标签:
一、WebApi解决跨域资源共享。
开发中选择WebApi来作为服务端的数据接口,由于使用PhoneGap,就需要通过js来获取远程远程数据服务器的数据,由于同源策略的限制,这就涉及到跨域资源共享问题。
首先新建一个简单的WebApi项目,

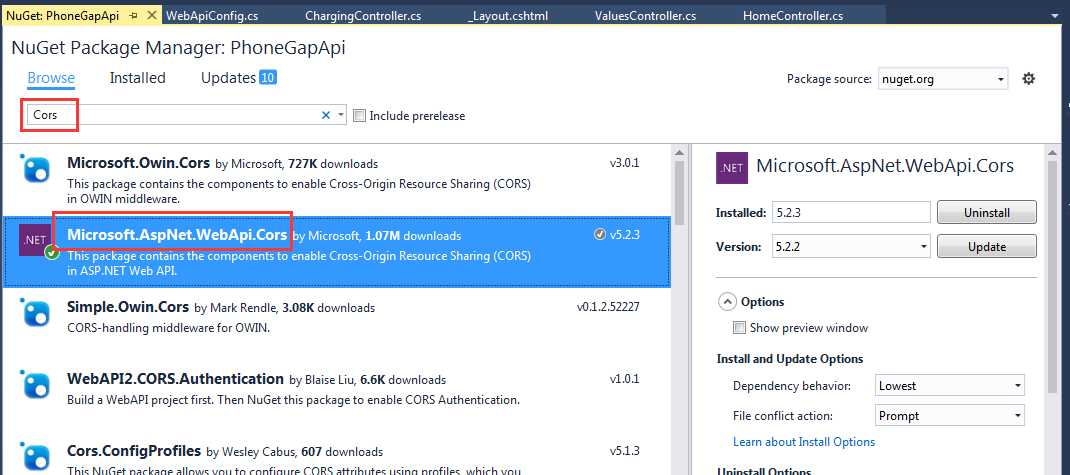
使用微软的CORS解决方案,再Nugget中下载microsoft.aspnet.webapi.cors。

配置WebApiConfig:
//这里先用*来测试,生产环境下,这样配置是不安全的,需要做一些限制。
config.EnableCors(new EnableCorsAttribute("*", "*", "*")); // Web API configuration and services // Configure Web API to use only bearer token authentication. config.SuppressDefaultHostAuthentication(); config.Filters.Add(new HostAuthenticationFilter(OAuthDefaults.AuthenticationType)); // Web API routes config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } );
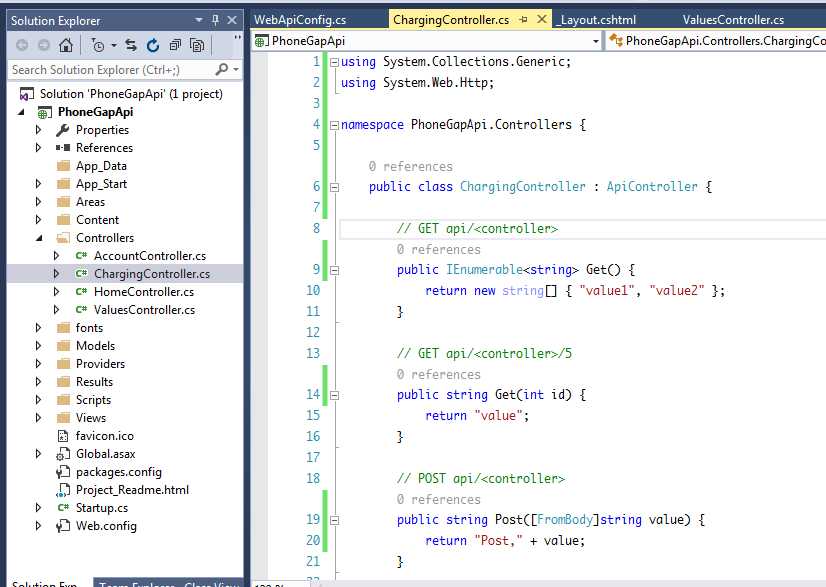
创建一个APIController,默认的就可以:

好了,服务端就算简单的配置好了,
重新开个项目,写一个简单的Ajax访问:
<script type="text/javascript"> $(function(){ $.ajax({ type: "Put", url: "http://localhost:10734/api/Charging/2", //这里的http://localhost:10734 就是WebApi运行的服务地址 data: { "": "post方法2" }, success: function (data) { console.debug(data); $("#divcontent").text(data); } }); }) </script>
好了,测试一下,发现可以获得返回数据。
这是一个极度简单的同源策略解决方案。
还有更多、更详细的解决方案,以后慢慢更新。。。
标签:
原文地址:http://www.cnblogs.com/likeli/p/5405523.html