标签:
JS介绍
JavaScript 是属于网络的脚本语言!JavaScript 被数百万计的网页用来改进设计、验证表单、检测浏览器、创建cookies,以及更多的应用;JavaScript 是因特网上最流行的脚本语言。
JavaScript 与 Java 是两种完全不同的语言,无论在概念还是设计上。
1.存在方式
<!-- 方式一 --> <script type"text/javascript" src="JS文件"></script> <!-- 方式二 --> <script type"text/javascript"> Js代码内容 </script>
2.存放位置
JavaScript脚本通常放置在三个位置:
为什么会推荐放置在body部分的最底部?因为html是从上往下执行的,假设有js文件或者js执行耗时比较久的话,下面的html代码就无法执行了。
所以放置在body代码块底部,那么即使js代码耗时严重,也不会影响用户看到页面效果,只是js实现特效慢而已。
<script src="https://www.gstatic.com/og/_/js/k=og.og2.en_US.iF4jnkQuaf0.O/rt=j/t=zcms/m=def/exm=in,fot/d=1/ed=1/rs=AA2YrTv5-POC4Ks9GtGRdY2ywUWisqz7-Q"></script> <script> alert(‘time_out‘); </script>
3.变量的定义
变量定义 JavaScript中变量的声明是一个非常容易出错的点,局部变量必须一个 var 开头,如果未使用var,则默认表示声明的是全局变量(跟python的使用习惯不太相同),使用全局变量会出现意想不到的bug 慎用。
4、基本数据类型
数字类型的4种定义:
//1
var age = 18;
console.log(age,typeof age);
//2
Number("1234");
//3
parseInt(num);
//4
parseFloat(num);
var age = 18;
console.log(parseInt(age),typeof age)
var num = 18.9
console.log(name,typeof name);
//通过chrome浏览器 审查元素, console控制台菜单栏, 可以进入浏览器解释
字符串的定义和方法
var n = "ajax";
var name = String("koka");
var age_str =String(18);
//字符串方法
var t1 = "abc def "
//trim == strip()去除两边空格
t1.trim()
"abc def"
t2 = t1.trim()
"abc def"
t2
"abc def"
var test = "aaaa bbb cc d "
//读取一个字符,传入下标
test.charAt(0)
"a"
test.charAt(1)
"a"
test.charAt(2)
"a"
//substring == [:] 列表分片
test.substring(0,5)
"aaaa "
// indexOf == list.index(char) 查看字符index
test.indexOf("a")
0
test.indexOf("b")
5
test.length
14
bool类型
//bool
var status = true
status
"true"
var status = Boolean(1==1)
status
"true"
数组(array)
//Arrary
var names = [‘alex‘, ‘tony‘, ‘eric‘]
var names = Array(‘alex‘, ‘tony‘, ‘eric‘)
//添加
names.push("bob")
4
names
["alex", "eric", "john", "bob"]
//从左边添加
names.unshift("nike")
5
names
["nike", "alex", "eric", "john", "bob"]
//指定位置插入,第二个值必须是0
names.splice(2,0,"ajax")
names
