标签:
几个知识点:
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML框架结构:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
此处为标签内容
</body>
</html>
HTML属性:
class=“XXX” :元素类名,CSS定位用
id=“XXX” :元素id,CSS定位用
style=“XXX”:定于元素颜色、是否居中、粗细、边界等
title=“XXX”:鼠标悬停时提示信息
Alt=“XXX”:图片加载错误提示信息
HTML常用标签:
<h1 align=“center”>文字内容</h1>:标题居中显示
<p style="font-size:10px“>文字内容</p>:段落显示
<a href=“https://www.baidu.com/” title=“这是链接“>百度</a>:链接标签
<img src=“./picture.jpg” alt="图片加载错误"/>:图片显示标签
一些独立标签:
<br/>:换行
<hr/>:创建水平线
<!– 注释内容-->:注释
显示空格(一种HTML实体符号)
<div>此处可嵌套其他标签</div>:块级元素,他的内容会另起一行开始。
<span>此处可嵌套其他标签</span>:内联元素,不换行
无序列表:
<ul>
<li>第一项</li>
<li>第二项</li>
</ul>
有序列表:
<ol>
<li>第一项</li>
<li>第二项</li>
</ol>
表格:
<table border="1">
<tr>
<td rowspan="2">跨行</td>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
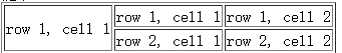
运行样式如下:

表格的一些属性:

表单:
表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素
<form>表单元素</form>:表单标签
<textarea></textarea>:文本域,可输入文字
<input type=“text” name=“firstname” />:输入框元素
<input type=“radio” name=“sex”/>:单选按钮元素
<input type=“checkbox” name=“car” />:复选按钮
<select name=“cars”>:下拉列表
<option value="volvo">Volvo</option>
<option value="fiat" selected="selected">Fiat</option>
</select>
<button type=“button”>Click Me!</button>:按钮
<input type=“submit” value=“Submit” />:提交按钮
HTML一些高级特性:
<frameset cols="25%,75%">
<frame src="./frame_a.htm">
<frame src="./frame_b.htm">
</frameset> 框架,将屏幕分为两半,分别填充两个页面
<iframe src=“https://www.baidu.com/”></iframe>:内联框架,将一个页面内联
<link rel=“stylesheet” type=“text/css” href=“theme.css” />:外部文件引入,放在head标签内
<title></title>:定义文档的标题,位于head内
<meta></meta>:定义关键字、文档描述,位于文档head之内
<base href=“https://www.baidu.com/” />:定义整篇文档的默认链接指向
<script></script>:插入script语句
标签:
原文地址:http://www.cnblogs.com/BlogsOfPhy/p/5405869.html