标签:
转自:http://www.jb51.net/article/76595.htm
jQuery Validate插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他 37 种语言。
第一节:jQuery Validation让验证变得如此容易
一、官网下载jquery,和jquery validation plugin
二、引入文件
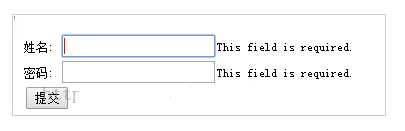
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script><form action="" id="jvForm"> 姓名:<input type="text" name="username" id="username" class="required" /></br> 密码:<input type="password" name="password" id="password" class="required"/></br> <input type="submit" value="提交" /> </form> <script type="text/javascript"> $(function() { $("#jvForm").validate(); }) </script> 
第二节:jQuery Validation让验证变得如此容易
上一个例子我们是统一引用jquery.validate.js这样所有必填字段的提示信息都将是This field is required.
现在要改成动态提示,比如姓名如果为空则提示姓名不能为空,密码如果为空则提示密码不能为空。
这次我们将校验规则写在代码里
首先还是先引入文件
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script> <form action="" id="jvForm"> 姓名:<input type="text" name="username" id="username" /></br> 密码:<input type="password" name="password" id="password" /></br> <input type="submit" value="提交" /> </form> $(function() { $("#jvForm").validate({ rules: { username: { required: true }, password: { required: true } }, messages: { username: { required: "姓名不能为空!" }, password: { required: "密码不能为空!" } } }); }) 第三节:jQuery Validation让验证变得如此容易
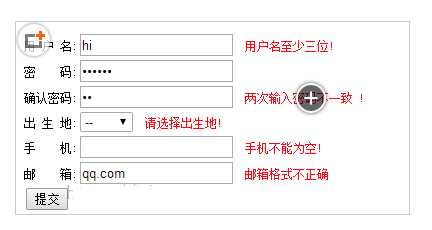
以下代码进行对jQuery Validation的简单演示包括必填项、字符长度,格式验证
一、引入文件
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script><form action="" id="jvForm"> 用 户 名:<input type="text" name="username"/></br> 密 码:<input type="password" name="password" id="password"/></br> 确认密码:<input type="password" name="confirm_password"/></br> 出 生 地:<select name="address"><option value="">--</option><option value="1">北京</option> <option value="1">上海</option><option value="1">深圳</option></select></br> 手 机:<input type="text" name="mobile" /></br> 邮 箱:<input type="text" name="email" /></br> <input type="submit" value="提交" /> </form> <style type="text/css"> label.error{font-size:12px;font-weight: normal;color:#ff0511;margin-left:10px;} </style><script type = "text/javascript"> $(function() { $("#jvForm").validate({ rules: { username: { //用户名必填 至少3位 required: true, minlength: 3 }, password: { //密码必填 至少6位 required: true, minlength: 6 }, confirm_password: { //密码确认 required: true, equalTo: "#password" }, address: { //出生地必填 required: true }, mobile: { //手机必填 验证格式 required: true, mobile: true }, email: { //email必填 验证格式 required: true, email: true }, }, messages: { username: { required: "用户名不能为空!", minlength: "用户名至少三位!" }, password: { required: "密码不能为空!", minlength: "密码至少六位!" }, confirm_password: { required: "密码确认不能为空!", equalTo: "两次输入密码不一致 !" }, address: { required: "请选择出生地!", }, mobile: { required: "手机不能为空!", mobile: "手机格式不正确", }, email: { required: "邮箱不能为空!", email: "邮箱格式不正确", }, } }); }) </script> messages: { required: "This field is required.", remote: "Please fix this field.", email: "Please enter a valid email address.", url: "Please enter a valid URL.", date: "Please enter a valid date.", dateISO: "Please enter a valid date (ISO).", number: "Please enter a valid number.", mobile: "请填写正确的手机号码.", digits: "Please enter only digits.", creditcard: "Please enter a valid credit card number.", equalTo: "Please enter the same value again.", maxlength: $.validator.format("Please enter no more than {0} characters."), minlength: $.validator.format("Please enter at least {0} characters."), rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."), range: $.validator.format("Please enter a value between {0} and {1}."), max: $.validator.format("Please enter a value less than or equal to {0}."), min: $.validator.format("Please enter a value greater than or equal to {0}.") } mobile: function( value, element ) { return this.optional(element) || /^1[3|4|5|8][0-9]\d{8}$/.test(value); } 
标签:
原文地址:http://www.cnblogs.com/xiaohuihui123/p/5403604.html