标签:
一、实验目的
1.掌握建立MFC应用程序的方法;
2.掌握映射模式。
二、实验内容
1.在MFC中绘制直尺,直尺需要有刻度,类似于日常学生使用的透明塑料直尺,需要建立四个直尺,分别分布在屏幕客户区的上、下、左、右四个边界。尺子需要有刻度,那客户区上端的尺子距离,应该有厘米、5毫米、1毫米刻度,刻度用竖线显示,长度分别为7毫米、6毫米、5毫米,外观类似于学生直尺,右端留出一公分,防止4个尺子碰在一起。
2.画出一坐标系,给出x坐标变化范围、y坐标变化范围,画出坐标轴,并在坐标轴上标出刻度、原点,要求坐标轴充满客户区。
三、实验步骤
(一)在MFC中绘制直尺。
1.设计思路:
(1)声明客户区矩形
(2)获得客户区坐标
(3)设置映射模式
(4)分四个方向画尺子,并且通过循环画出尺子刻度
注意:
映射模式选用的是MM_LOMETRIC,其对应的坐标系特征是:每个逻辑坐标被转换为0.1 mm。正x向右,正y向上。
2.代码如下:
(1)声明客户区矩形并设置映射模式
void CRulerView::OnDraw(CDC* pDC) { CRulerDoc* pDoc = GetDocument(); ASSERT_VALID(pDoc); // TODO: add draw code for native data here CRect rect; //声明客户区矩形 GetClientRect(&rect); //获得客户区坐标 pDC->SetMapMode(MM_LOMETRIC); //设置映射模式为:MM_LOMETRIC,即每个逻辑坐标被转换为0.1 mm。正x向右,正y向上。 //设置实际的客户区窗口的长度和宽度范围 int height=rect.Height()*2.5; int width=rect.Width()*2.5; int i;
(2)画顶部的尺子
//top ruler 画顶部的尺子 //先在最上部画一条直线,作为尺子的度量边缘,从上(/左)往下(/右)画 pDC->MoveTo(0,0); pDC->LineTo(width-100,0); COLORREF c=RGB(0,0,255); //开始进行循环,画尺子的刻度 for( i=0;i<width-100;i+=10) { //尺子距离为1厘米的,刻度竖线长度为7毫米 if(i%100==0) { pDC->MoveTo(i,0); pDC->LineTo(i,-70); } //尺子距离为5毫米的,刻度竖线长度为6毫米 else if(i%50==0) { pDC->MoveTo(i,0); pDC->LineTo(i,-60); } //尺子距离为1毫米的,刻度竖线长度为5毫米 else { pDC->MoveTo(i,0); pDC->LineTo(i,-50); } }
(3)画底部的尺子
