自己封装的一个用HTML5+jQuery写的时钟表
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
|
<!DOCTYPE html PUBLIC "-//W3C//h2D XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/h2D/xhtml1-transitional.h2d"><head><title>超酷数码钟表</title>/jquery/1.10.2/jquery.min.js"></script><script type="text/javascript">//引用的是在线jquery地址,如果不行请自行下载切换(function($){ $.fn.drawClock = function(options){ var mainId = $(this); //设置默认参数 var defaultOptions = { ‘width‘: ‘300px‘, ‘height‘: ‘300px‘, ‘margin‘: ‘200px auto‘, ‘border‘: ‘1px solid #888‘, ‘border-radius‘: ‘50%‘, ‘box-shadow‘: ‘2px 2px 4px #111‘ }; var options = $.extend(defaultOptions, options); mainId.css({ ‘width‘: options.width, ‘height‘: options.height, ‘margin‘: options.margin, ‘border‘: options.border, ‘border-radius‘: options[‘border-radius‘], ‘box-shadow‘: options[‘box-shadow‘], ‘position‘: ‘relative‘ }).css({ ‘background‘: ‘-webkit-gradient(radial, ‘ + mainId.width()/2 + ‘ ‘ + mainId.height()/2 + ‘, 0, ‘ + mainId.width()/2 + ‘ ‘ + mainId.height()/2 + ‘, ‘ + mainId.width()/2 + ‘, from(#ffe), to(#eee))‘, ‘background‘: ‘-moz-radial-gradient(circle closest-side, #ffe 0%, #eee 100%)‘ }); //钟表盘中心圆 $("<div id=‘circle‘></div>").appendTo(mainId).css({ ‘width‘: ‘20px‘, ‘height‘: ‘20px‘, ‘border-radius‘: ‘50%‘, ‘box-shadow‘: ‘0 0 5px rgba(0,0,0,0.8)‘, ‘position‘: ‘absolute‘, ‘z-index‘: 999, ‘background‘: ‘-webkit-gradient(radial, ‘ + mainId.width()/2 + ‘ ‘ + mainId.height()/2 + ‘, 0, ‘ + mainId.width()/2 + ‘ ‘ + mainId.height()/2 + ‘, ‘ + mainId.width()/2 + ‘, from(#ffe), to(#eee))‘, ‘background‘: ‘-moz-radial-gradient(circle, #eee 30%, #ffe 100%)‘ }).css({ ‘left‘: mainId.width()/2 - $(‘#circle‘).width()/2, ‘top‘: mainId.height()/2 - $(‘#circle‘).height()/2 }); var dateTime = new Date(); var oHours = dateTime.getHours(); var oMinutes = dateTime.getMinutes(); var oSeconds = dateTime.getSeconds(); //初始化时分秒 var hPointer = drawPointer(mainId.width()/2, mainId.height()/2, mainId.width()/2*(3/6), 5, "#333", -90+oHours*30+oMinutes*6/12); var mPointer = drawPointer(mainId.width()/2, mainId.height()/2, mainId.width()/2*(4/6), 4, "#666", -90+oMinutes*6); var sPointer = drawPointer(mainId.width()/2, mainId.height()/2, mainId.width()/2*(5/6), 3, "#f00", -90+oSeconds*6); //运动时分秒 var timer = setInterval(function(){ dateTime = new Date(); oHours = dateTime.getHours(); oMinutes = dateTime.getMinutes(); oSeconds = dateTime.getSeconds(); hPointer.css({‘transform‘: ‘rotate(‘ + (-90+oHours*30+oMinutes*6/12) + ‘deg)‘}); mPointer.css({‘transform‘: ‘rotate(‘ + (-90+oMinutes*6) + ‘deg)‘}); sPointer.css({‘transform‘: ‘rotate(‘ + (-90+oSeconds*6) + ‘deg)‘}); }, 1000); //绘制钟表刻度 for(var i=0; i<60; i++){ var width = 3, height = 6, oBcolor = ‘#111‘; if(i%5 == 0){ width = 5; height = 10; } if(i%15 == 0){ oBcolor = ‘red‘; } $("<div class=‘clockMark‘></div>").appendTo(mainId).css({ ‘width‘: width, ‘height‘: height, ‘position‘: ‘absolute‘, ‘top‘: 0, ‘left‘: mainId.width()/2, ‘background‘: oBcolor, ‘transform‘: ‘rotate(‘ + i*6 + ‘deg)‘, "transform-origin": "0 " + mainId.width()/2+‘px‘ }); } //绘制钟表指针 function drawPointer (startx, starty, width, height, bcolor, angle) { var oPointer = $("<div></div>"); oPointer.appendTo(mainId).css({ ‘width‘: width, ‘height‘: height, ‘position‘: ‘absolute‘, ‘top‘: starty, ‘left‘: startx, ‘background‘: bcolor, ‘transform‘: ‘rotate(‘ + angle + ‘deg)‘, ‘transform-origin‘: ‘0 0‘ }); return oPointer; } return this; }})(jQuery);</script><script type="text/javascript">$(function(){ $(‘#clock‘).drawClock();});</script></head> <body> <div id="clock"></div></body></html> |
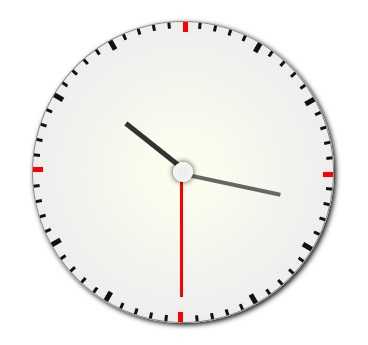
演示图:

以上所述就是本文的全部内容了,希望大家能够喜欢。
