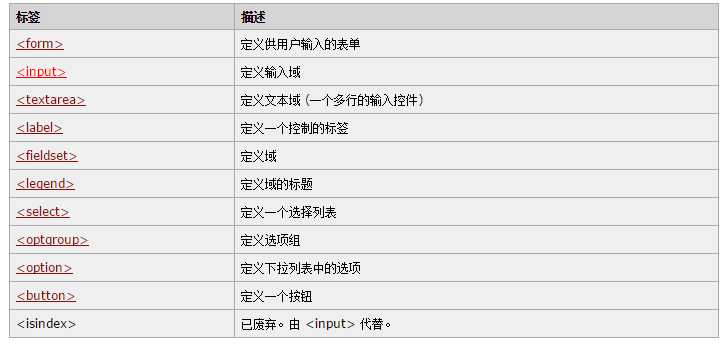
标签:
HTML 表单用于搜集不同类型的用户输入。
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
表单使用表单标签(<form>)定义。
<form> ... input 元素 ... </form>
多数情况下被用到的表单标签是输入标签(<input>)。输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
当用户要在表单中键入字母、数字等内容时,就会用到文本域。
<form> First name: <input type="text" name="firstname" /> <br /> Last name: <input type="text" name="lastname" /> </form>

注意,表单本身并不可见。同时,在大多数浏览器中,文本域的缺省宽度是20个字符。
当用户从若干给定的的选择中选取其一时,就会用到单选框。
<form> <input type="radio" name="sex" value="male" /> Male <br /> <input type="radio" name="sex" value="female" /> Female </form>

当用户需要从若干给定的选择中选取一个或若干选项时,就会用到复选框。
<form> <input type="checkbox" name="bike" /> I have a bike <br /> <input type="checkbox" name="car" /> I have a car </form>

当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
<form name="input" action="html_form_action.asp" method="get"> Username: <input type="text" name="user" /> <input type="submit" value="Submit" /> </form>

假如您在上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 "html_form_action.asp" 的页面。该页面将显示出输入的结果。

标签:
原文地址:http://www.cnblogs.com/sihuiming/p/5400918.html