标签:
这个游戏的功能类似打地鼠。
项目地址:https://github.com/moonlightpoet/RedBlock
程序下载试玩地址:https://github.com/moonlightpoet/RedBlock/blob/master/bin/RedPoint.apk?raw=true
主要代码:

package com.example.redpoint; import android.support.v7.app.ActionBarActivity; import android.support.v7.app.ActionBar; import android.support.v4.app.Fragment; import android.app.Activity; import android.graphics.Color; import android.os.Bundle; import android.view.LayoutInflater; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.View.OnClickListener; import android.view.ViewGroup; import android.widget.Button; import android.widget.TextView; import android.widget.Toast; import android.os.Build; public class MainActivity extends ActionBarActivity { private int redId; private int score = 0; private TextView textView1; private Button[] buttons = new Button[9]; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); textView1 = (TextView) findViewById(R.id.textView1); textView1.setText("当前得分:0"); buttons[0] = (Button) findViewById(R.id.button0); buttons[1] = (Button) findViewById(R.id.button1); buttons[2] = (Button) findViewById(R.id.button2); buttons[3] = (Button) findViewById(R.id.button3); buttons[4] = (Button) findViewById(R.id.button4); buttons[5] = (Button) findViewById(R.id.button5); buttons[6] = (Button) findViewById(R.id.button6); buttons[7] = (Button) findViewById(R.id.button7); buttons[8] = (Button) findViewById(R.id.button8); redId = (int) (Math.random() * 9) % 9; buttons[redId].setBackgroundColor(Color.rgb(255, 0, 0)); for (int i = 0; i < 9; i ++) { buttons[i].setOnClickListener(new MyOnClickListener(this, i)); } } class MyOnClickListener implements OnClickListener { private Activity context; private int id; public MyOnClickListener(Activity context, int id) { this.context = context; this.id = id; } @Override public void onClick(View arg0) { if (id == redId) { score += 10; buttons[redId].setBackgroundColor(Color.rgb(238, 238, 238)); redId = (int) (Math.random() * 9) % 9; buttons[redId].setBackgroundColor(Color.rgb(255, 0, 0)); } else { score -= 10; } textView1.setText("当前得分:" + score); } } }

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/textView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:text="当前分数:0" android:layout_weight="1" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="2" android:orientation="horizontal" > <Button android:id="@+id/button0" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:background="#EEEEEE" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:background="#EEEEEE" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:background="#EEEEEE" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="2" android:orientation="horizontal" > <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="match_parent" android:gravity="left" android:layout_weight="1" android:background="#EEEEEE" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:background="#EEEEEE" /> <Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="match_parent" android:gravity="right" android:layout_weight="1" android:background="#EEEEEE" /> </LinearLayout> <LinearLayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="2" android:gravity="bottom" > <Button android:id="@+id/button6" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:background="#EEEEEE" /> <Button android:id="@+id/button7" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:background="#EEEEEE" /> <Button android:id="@+id/button8" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:background="#EEEEEE" /> </LinearLayout> </LinearLayout>
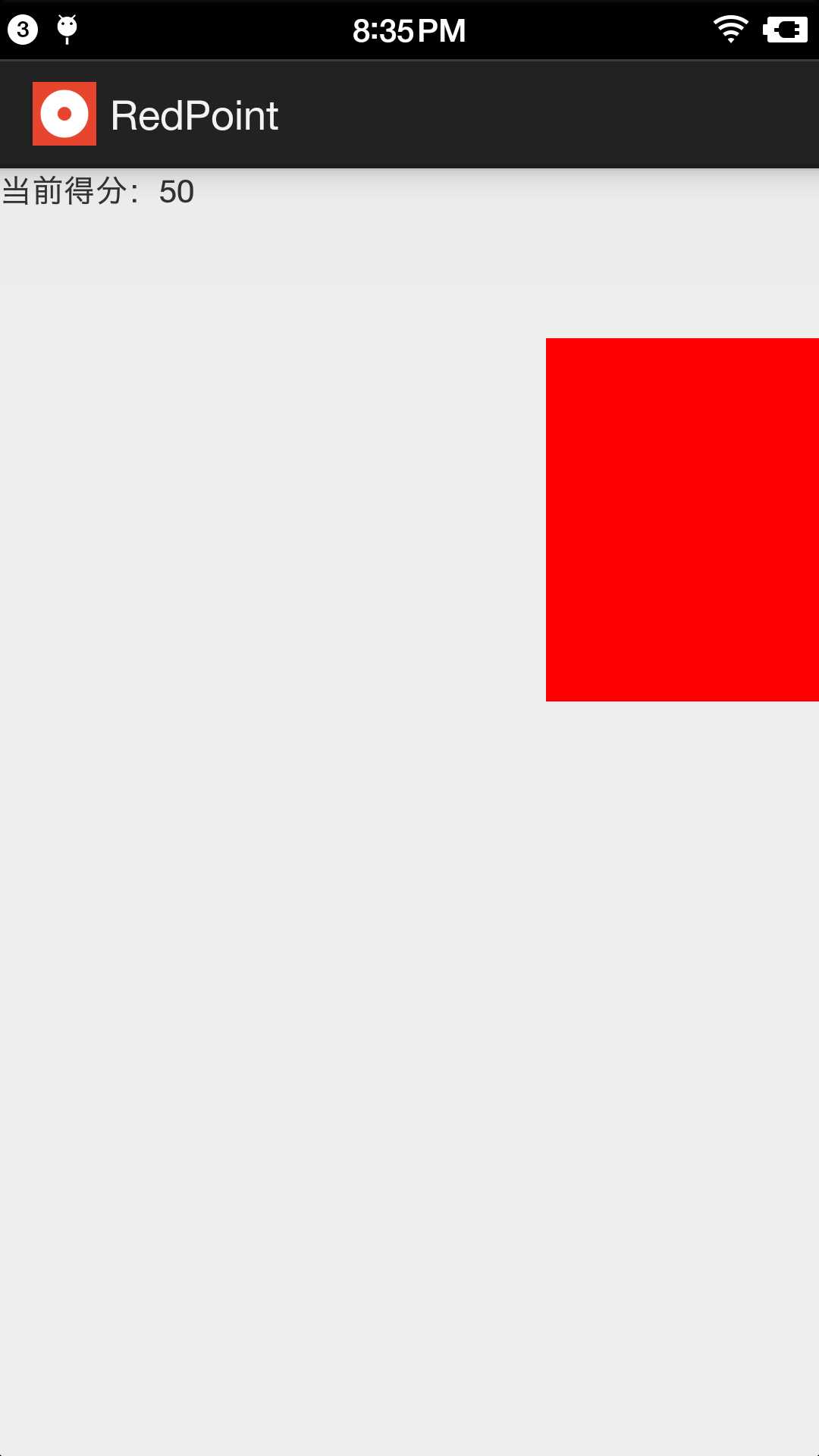
效果:

Android 使用线性布局LinearLayout和Button实现一个点红块游戏
标签:
原文地址:http://www.cnblogs.com/moonlightpoet/p/5405796.html