html