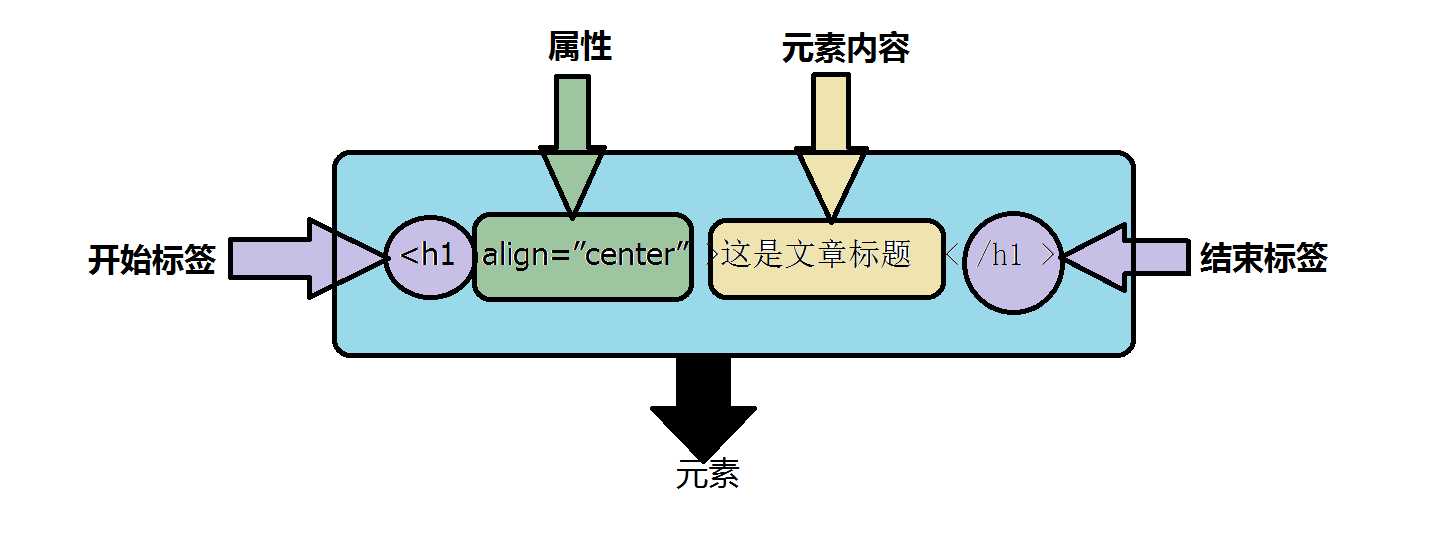
标签:

新增的主体结构元素:
article:表示完整的、独立的,可以被外部独自引用的内容。如一篇博客,报刊中的文章,帖子,用户评论或独立的插件。
Section:用于网站页面上的内容进行分块。由内容及标题组成。
Nav:用作页面导航的连接组。如:导航栏,页内导航,翻页操作等。
Aside:表示当前页面的附属信息部分。如:引用,广告,侧边栏等。
Time:datetime.
pubdate(发布日期)
新增的非主体结构元素:header:引导和导航作用的元素。
Footer:脚注。如:作者,相关阅读连接,版权信息。
Address:呈现联系信息。电子邮箱,联系地址以及与联系人相关 的所有信息。
Form:可以在页面上的任何位置,然后为该元素指定一个form属性,属性值为该表单的ID,这样就可以声明该元素从属于指定表单了。
Formaction:可以为所有提交按钮添加不同的Formaction属性,可以使单击不同的按钮可以 将表单提交到同的地址(url)。
Formmethod:可以对每一个表单元素分别指定不同的提交方法(post/get)。
Formenctype:可以对表单元素分别指定不同的编码方式。
Required:应用在大多数输入属性中,提交时,如果元素为空白,则不允许提交,同时在浏览器中显示信息提示文字。
Labels:
Control:在标签内部放置一个表单元素,并且可以通过该标签的control属性来访问该表单元素。(设置默认值)
Placeholder:只文本框处于未输入状态时现实的输入提示。
List:下拉菜单,允许自行输入。代码:
<input type=”text” name=”name” list=”id”>
<datalist id=”id” style=”display: none”>
<option value=”选择一”>选择一</option>
<option value=”选择一”>选择一</option>
<option value=”选择一”>选择一</option>
</datalist>
Autocomplete:帮助输入所用的自动完成功能。(on/off)默认on
Indeterminate:对于复选框checkbox元素来说,过去只是选取与非选取状态。该属性数说明复选框处于“尚未明确是否选取”状态。可以对Image提交按钮的宽度和高度进行设置。
Pattern:对input元素使用,将属性值设为某个格式的正则表达式。提交时进行检查是否符 合。
Selectiondirection:当用户在input与textarea元素中
正向选取时,该属性值为:forward
反向选取时,该属性值为backward
没有选取文字时,该属性值为forward
Input元素:url email date(年月日) time(时间) datetime datetime-local
Mouth(年/月) week(年/周)
number(纯数字,不符合提交空白)min max step(步伐)
Range:输入一段数字具有step属性
Figure
Figurecaption:必须在figure内部,只能用一次
Detail:可以收缩。
Summary:在detail内部。
Mark:高亮;着重。
Progress:任务的完成进度
Meter:规定范围内的数值进度条
Ol:start开始数字 reversed(倒序)
Dl:多个名字的列表项 <dt> 名字 <dd>内容
Cite:标题的引用,,变成斜体
Small:表示小字印刷体。不能用于主体,
|
|
IE 9 |
Firefox 3.5 |
Opera 10.5 |
Chrome 3.0 |
Safari 3.0 |
|
Ogg Vorbis |
|
√ |
√ |
√ |
|
|
MP3 |
√ |
|
|
√ |
√ |
|
Wav |
|
√ |
√ |
|
√ |
<audio>html5提供了播放音频文件的标准
Control (控制器) 属性 添加了播放,暂停和音量控件
Source 规定多媒体资源,可以是多个
|
格式 |
IE |
Firefox |
Opera |
Chrome |
Safari |
|
Ogg |
No |
3.5+ |
10.5+ |
5.0+ |
No |
|
MPEG 4 |
9.0+ |
No |
No |
5.0+ |
3.0+ |
|
WebM |
No |
4.0+ |
10.6+ |
6.0+ |
No |
编解码工具 ffmpeg
Video html5提供了展示视频 的标准
Control 提供播放 暂停和音量控件
可以定义width height
标签:
原文地址:http://www.cnblogs.com/yang-blog/p/5398989.html