标签:
LinearLayout
1.核心属性
高度:layout_height (基于内容 wrap_content;基于父控件;)
宽度:layout_width
方向:orientation (纵向 vertical;横向 horizontal;)
位置:layout_gravity (居中 center;居右 right;)
2.等分控件
做等分时将layout_width设为0dp layout_weight设为权重比是谷歌推荐的做法
<?xml version="1.0" encoding="utf-8"?> <LinearLayout android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="wrap_content" android:layout_width="match_parent"> <!-- 横排等分 layout_width="match_parent" 根据父控件的宽度决定自己的宽度--> <LinearLayout android:orientation="horizontal" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="wrap_content" android:layout_width="match_parent"> <!-- 做等分时将layout_width设为0dp layout_weight设为权重比是谷歌推荐的做法--> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:background="#234578" android:text="等分1"/> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:background="#234578" android:text="等分1"/> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="2" android:background="#284578" android:text="等分(1+1)"/> </LinearLayout> <!-- 横排非等分 layout_width="wrap_content" 根据内容的宽度决定自己的宽度--> <LinearLayout android:orientation="horizontal" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_marginTop="10dp"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#897654" android:text="非等分1"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#897654" android:text="=====非等分123====="/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:textAllCaps="false" android:background="#897654" android:text="Demo"/> </LinearLayout> <!-- 横排等分 --> <LinearLayout android:orientation="horizontal" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="match_parent" android:layout_width="wrap_content" android:layout_marginTop="10dp"> <!-- 竖排等分 --> <LinearLayout android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="match_parent" android:layout_width="0dp" android:layout_weight="1"> <Button android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="2" android:background="#457421" android:text="等分1"/> <Button android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:background="#126735" android:text="等分2"/> <Button android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:background="#843975" android:text="等分3"/> </LinearLayout> <!-- 竖排按数值确定高度 --> <LinearLayout android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="wrap_content" android:layout_width="0dp" android:layout_weight="1" android:layout_marginLeft="20dp"> <Button android:layout_width="wrap_content" android:layout_height="44dp" android:background="#547836" android:text="按钮1"/> <Button android:layout_width="wrap_content" android:layout_height="66dp" android:background="#837282" android:text="按钮2"/> <Button android:layout_width="wrap_content" android:layout_height="98dp" android:layout_weight="2" android:background="#973422" android:text="按钮3"/> </LinearLayout> </LinearLayout> <LinearLayout android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_gravity="right"> <Button android:layout_width="wrap_content" android:layout_height="44dp" android:background="#547836" android:text="靠右"/> </LinearLayout> <LinearLayout android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_gravity="center"> <Button android:layout_width="wrap_content" android:layout_height="44dp" android:background="#547836" android:text="居中"/> </LinearLayout> </LinearLayout>
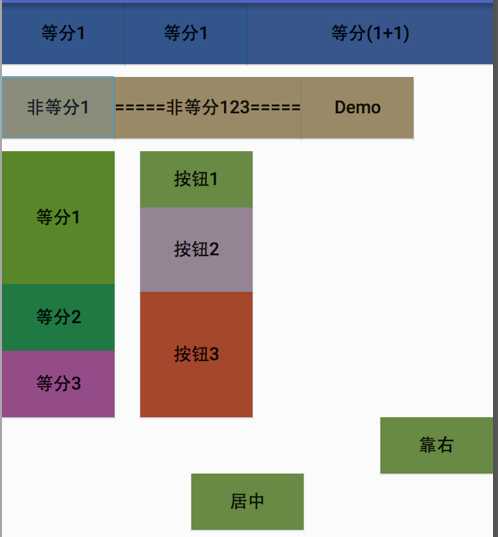
效果图

标签:
原文地址:http://www.cnblogs.com/anywherego/p/5404912.html