标签:
因为做网络课设有用到,不会的时候用起来还是挺凌乱的,不过做完回头看tk还算是轻量且方便的一个东西了,首先贴一下我用到的代码
class Graph: def __init__(self, master): self.frame = Frame(master) self.label0 = Label(self.frame, text="Host").grid(row=0, column=0) self.hostport = StringVar() self.hostport.set("%d" %tokenring.port) self.label01 = Label(self.frame, textvariable=self.hostport).grid(row=0, column=1) self.label1 = Label(self.frame, text="Host number").grid(row=1, column=0) self.entry1 = Entry(self.frame,textvariable=self.hostport).grid(row=1, column=1) self.button2 = Button(self.frame, text="Restart", command=self.restart).grid(row=2, column=0) self.button21 = Button(self.frame, text="Change Flag", command=self.giveRing).grid(row=2, column=1) self.label3 = Label(self.frame, text=" ").grid(row=3, column=0) self.label4 = Label(self.frame, text="TokenRing Flag").grid(row=4, column=0) self.tokenringflag = StringVar() if tokenring.flag == 1: self.tokenringflag.set("Yes") else: self.tokenringflag.set("NO") self.label4 = Label(self.frame, textvariable=self.tokenringflag).grid(row=4, column=1) self.label5 = Label(self.frame, text=" ").grid(row=5, column=0) self.label6 = Label(self.frame, text="Terminal").grid(row=6, column=0) self.terminalist = Text(self.frame, width= 50, height= 300) self.terminalist.grid(row=7, column=0, columnspan=2) self.frame.grid(row=0, column=0)
定义时候用的名字比较奇葩,因为我觉得用数字标示位置比较方便我调试……不建议像我这样命名……
使用部分
if __name__ == ‘__main__‘: time.sleep(1) root = Tk() root.title = ‘Host‘ root.geometry(tokenring.position) # set position graph = Graph(root) root.mainloop()
这个窗口主要用到的就是grid打包,比pack更好用一些
grid能为每个元素指定大概的位置,当然具体的位置并不能做到很精确,不过一般来说对入门级的使用来说也是足够的
首先定义,举个栗子
self.label0 = Label(self.frame, text="Host").grid(row=0, column=0)
定义了一个Label,然后为Label指定属性,第一个元素是本控件的父控件,在这里我用了一个大的frame,包含了我所有要使用控件,这样我如果后面要对整个窗口进行改变时会比较方便,如果想组合窗口直接用这个frame也可以(然而并没有用到
grid打包常用的属性就是row与column,指定行号列号控件的生成位置,grid会自动的为你指定尺寸并按照行列进行排列,如果某个行号未被使用,它就会被忽略,例如第一行放一个控件,第三行放一个控件,第二行不指定,实际生成的效果第二行将被忽略并跳过,第三行的控件会放在第二行的位置上,当然你也可以
self.terminalist = Text(self.frame, width= 50, height= 300)
来对尺寸进行自定义,并且使用
self.terminalist.grid(row=7, column=0, columnspan=2)
columnspan来让你的控件跨行,例如这个terminalist就会占用一行两列的空间
内容上,你可以使用
self.entry1 = Entry(self.frame,textvariable=self.hostport).grid(row=1, column=1)
来使控件的内容可变,当然textvariable需要你自己来定义,值得一提的是self.hostport = StringVar()定义的变量应该用get和set来设定或者取值
控件内容和变量是连接的,改变变量控件的内容会立即进行改变
这些应该就足够来初步体验一下tk并搞一个不错的窗口出来了,至于都有哪些控件可用和控件都有哪些属性,建议参考一下文档来进行使用,更权威一些。
哦对了,在显示窗口时,
root.geometry(tokenring.position)
窗口的属性由一个字符串来指定(好奇怪
position = ‘400x400+0+0‘ #tk window position
字符串为长x高+横向偏移量+纵向偏移量
x是字母x,并不是乘号
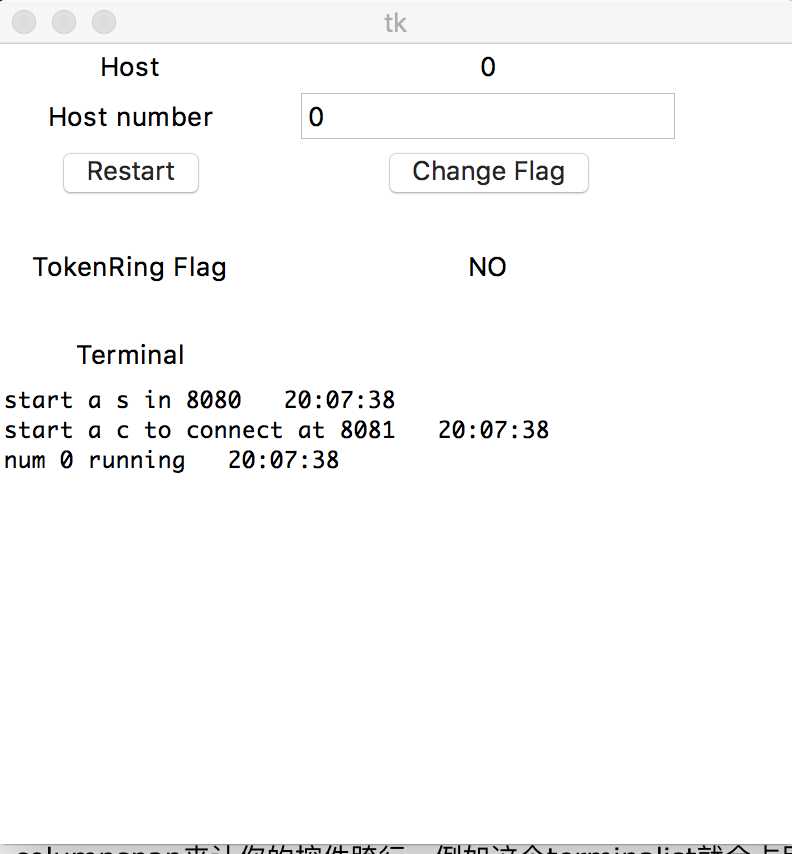
最后附上一个我的丑陋的窗口……

标签:
原文地址:http://www.cnblogs.com/kakinuma/p/5405706.html