["nike", "alex", "ajax", "eric", "john", "bob"]
//列表分片
names.slice(1,3)
["alex", "ajax"]
//字符串化
names.join("_")
"nike_alex_ajax_eric_john_bob"
names
["nike", "alex", "ajax", "eric", "john", "bob"]
//长度
names.length
6
字典
var items = {"k1":123,"k2":"tonyAlen"}
items
//Object {k1: 123, k2: "tonyAlen"}
5、js循环语句
var li = [11,22,33,44]; //for循环 数组方式一 for(var index in li) { console.log(index,li[index]);
//循环的结果是 下标 0,1,2,3 } /for 循环 数组方式二 for (var i=0;i<li.length;i++){ console.log(i,li[i]); } //for 循环 字典 var dic = {"k1":123,"k2":456}; for(var key in dic){ console.log(key,dic[key]); }
//while循环 break,continue while(true){ console.log("loop"); break; }
6、js条件语句
if(name == "ajax"){
onsole.log("got it")
}
else if(name == "alex"){
console.log("alex")
}
else{
console.log("others")
}
// switch,case语句
var name = 1
switch(name){
case "1":
age = 123;
break;
case "2":
age = 456;
break;
default:
age = 888;
}
7、异常处理(与python类似)
try{
var n = m;
//catch<=>except
}catch(e){
console.log(e)
}finally{
console.log("finally")
}
8、函数
//函数定义方式
//普通函数
function f1(arg) {
console.log(arg);
return "alex";
}
f1("1111");
var ret = f1(123);
console.log(ret);
// 自动执行函数 定义完自己调用
(function(arg){
console.log(111,arg);
})("alex");
//匿名函数
var f = function(arg) {
onsole.log(arg);
};
f("123456");
9、面向对象
//面向对象式函数定义
function Foo(name,age){
this.Name = name;
this.Age = age;
this.Func = function(arg){
return this.Name + arg;
}
}
var obj = new Foo("ajax",18);
ret = obj.Func("ok");
console.log(obj.Name);
console.log(obj.Age);
console.log(ret);
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。
我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。

通常,通过 JavaScript,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
选择器
通过 id 找到 HTML 元素
<script> //按照ID查找 返回一个元素 var nid = document.getElementById("n1"); //innerText修改值 nid.innerText="koka"; </script>
