标签:
今天花费较长时间解决了两个问题,记下来。
都和这个语句有关:
for(i in data){ str += ‘<div class="huodong">‘; str += ‘<a href="{:U("details",array("id"=>" ‘+data[i].id+‘ "))}">‘; if(data[i].line_pic !=null){ str += ‘<img src="‘+data[i].line_pic[0].savepath + data[i].line_pic[0].savename +‘" width="100%"/>‘; } str += ‘</a>‘; str += ‘<div class="bm-text">‘; str += ‘<div class="bm-text-left"><strong>‘+data[i].title+‘</strong></div>‘; str += ‘<a href="{:U("details",array("id"=>" ‘+data[i].id+‘ "))}">‘; str += ‘<div class="bm-text-right"><input type="button" value="马上报名" class="button"></div>‘; str += ‘</a>‘; str += ‘</div>‘; str += ‘</div>‘; }
首先是这一行
str += ‘<img src="‘+data[i].line_pic[0].savepath + data[i].line_pic[0].savename +‘" width="100%"/>‘;
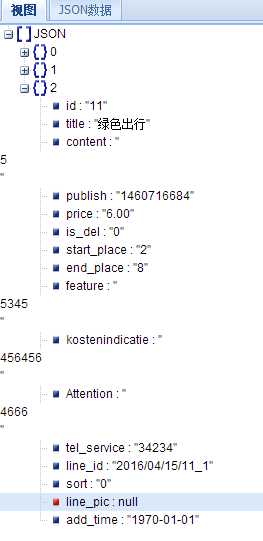
一直报错,然后一遍遍查看了结构都是对的,直到后来发现:

有一个line_pic竟然是空的。这种问题还真是比较常见,而且严重的是会引起报错。
所以加上了if判断
if(data[i].line_pic !=null){ str += ‘<img src="‘+data[i].line_pic[0].savepath + data[i].line_pic[0].savename +‘" width="100%"/>‘; }
二、
在循环中使用tp模版的语法一定要注意模版语法的编译时间,
tp模版语法编译在前
js循环数据在后
例如这句
str += ‘<a href="{:U("details",array("id"=>" ‘+data[i].id+‘ "))}">‘;
在页面加载时,{}中的tp模版语法开始编译,之后循环触发时看到的只是编译后的{}中的代码
那么问题来了,如果要在{}中写入js的变量呢,
解决的思路是让编译后的{}代码已经是现成的js循环代码,例如让编译后的语句如下:
str += ‘<a href="/index.php?g=home&m=Line&a=details&id= ‘+data[i].id+‘ ">‘;
这就需要让tp模版认为把 ‘+data[i].id+‘ 当作一个字符串来处理
写成如下成功
str += ‘<a href="{:U("details",array("id"=>" ‘+data[i].id+‘ "))}">‘;
注意双引号的使用
标签:
原文地址:http://www.cnblogs.com/tingfengqieyu/p/5403415.html