标签:
---恢复内容开始---
学习Nodejs有快一个星期了,之前没有怎么接触过,现在学起来新鲜又刺激;每当get到新的点的时候,在感叹知识深奥的同时,也有一只新鲜成就感在其中。
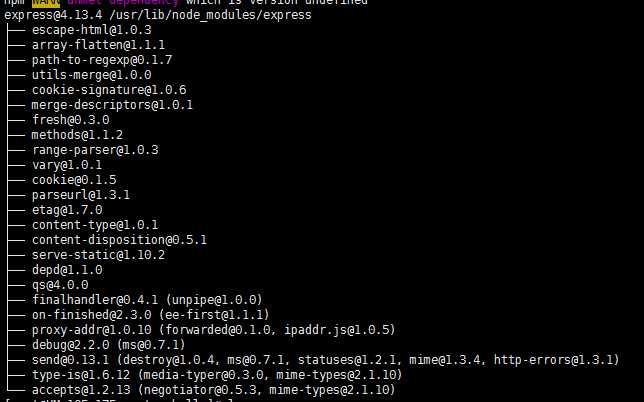
第一天开始学Node的时候,只会依葫芦画瓢;书上说要安装express,那我就按照书上说的来,书上说要用-g全局安装,我也照做。以前一只在同一个sublime的文件夹下新建多个.js文件来测试书上的Demo,然后通过sftp上次到远程服务器上,在远程服务器上面跑。今天无意之中学习到EJS的view模板语言时,需要新映射一个文件夹(命名"ejs")来测试新的Demo时,刚开始显示说express不能用了,于是我在当前文件夹("ejs")路径下重新通过npm这个nodejs管理工具安装express(npm install -g express)后,查看目录下的文件,并没有增加任何东西,安装后的信息显示如下:

目测只是在/usr/lib/node_modules/express目录下安装了以上文件,但是在本目录下,仍然不能调用express这个核心模块。之所以把expres设置成-g全局性的,是因为在实际生产过程中,我们要自动生成一个app package时,需要用到express app(在当前目录下快速生成app的项目package)命令;或者使用express (path)(在指定目录下快速生成一个app项目的package)。
如果用npm install express 命令安装express时,路径下就会多出一个node_modules文件夹,里面就会有express的模块文件,这时候运行时就不会报错。所以说,这些核心模块在项目路径下安装时,会将自己的文件自动保存到当前目录下的node_modules目录下。如下输出:

在当前路径下生成了node_modules/express文件夹,并且生成了以上列表的文件。
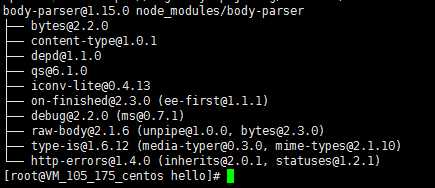
关于用到的其他中间件的东西,如body-parser、cookies-parser等等,也只需要在项目根目录下使用命令 npm install middlewareName(中间件名称)便可以把这些中间件安装到该项目中,从而在项目中引用。安装的结构图如下所示:

在node_modules目录下生成body-parser文件夹,同时生成了以上列表的文件。
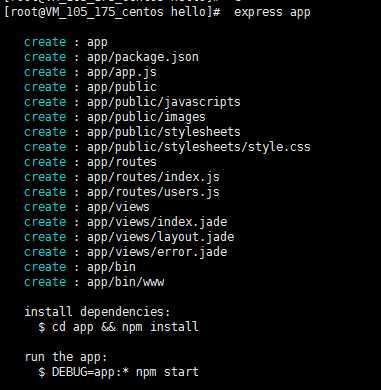
然后在生产中,如果我们需要使用express pathName(路径名)时,会快速生成app的结构目录,同时会有一个默认的配置。如下图所示:


会自动生产一个默认结构的项目,里面所有的目录结构都是默认的,每个文件中都有默认的配置。
对此我有个疑问:怎么把远程的app项目目录映射到sublime上面来呢~那就要用到sublime sftp的"DownLoad Folder",将映射的远程目录下的所有文件copy到本地映射目录下来。
Done Done Done~
https://github.com/expressjs/express#quick-start
---恢复内容结束---
标签:
原文地址:http://www.cnblogs.com/yangyabo/p/5405577.html