通过标签名找到 HTML 元素
<script> //返回一个列表 var lis = document.getElementsByTagName("li"); for(var i in lis){ var item = lis[i]; item.innerText = i; //innerText修改指定的字符串 } //按标签查找 //添加下标 查找具体的值 var lis = document.getElementsByTagName("li")[0]; lis.innerText = "1231321321"; </script>
通过类名找到 HTML 元素
<script> //按类名查找 var lis2 = document.getElementsByClassName("c1"); for(var i in lis2){ var item = lis2[i]; item.innerText = i; } </script>
DOM 事件
HTML DOM 使 JavaScript 有能力对 HTML 事件做出反应。
什么是事件? 点击一下鼠标,按下键盘均可称为事件;
对事件做出反应?我们可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。
绑定事件:
使用事件属性向 h1元素分配 onclick 事件:
<h1 onclick="this.innerHTML=‘谢谢!‘">请点击该文本</h1>
通过使用 JavaScript 来向 HTML 元素分配事件:
<h1 id="t1">请点击该文本</h1> <script> document.getElementById("t1").onclick=function(){this.innerHTML="谢谢!"}; </script>
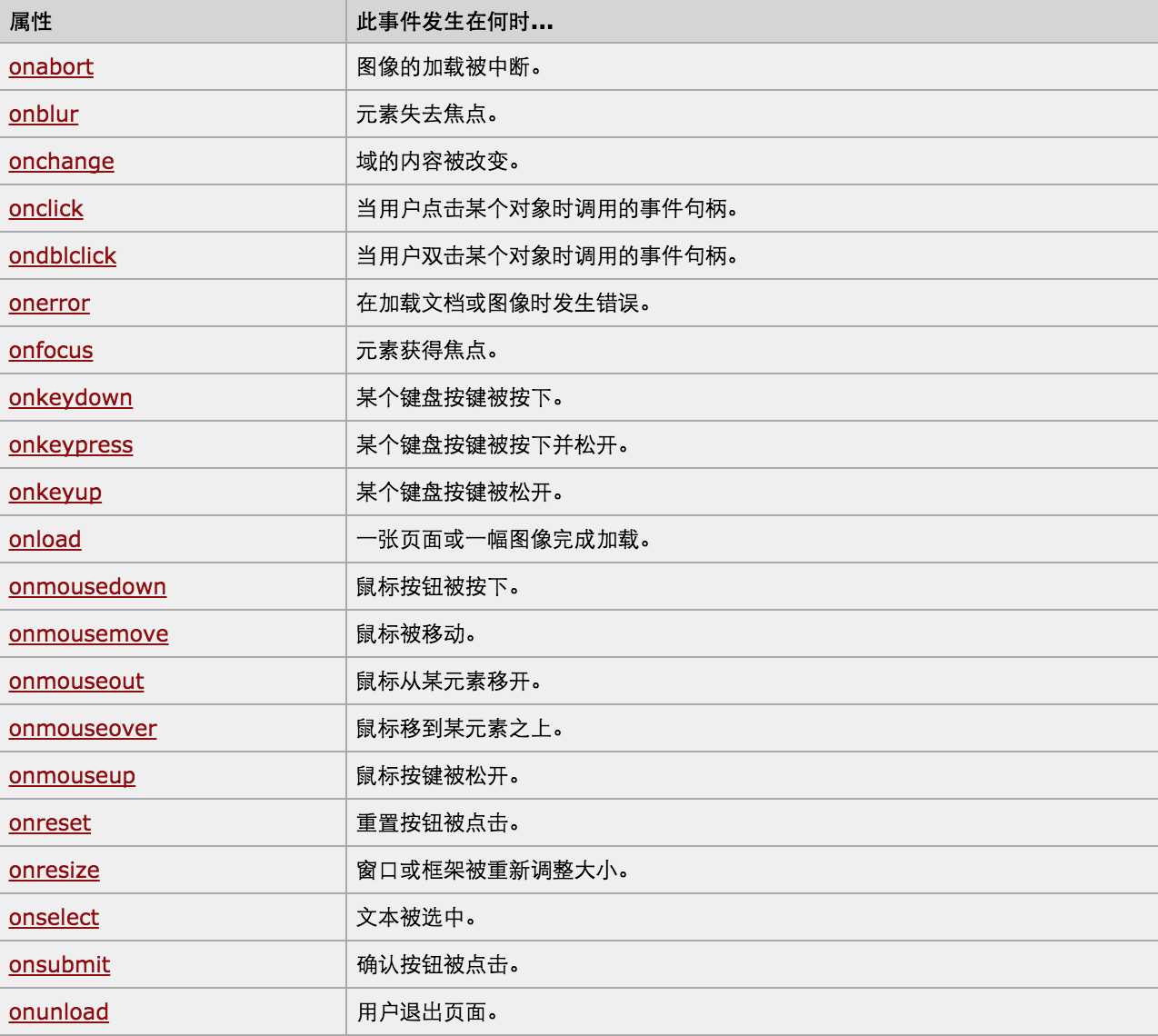
事件包含:

常用事件:
自增计数器示例:
onclick:点击
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div> <div id = "num"> 1 </div> <!--事件驱动--> <input type="button" value="+1" onclick="Add();" /> </div> <script> function Add(){ /* 1.找到num 2.获取内容 3.每点击一次自增1 */ var nid = document.getElementById("num"); var text = nid.innerText; text = parseInt(text); text += 1; nid.innerText = text; } </script> </body> </html>
搜索框示例:
onfocus:元素获取焦点
onblur: 元素失去焦点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" id="search" value="请输入关键字" onfocus="Focus();" onblur="Blur();"/> <script type="text/javascript"> function Focus() {
//查找元素 var nid = document.getElementById("search");
//获取内容 var value = nid.value; if (value == "请输入关键字" || value.trim()==‘‘) { nid.value = ""; } } function Blur(){ var nid = document.getElementById("search"); var value = nid.value; if(!value.trim()){ nid.value = "请输入关键字" } } </script> </body> </html>
//innerText修改指定的字符串
python学习笔记十三 JS,Dom,JQuery(进阶篇)
标签:
原文地址:http://www.cnblogs.com/koka24/p/5399901.html