标签:
这一篇文章比较长了.......
1.ionic简介
ionic 是用于敏捷开发APP的解决方案。核心思路是:利用成熟的前端开发技术,来写UI和业务逻辑。也就是说,就是一个H5网站,这个区别于react-native,native。即是:“写一次,到处运行”。
从去年到现在,也是红得发紫,很多APP相继喷薄而出,至今也见过学多做得非常好的APP,当然,是指在iOS的机器上体验到的。android不敢恭维。
简介参见官网:
http://cordova.apache.org/
http://ionicframework.com/
ionic其实是cordova的升级版,所以在使用的时候,很多命令都是相似的,而且,涉及到插件的开发,也是使用cordova的命令,具体开发后面介绍。
2.ionic安装
安装教程也非常简单,几条命令,可能会让人奔溃的,就是GWF。
我能提供的解决思路,就是:cnpm(淘宝镜像等镜像方式),vpn.vps.甚至肉身FQ.....
然后get start:http://ionicframework.com/getting-started/
3.ionic初步使用调试
1.如果ionic run 出来了 hello world那么恭喜你,可以考虑看下面的内容了.(还没到这步的同学,就只能快速当做小说一样的看下面的东西了)
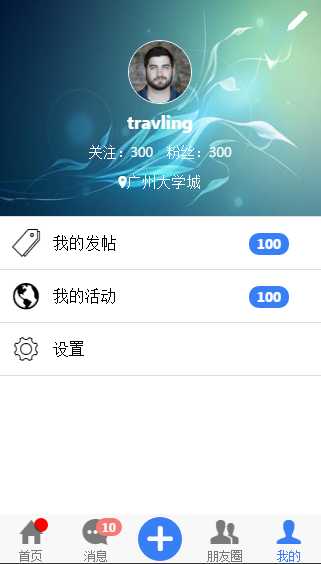
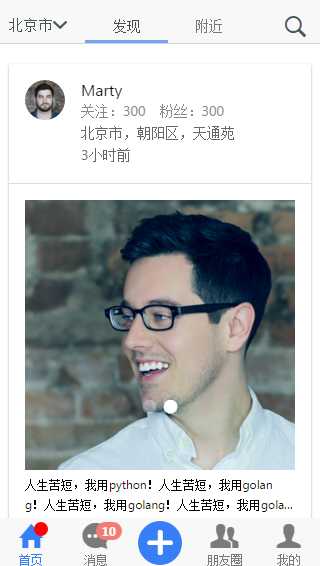
2.接下来,要做的,就是常规的学习方式,看文档。遵循原生的CSS,JS组件,一些特别的provide,看着官网的一些小例子,甚至别人写得代码,然后参考着运行。就可以快速写出好看的界面,以及处理一些基本的逻辑了,加上网络请求,写两个小接口,登陆注册用户系统来一套,商品电商来一套....然后xxx,当当当的,不到两天,一个小应用就出来了。下面的图片演示:(长得好看,大部分是因为ionic的自带的UI空间设计得好...)




3.调试:
读者可以试一下命令行:ionic serve -lc,这是ionic提供的一种调试模式。也就是:-l -c. 原话是:You can always run it from the command line using the live-reload and console flag.
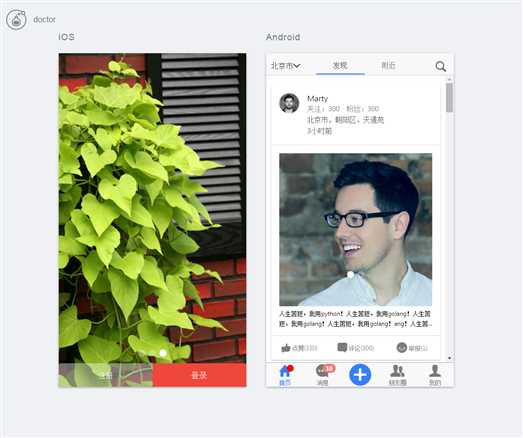
a.在web端的效果会变成:

非常的性感!
