标签:
Alert的功能是弹出对话框并显示其中的内容,用法如下:
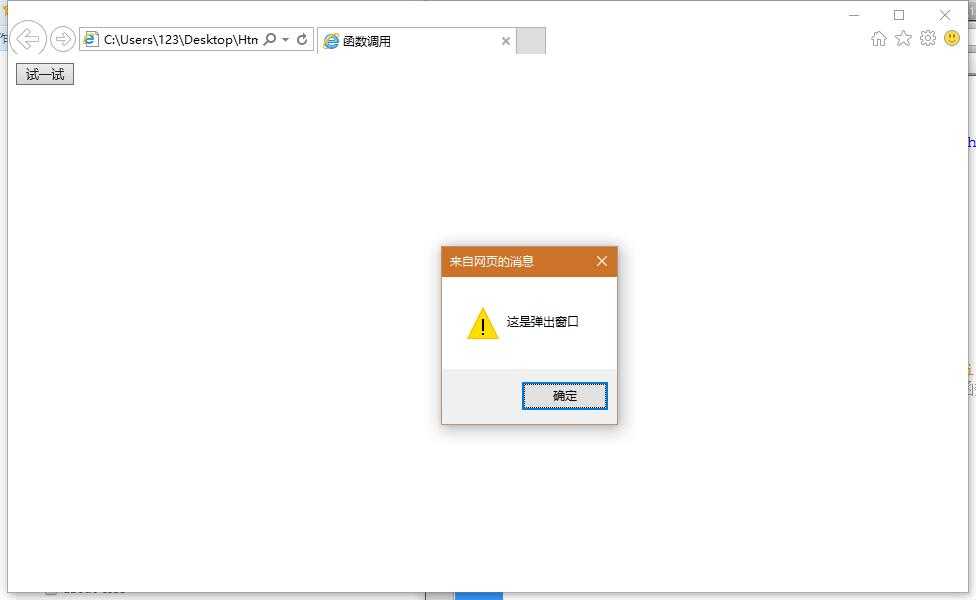
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>函数调用</title> <script type="text/javascript"> function contxt() //定义函数 { alert("这是弹出窗口"); } </script> </head> <body> <form> <input type="button" value="试一试" onclick="contxt() " /> <!--html中定义一个button,点击时触发alter()函数--> </form> </body> </html>

标签:
原文地址:http://www.cnblogs.com/uyisi/p/5401280.html