标签:
一、CSS3盒子模型<BoxModel>

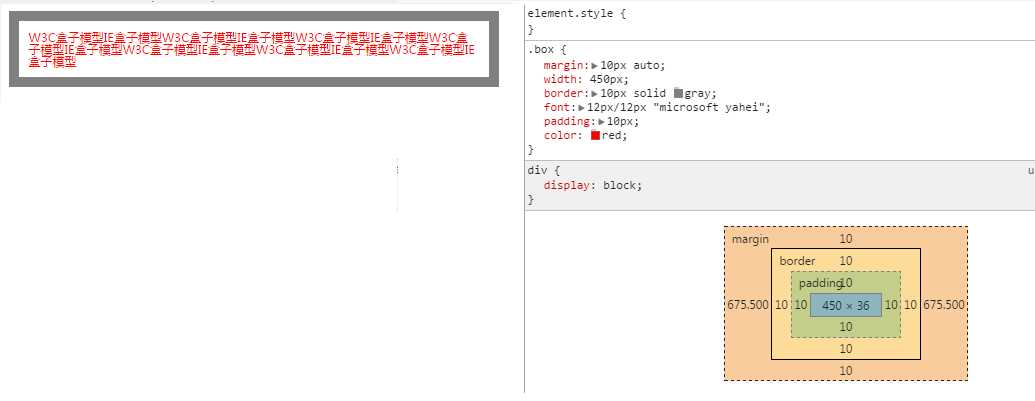
由内到外内容<content>、填充<padding>、边框<border>、外边距<margin>组成盒子模型

盒子模型分类<W3C盒子模型、IE盒子模型(内容计算是包含border、padding计算)>
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS3-boxModel</title> 6 <link rel="stylesheet" type="text/css" href="styles/main.css"> 7 <script src="scripts/jquery-1.12.3.min.js" type="text/javascript"></script> 8 <script type="text/javascript"> 9 $(function(){ 10 var sbox = $.boxmodel ? "标准w3c":"ie"; 11 console.log("您的页面目前支持:"+sbox+"盒子模型"); 12 }) 13 </script> 14 </head> 15 <body> 16 <div class="parentBox"> 17 <div class="box"> 18 <p>W3C盒子模型IE盒子模型都具备内容(content)、填充(padding)、边框(border)、边界(margin)这些属性W3C盒子模型IE盒子模型都具备内容(content)、填充(padding)、边框(border)、边界(margin)这些属性</p> 19 </div> 20 </div> 21 </body> 22 </html>
参考资料 http://www.cnblogs.com/cchyao/archive/2010/07/12/1775846.html
标签:
原文地址:http://www.cnblogs.com/zjf-1992/p/5405242.html