b.如果是android机器,运行:ionic run android -lc.会发现android上面的web页面变成的远程电脑上地址。意味着你可以直接改代码,然后andorid上面会动态更新页面(即自动执行刷新F5),其实都是对代码的监控和watchman一样的逻辑。轮询...这个功能真的太方便了!!!天啊,我之前还笨笨的自己电脑搭建一个web serve,然后手动修改工程目录下的route文件,利用自带的路径拦截(route的装饰器模式)重定向所有的资源请求....
c.iOS的真机事实调试上:哈哈,反正我没在真机上成功过,模拟器一直没有更新...已经跳过。但是这里可以使用一种取巧的方式:就是直接用UC浏览器,二维码扫描上面的运行ionic run android -lc后生成的URL...调试UI也是没有问题的...
d.还有官网推荐的两种奇怪的(一点都不好用)真机调试方式:chrome 和safari的开发工具,搜搜设备,同一局域网下动态监听web内容...
如果掌握了上面的调试模式,写ionic项目将会变得非常平躺,舒服!不管是哪个平台!
4.ionic高阶功能:插件开发
前言:ionic的插件开发是挺烦人的.如果你想自己开发插件,一定要认真看完下面的教程。
官方教程:http://ngcordova.com/docs/install/ https://cordova.apache.org/docs/en/latest/plugin_ref/spec.html#plugin
这里就可以直白的看出来,ionic是继承自cordova的......
先直接上简单的开发教程,读者按照下面的步骤,都可以开发出一个hello world的插件:
1.使用plugman工具生成模板代码:
a.install plugman
b.plugman create --name helloWord --plugin_id com.plugin.helloWorld --plugin_version 1.0.0 //生成插件
会快速生成下面的目录结构: │- plugin.xml // 插件的配置脚本,可以实现各种操作,例如xcode plist中添加type,项目中添加lib等各种操作,甚至提示<info>什么的.. ├─src // android以及iOS工程文件的存放目录 └─www
│-helloWord.js // 暴露出来,在ionic上使用的直接接口
c.plugman platform add --platform_name ios //src目录下生成iOS插件的代码(就一个.m文件...)
d.plugman platform add --platform_name android //src目录下生成android插件的代码(还是一个源码文件...)
2.修改helloWord.js文件
var exec = require(‘cordova/exec‘);
var helloWorld = {
// echo接口,msg为传入的参数,success, error为回调函数
echo : function(msg, success, error) {
exec(success, error, "helloWorld", "echo", [msg]);
}
};
window.hello = helloWorld;
注意:这里直接把对象直接赋值到window上,其实是为了:1.调试调用方便 2.ngcordova不会每次都自动创建一个factory...
官方的做法:是直接放到exports上的...
3.分别修改java和xcode文件中的代码...(这里不在解释.插件的开发本来就是需要有原声开发经验的.)
4.cordova plugin add xxx(把插件通过绝对路劲直接引用,可以放在github上,git地址引用...)
5.代码中引用...
6.我自己开发了一个插件:继承支付宝以及微信支付,还有友盟社会会组件(分享,认证登陆功能)的插件...也开发了一个星期左右,android是找的另一个同学开发的...
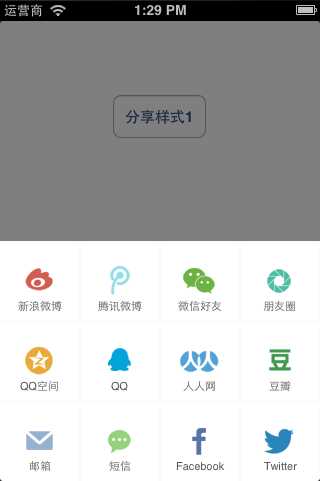
 (官方效果图...)
(官方效果图...)
插件源码参考:https://github.com/wfxiaolong/ionic-plugin-damaiwechat
5.如果有遇到问题的同学:欢迎联系我QQ:542136758,一起交流学习。
甚至找我做外包都可以,质量用APP Store分类商品 排行第一的APP来保证....不管是原生的,还是hybird APP,不管是后台还是后端。
标签:
原文地址:http://www.cnblogs.com/Lxiaolong/p/5399008.html