标签:
calc()看其外表像个函数。平时在制作页面的时候,总会碰到有的元素是100%的宽度(例如body元素)。如果元素宽度为100%时,其自身不带其他盒模型属性设置还好,要是有别的,那将导致盒子撑破。比如说,有一个边框,或者说有margin和padding,这些都会让你的盒子撑破。我们换句话来说,如果你的元素宽度是100%时,只要你在元素中添加了border,padding,margin任何一值,都将会把元素盒子撑破(标准模式下,除IE怪异模式)。平时我们碰到这样的现象时,只能通过改变结构来实现,有时甚至无法解决。就算你通过繁琐的方法实现了,但由于浏览器的兼容性而导致最终效果不一致。虽然上一篇随笔介绍的CSS3属性中的box-sizing在一定程度上解决这样的问题,但calc()函数功能实现上面的效果来得更简单。
calc()语法非常简单,就像我们小时候学加 (+)、减(-)、乘(*)、除(/)一样,使用数学表达式来表示:
calc() = calc(四则运算);
说明:
width: calc(100% - 10px);浏览器对calc()的兼容性还算不错,在IE9+、FF4.0+、Chrome19+、Safari6+都得到较好支持,同样需要在其前面加上各浏览器厂商的识别符。
(-moz-、-webkit-)
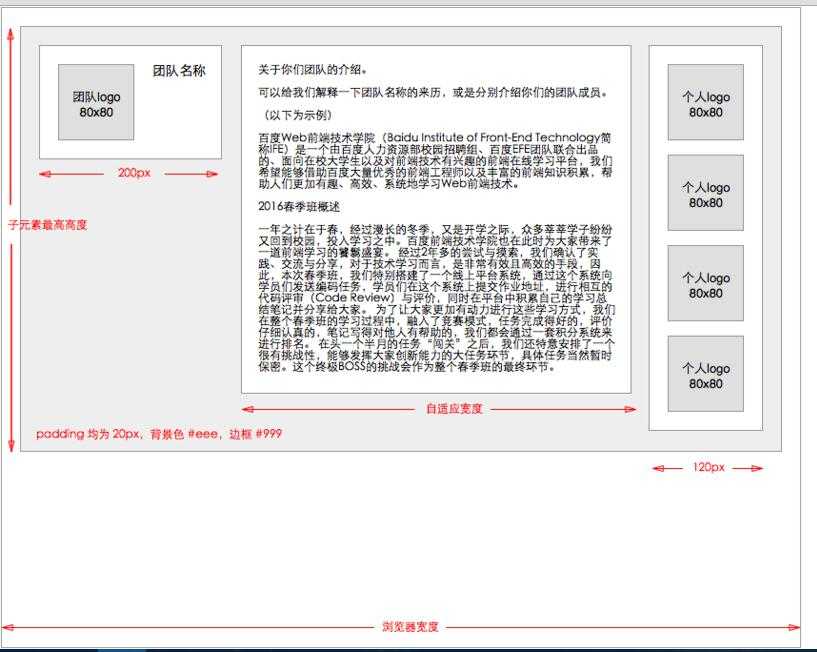
比如要实现以下的设计图(注:图片来自百度前端技术学院2016春季班第一阶段任务三,链接:http://7xrp04.com1.z0.glb.clouddn.com/task_1_3_1.png)中的中间一栏的布局。

代码如下:
HTML:(只有中间一栏的部分布局)
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <title>Third</title> </head> <body> <div class="middle"> <h3>团队介绍</h3> <p><strong>黃藥師</strong>,「天下五絕」之一「東邪」。桃花島島主,黃蓉之父。黃藥師形相清癯,身材高瘦,風姿雋爽,蕭疏軒舉,湛然若神。身穿青衣直綴,頭戴同色方巾,文士模樣。個性離經叛道,狂傲不羈。性情孤僻,行動怪異,身形飄忽,有如鬼魅。「桃花影落飛神劍,碧海潮生按玉簫」是他一生武功的寫照,武功造詣非凡,已臻化境,為金庸小說中武功最絕頂的高手之一。</p> <p><strong>歐陽鋒</strong>,「天下五絕」之一「西毒」。歐陽鋒身材高大,身穿白衣,高鼻深目,臉鬚棕黃,英氣勃勃,目光如電,眼神如刀似劍,甚是鋒鋭,語聲鏗鏗似金屬之音。應為歐洲白人血統。此人兇狠毒辣,為求奪得「武功天下第一」的名號不擇手段,是金庸武俠小說中的著名反派角色和武功最絕頂的高手之一。</p> <p><strong>段智興</strong>,「天下五絕」之一「南帝」,後改稱「南僧」。法號「一燈」,一燈身穿粗布僧袍,兩道長長的白眉從眼角垂了下來,面目慈祥,眉間雖隱含愁苦,但一番雍容高華的神色。身兼「先天功」及「一陽指」兩大神功武學,功力深厚非凡。</p> <p><strong>洪七公</strong>,「天下五絕」之一「北丐」,是郭靖、黃蓉的師父,為金庸小說中武功最絕頂的高手之一。洪七公一張長方臉,頦下微須,粗手大腳,身上衣服東一塊西一塊的打滿了補釘,卻洗得乾乾淨淨,手裡拿著一根打狗棒,背上負著個朱紅漆的大葫蘆,身法迅雷不可目,「神龍見首不見尾」是他一生的寫照。</p> <p><strong>王重陽</strong>,「天下五絕」之一「中神通」。中國道教全真派創始人,被尊為全真五祖之一,原名中孚,字允卿,本金朝諸生,後為武官,改名德威,字世雄。入道後改名嚞,一名喆,字知明,道號重陽子,故稱王重陽,綽號王害瘋,京兆咸陽(今陝西省咸陽市)大魏村人。七個主要門人稱七真。</p> </div> </body> </html>
CSS:(只包含中间布局部分)
.middle { width: calc(100% - (80px + 120px + 200px));/*用100%的屏幕宽度减去已经知道固定的宽度,就是自适应的部分*/ overflow: auto; background-color: #FFF; border: 1px #999 solid; margin: 20px; } .middle h3,p { margin: 20px; }
标签:
原文地址:http://www.cnblogs.com/zhaoyingli/p/5404793.html