标签:
一、前言
当今web程序技术可谓是百家争鸣,比如asp.net、PHP、jsp等等。 但是无论web程序技术在以后怎么发展,理解web程序的基本通讯协议对于理解web程序内部的工作原理相当重要。下面将从各个方面对其讲解:
二、什么是HTTP协议
协议是两台计算机进行通信的基本规则,超文本传输协议(HTTP)是基于TCP/IP的应用层协议,它能够让超文本标记语言(HTML)从web服务器传送到客户端浏览器。
HTTP协议时无状态的,也就是它并没有记忆功能,对于这一次的请求与上一次的请求是没有什么关系的,不知道请求是否来自同一个客户端。为了解决这个问题,Web程序引进了session、cookie来记录已认证用户信息从而来记录状态。
三、浏览器、代理服务器、服务器
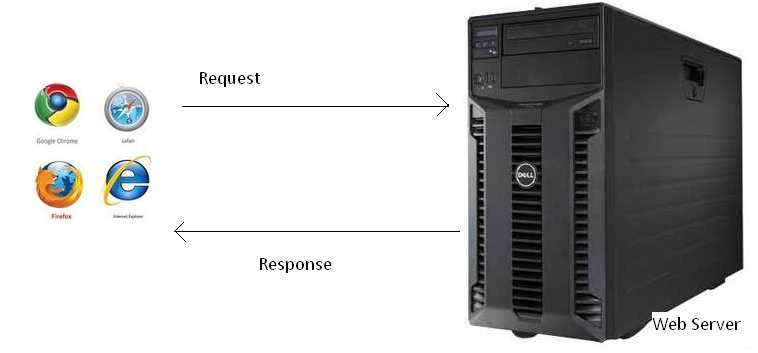
当我们想从服务器请求资源时,我们只需要在浏览器中输入URL即可,但是这个请求、响应的原理及过程是怎样的呢?
当我们在浏览器中输入URL向服务器发送请求,服务器获取到resquest请求,对请求做相应的处理,然后生成对应的reponse并发送到客户端浏览器,浏览器解析reponse中的HTML最后呈现出网页。

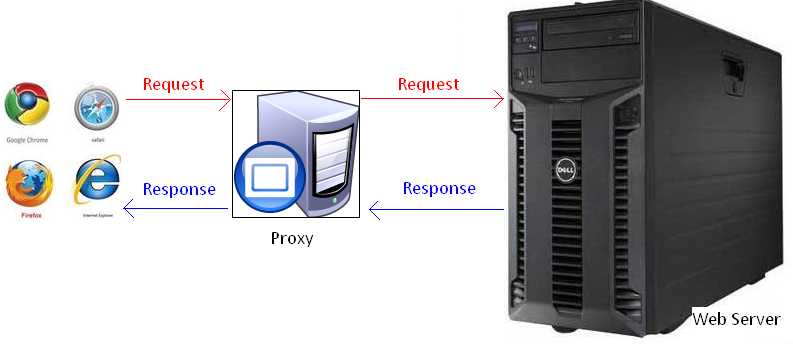
我们的Request 有可能是经过了代理服务器,最后才到达Web服务器的。

代理服务器就是网络信息的中转站,它所起到的作用是什么呢?
1、提高访问速度
2、突破极限, 也就是FQ了
3、隐藏身份。
四、URL解释
URL(Uniform Resource Locator) 地址用于描述一个网络上的资源, 基本格式如下
schema://host[:port#]/path/.../[?query-string][#anchor]
scheme 指定低层使用的协议(例如:http, https, ftp)
host HTTP服务器的IP地址或者域名
port# HTTP服务器的默认端口是80,这种情况下端口号可以省略。如果使用了别的端口,必须指明,例如 http://www.cnblogs.com:8080/
path 访问资源的路径
query-string 发送给http服务器的数据
anchor- 锚
五、HTTP消息的结构
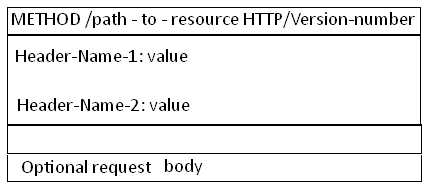
先看request消息的结构,它包括三部分。第一部分为request Line ,第二部分为request header,第三部分为body.

第一部分的 method 表示请求方式,path-to-resource 表示请求资源的路径 HttP/Version-number 表示协议版本号。当请求方式为GET时,传送到服务器的数据会以query string 的形式附加到URL 后面 此时 body 为空。
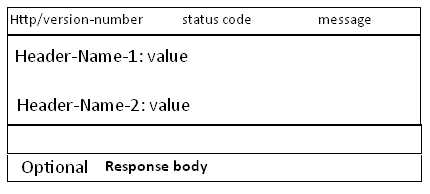
我们再来看看reponse 消息的结构,与request 消息的结构基本一样,也是分为三部分。第一部分为reponse Line、第二部分为reponse header ,第三部分为body。结构图如下:

HTTP/version-number表示HTTP协议的版本号,status code 表示状态码 message 表示状态消息。
在这里说明一下最常用的两种请求方式 post get的异同。
Http协议定义了很多与服务器交互的方法,最基本的有4种,分别是GET,POST,PUT,DELETE. 一个URL地址用于描述一个网络上的资源,而HTTP中的GET, POST, PUT, DELETE就对应着对这个资源的查,改,增,删4个操作。 我们最常见的就是GET和POST了。GET一般用于获取/查询资源信息,而POST一般用于更新资源信息.
我们看看GET和POST的区别
1. GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditPosts.aspx?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的Body中.
2. GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
3. GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值。
4. GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
标签:
原文地址:http://www.cnblogs.com/YanYongSong/p/5399499.html