//bottom ruler 画底部的尺子 //先在底部画一条直线,作为尺子的度量边缘(从上/左往下/右画) pDC->MoveTo(width,-height+100); pDC->LineTo(100,-height+100); //开始进行循环,画尺子的刻度 for( i=0;i<width-100;i+=10) { //尺子距离为1厘米的,刻度竖线长度为7毫米 if(i%100==0) { pDC->MoveTo(width-i,-height+100); pDC->LineTo(width-i,-height+30); } //尺子距离为5毫米的,刻度竖线长度为6毫米 else if(i%50==0) { pDC->MoveTo(width-i,-height+100); pDC->LineTo(width-i,-height+40); } //尺子距离为1毫米的,刻度竖线长度为5毫米 else { pDC->MoveTo(width-i,-height+100); pDC->LineTo(width-i,-height+50); } }
(4)画左边的尺子
//left ruler 画左边的尺子 //先在最左部画一条直线,作为尺子的度量边缘(从上/左往下/右画) pDC->MoveTo(0,-height); pDC->LineTo(0,-100); //开始进行循环,画尺子的刻度 for( i=0;i<height-100;i+=10) { //尺子距离为1厘米的,刻度竖线长度为7毫米 if(i%100==0) { pDC->MoveTo(0,-height+i); pDC->LineTo(70,-height+i); } //尺子距离为5毫米的,刻度竖线长度为6毫米 else if(i%50==0) { pDC->MoveTo(0,-height+i); pDC->LineTo(60,-height+i); } //尺子距离为1毫米的,刻度竖线长度为5毫米 else { pDC->MoveTo(0,-height+i); pDC->LineTo(50,-height+i); } }
(5)画右边的尺子
//right ruler 画右边的尺子 //先在最右边画一条直线,作为尺子的度量边缘(从右往左画) pDC->MoveTo(width,0); pDC->LineTo(width,-height+150); //开始进行循环,画尺子的刻度 for( i=0;i<height-150;i+=10) { //尺子距离为1厘米的,刻度竖线长度为7毫米 if(i%100==0) { pDC->MoveTo(width,-i); pDC->LineTo(width-70,-i); } //尺子距离为5毫米的,刻度竖线长度为6毫米 else if(i%50==0) { pDC->MoveTo(width,-i); pDC->LineTo(width-60,-i); } //尺子距离为1毫米的,刻度竖线长度为5毫米 else { pDC->MoveTo(width,-i); pDC->LineTo(width-50,-i); } }
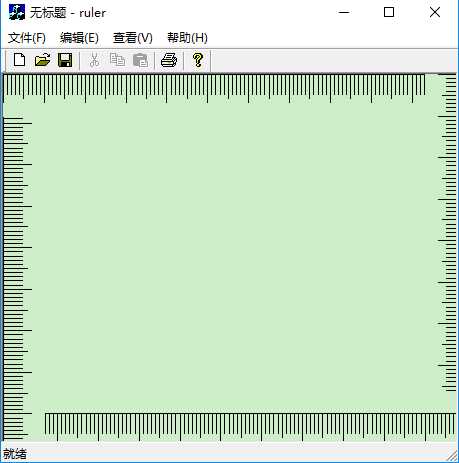
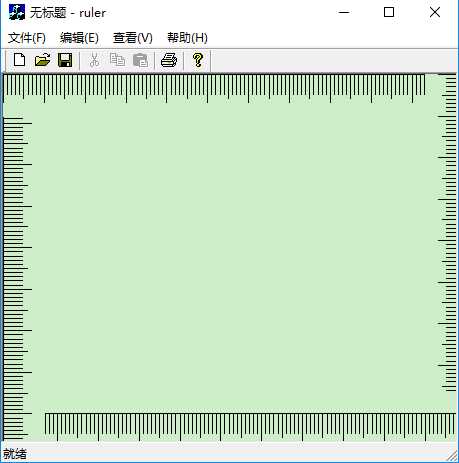
2.运行结果截图:
 |
(二)绘制坐标系。
1.设计思路:
(1)声明客户区矩形
(2)获得客户区坐标
(3)设置映射模式
(4)画出X轴、Y轴,并且通过循环画出坐标变化范围
注意:
映射模式选用的是MM_LOMETRIC,其对应的坐标系特征是:每个逻辑坐标被转换为0.1 mm。正x向右,正y向上。
2.代码如下:
(1)声明客户区矩形并设置映射模式
