标签:
框架布局(帧布局)是最简单的布局形式。所有添加到这个布局中的视图都以层叠的方式显示。第一个添加的控件被放在最底层,最后一个添加到框架布局中的视图显示在最顶层,上一层的控件会覆盖下一层的控件。这种显示方式有些类似于堆栈。
示例代码
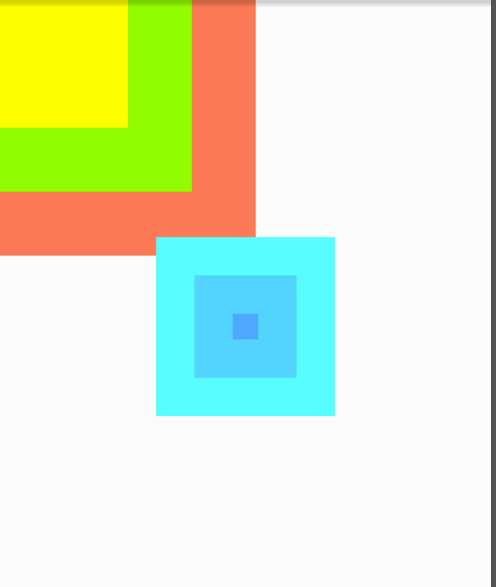
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="200dp" android:layout_height="200dp" android:background="#FF6143" /> <TextView android:layout_width="150dp" android:layout_height="150dp" android:background="#7BFE00" /> <TextView android:layout_width="100dp" android:layout_height="100dp" android:background="#FFFF00" /> </FrameLayout> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/textview1" android:layout_width="140dp" android:layout_height="140dp" android:layout_gravity="center" android:background="#FF33ffff" /> <TextView android:id="@+id/textview2" android:layout_width="80dp" android:layout_height="80dp" android:layout_gravity="center" android:background="#FF33ccff" /> <TextView android:id="@+id/textview3" android:layout_width="20dp" android:layout_height="20dp" android:layout_gravity="center" android:background="#FF3399ff" /> </FrameLayout> </FrameLayout>
效果图

标签:
原文地址:http://www.cnblogs.com/anywherego/p/5405808.html