标签:
之前面试时有问到旋转,然后自己做的小项目也会用到这个。于是学习完来总结下。
transform常用的属性有:
语法:
transform: <transform-function> [<transform-function>]* | none
[<transform-function>]* 表示多个属性的叠加
如果属性要叠加的话,请记住是用空格隔开,用空格!
例如:
transform: translateX(10px) rotate(10deg) translateY(5px);
可用于内联(inline)元素和块级(block)元素。
接下来就分别详细介绍各个属性的用法。
一.旋转rotate
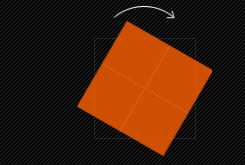
rotate(<angle>):为rotate传入一个角度值作为参数进行2D旋转,参数为正时,元素将沿中轴线顺时针偏转这个角度值,参数为负时,元素将沿中轴线逆时针偏转这个角度值。基点默认为元素中心点,可以通过transform-origin对元素的基点进行设置。如transform:rotate(30deg):

用rotateX(<angle>)则表示沿x轴方向上的旋转,同样,使用rotateY(<angle>)则表示沿y轴方向上的旋转。有兴趣的童鞋可以尝试一下。
注意:rotateZ等效于rotate。
如果需要在其他向量上应用旋转,可以使用rotate3D(x,y,z,deg),编辑x,y,z的值构建三维向量,最后一个参数是偏转的角度。例如:
.trans_3d{
transform:rotate3d(1,-1,0,60deg);
-moz-transform:rotate3d(1,-1,0,60deg); /*IE9*/
-ms-transform:rotate3d(1,-1,0,60deg); /*ff*/
-o-transform:rotate3d(1,-1,0,60deg); /*safari,chrome*/
-webkit-transform:rotate3d(1,-1,0,60deg); /*opera*/
}
二.skew扭曲变换
skew(<angle>[,<angle>]),X轴Y轴上的斜切变换,第二个参数可选。如省略则表示Y轴方向上无斜切。例如:
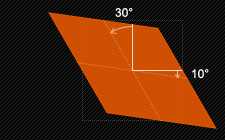
transform:skew(30deg,10deg);
原图在X轴方向上沿中轴线偏转30°,在Y轴方向上偏转10°。基点默认为元素中心点,可以通过transform-origin对元素的基点进行设置。如图。
 可以使用skewX(),skewY()表示单一方向上的skew变换。
可以使用skewX(),skewY()表示单一方向上的skew变换。
注意:skew没有3D和skewZ选项。
三.scale比例缩放
scale(<number>[,<number>]),第二个参数可选,如果第二个参数未提供,则取与第一个参数一样的值。如果传入大于1则元素放大,小于1则元素缩小。基点默认为元素中心点,可以通过transform-origin对元素的基点进行设置。
例如:
transform:scale(1.1,1.1);
表示在原尺寸基础上横向纵向都放到到原来的1.1倍。
注意:可以使用scaleX(),scaleY(),scaleZ()做单一方向上的缩放,不过元素内的图片文字也会被拉伸,造成图片失真。
四.translate位移变换
translate(<x>[, <y>]) ,第一个过渡值参数,第二个过渡值参数选项。如果第二个参数未被提供,则以 0 作为其值。按照设定的x,y参数值,当值为负数时,反方向移动物体,其基点默认为元素中心点,也可以根据transform-origin进行改变基点。
例如:
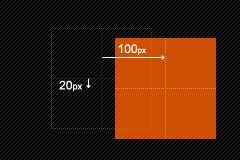
transform:translate(100px,20px);
表示元素在x轴方向上右移100像素,在y轴方向上向下位移20像素,如图:

可以使用translateX(),translateY(),translateZ()来表示单一方向上的位移。
五.改变元素基点transform-origin
transform-origin(X,Y):用来设置元素的运动的基点(参照点)。默认点是元素的中心点。其中X和Y的值可以是百分值,em,px,其中X也可以是字符参数值left,center,right;Y和X一样除了百分值外还可以设置字符值top,center,bottom,这个看上去有点像background-position设置一样。以下列出写法:
1、top left | left top 等价于 0 0 | 0% 0%
2、top | top center | center top 等价于 50% 0
3、right top | top right 等价于 100% 0
4、left | left center | center left 等价于 0 50% | 0% 50%
5、center | center center 等价于 50% 50%(默认值)
6、right | right center | center right 等价于 100% 50%
7、bottom left | left bottom 等价于 0 100% | 0% 100%
8、bottom | bottom center | center bottom 等价于 50% 100%
9、bottom right | right bottom 等价于 100% 100%
其中 left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%而top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%;如果只取一个值,表示垂直方向值不变。
其他的就不多做扩展了。transform-origin部分的内容参考了w3cAiren的博客。
标签:
原文地址:http://www.cnblogs.com/gothClaudia/p/5401332.html