void CCoordinateSystemView::OnDraw(CDC* pDC) { CCoordinateSystemDoc* pDoc = GetDocument(); ASSERT_VALID(pDoc); // TODO: add draw code for native data here CRect rect;//声明客户区矩形 GetClientRect(&rect);//获得客户区坐标 int height=(int)rect.Height()*2.5; int width=(int)rect.Width()*2.5; int i; pDC->SetMapMode(MM_LOMETRIC); //设置映射模式为:MM_LOMETRIC,即每个逻辑坐标被转换为0.1 mm。正x向右,正y向上。 pDC->SetWindowExt(width,height); //设置窗口 pDC->SetViewportExt(width,-height); //x轴水平向右,y轴垂直向上 //pDC->SetViewportOrg(width/2,height/2); //客户区中心为坐标系原点
(2)画X轴和Y轴
//画X轴 pDC->MoveTo(0,-height/2); pDC->LineTo(width,-height/2); //画Y轴 pDC->MoveTo(width/2,0); pDC->LineTo(width/2,-height);
(3)画X轴和Y轴的坐标刻度
//画X轴负半轴刻度 for( i=0;i<=width/2;i+=100) { pDC->MoveTo(i,-height/2); pDC->LineTo(i,-height/2+70); } //画X轴正半轴刻度 for( i=width/2;i<=width;i+=100) { pDC->MoveTo(i,-height/2); pDC->LineTo(i,-height/2+70); } //画y轴正半轴刻度 for( i=0;i<=height/2;i+=100) { pDC->MoveTo(width/2,i); pDC->LineTo(width/2+70,i); } //画X轴负半轴刻度 for( i=-height/2;i<=height;i+=100) { pDC->MoveTo(width/2,-i); pDC->LineTo(width/2+70,-i); }
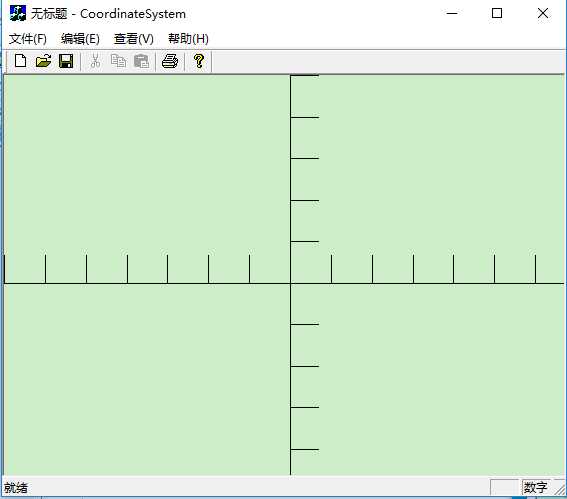
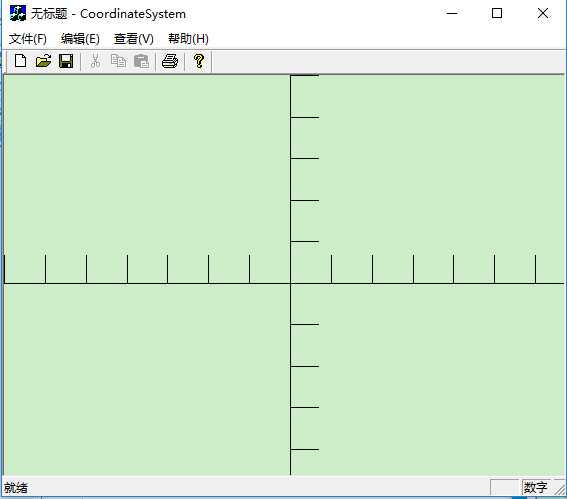
2.运行结果截图:
 |
四、实验结果与讨论
(一)在MFC中绘制出的直尺如下图所示:
 |
(二)在MFC中绘制出的坐标系如下图所示:
 |
五、总结
(一)本次实验按时按量完成。
(二)通过本次实验,掌握了建立MFC应用程序的方法。
(三)通过本次实验,我掌握了映射模式及其使用。
(四)实验过程中遇到的问题及注意点:
1.客户区实际长度和宽度的设置范围应该为怎么样才能适配屏幕?
2.需要注意的是:映射模式选用的是MM_LOMETRIC,其对应的坐标系特征是:每个逻辑坐标被转换为0.1 mm。正x向右,正y向上。
标签:
原文地址:http://www.cnblogs.com/shenxiaolin/p/5400635.html