标签:
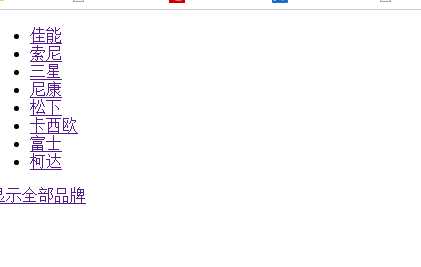
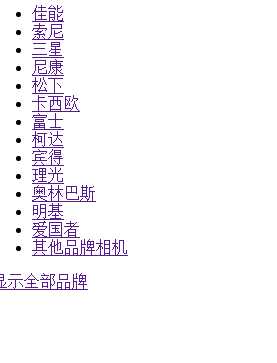
要求:用户进入该页面时,品牌列表默认是精简显示,用户可以单击商品列表下方的“显示全部品牌”按钮来显示全部的品牌。
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html> <html> <head runat="server"> <meta name="viewport" content="width=device-width" /> <script src="../../Scripts/jquery-2.2.3.js"></script> <title>Index</title> </head> <body> <div class="SubCategoryBox"> <ul> <li><a href="#">佳能</a></li> <li><a href="#">索尼</a></li> <li><a href="#">三星</a></li> <li><a href="#">尼康</a></li> <li><a href="#">松下</a></li> <li><a href="#">卡西欧</a></li> <li><a href="#">富士</a></li> <li><a href="#">柯达</a></li> <li><a href="#">宾得</a></li> <li><a href="#">理光</a></li> <li><a href="#">奥林巴斯</a></li> <li><a href="#">明基</a></li> <li><a href="#">爱国者</a></li> <li><a href="#">其他品牌相机</a></li> </ul> <div class="showmore"> <a href="#" id="C"><span>显示全部品牌</span></a> </div> </div> <script> var p = $("ul li:gt(7)"); p.hide(); $("#C").click(function(){ var q; if(p.is(":visible")){ p.hide(); q=$(this).find(‘span‘).text("精简显示品牌"); } else { p.show(); q=$(this).find(‘span‘).text(‘显示全部品牌‘); } }); </script> </body> </html>
显示效果:


标签:
原文地址:http://www.cnblogs.com/JsonZhangAA/p/5400783.html