标签:
看我之前整理的了解的json,就对我这脑子来说,真是不用的话,分分钟就把这些东西跟着我的饭一起下肚了

这次结合javascript高级程序设计,跟以前自己的理解,重新看下JSON
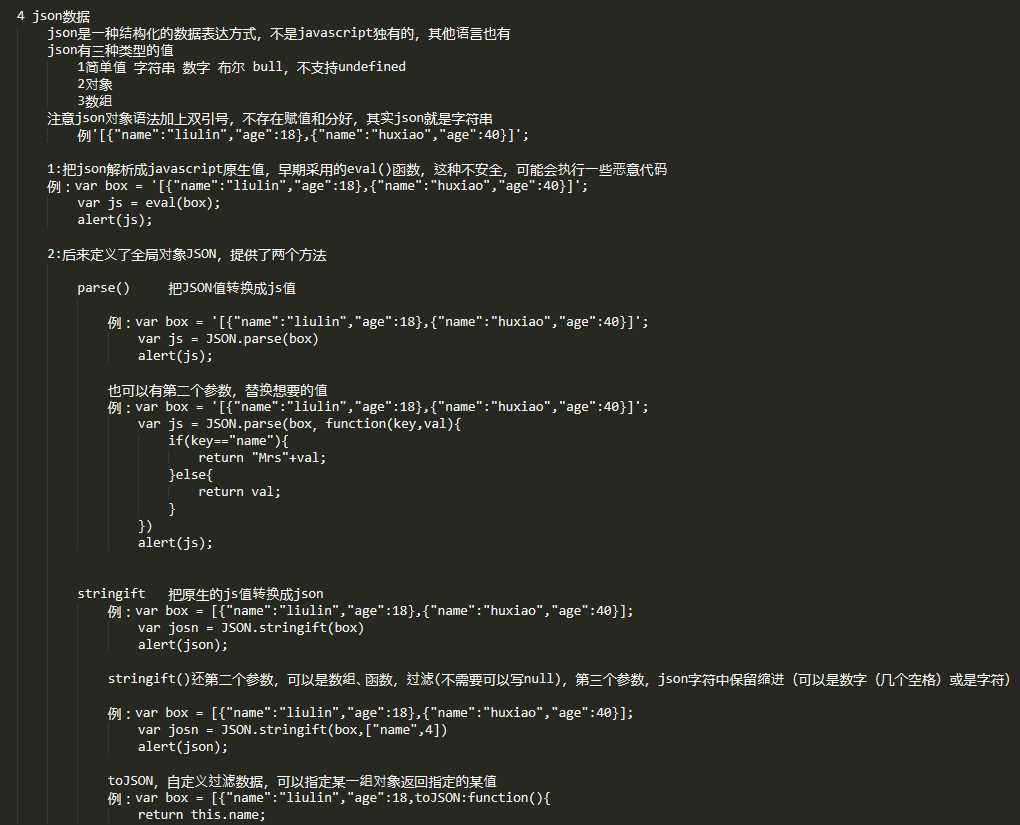
JSON 是一种结构化数据的格式,不是javascript独有的,其他语言也有,
一:JSON三种类型(JSON对象语法上加上双引号,不存在赋值和分号,其实json就是字符串)
1简单值:字符串 数组 布尔 null(不支持undefined)
"Hello world"
2对象
{ "name":"xxx", "age":25 }
3数组
[ { "title": "Professional JavaScript", "authors": [ "Nicholas C. Zakas" ], edition: 3, year: 2011 } ]
二:解析和序列化
evel() 把JSON解析成javascript原生值,早期时使用,相对与不安全
后来定义了全局对象JSON,提供了两个方法
parse() 把JSON值转变成js值
stringify() 把js对象序列化JSON字符串,输出的JSON字符串不包含任何空格或是缩进
evel为什么不安全,evel可以解析任何字符串,不安全,比如恶意的向页面插入木马链接脚本等,parse只可以解析json格式,会对解析的字符串进行格式检查。
三序列化选项
stringify() 第一个参数要序列化的js对象,第二个参数是过滤器(可以是一个数组,也可以是一个函数),第三个参数,是否保留缩进(空格数最大为10,大于10自动转换为10,这个参数转换出来更容易读)
1:过滤参数
var book = { "title": "Professional JavaScript", "authors": [ "Nicholas C. Zakas" ], edition: 3, year: 2011 }; var jsonText = JSON.stringify(book, ["title", "edition"]);
{"title":"Professional JavaScript","edition":3}
如果参数是函数
var book = { "title": "Professional JavaScript", "authors": [ "Nicholas C. Zakas" ], edition: 3, year: 2011 }; var jsonText = JSON.stringify(book, function(key, value){ switch(key){ case "authors": return value.join(",") case "year": return 5000; case "edition": return undefined; default: return value; } });
{"title":"Professional JavaScript","authors":"Nicholas C. Zakas","year":5000}
四解析选项
parse() 第一个参数被转换为Js的JSON字符串,第二参数,是一个函数,讲每个键值对上
var box = ‘[{"name":"liulin","age":18},{"name":"huxiao","age":40}]‘; var js = JSON.parse(box,function(key,val){ if(key=="name"){ return "Mrs"+val; }else{ return val; } })
OK 有好几个列子不是自己写的,比第一次总结的时候,懒了好多!
标签:
原文地址:http://www.cnblogs.com/liulin0524/p/5405288.html