标签:
如对虚拟机和Ubuntu的安装不清楚的请自行百度。安装完成后,为了适应屏幕的变化以及主机和虚拟机之间文件的复制操作,我们可以安装VMware Tools,具体参照这篇文章

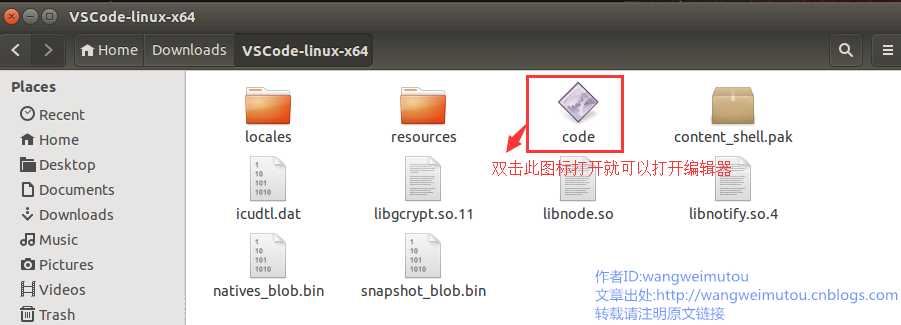
下载后直接解压压缩包,双击code就可以打开文件编辑器,打开后就可以Lock Launcher,方便以后打开

sudo apt-get install unzip curl
curl -sSL https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.sh | DNX_BRANCH=dev sh && source ~/.dnx/dnvm/dnvm.sh
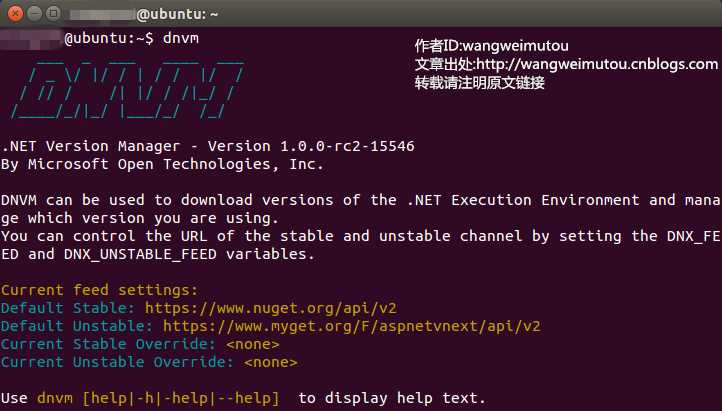
安装成功后,可以输入DNVM 命令查看到以下界面:

sudo apt-get install libunwind8 gettext libssl-dev libcurl4-openssl-dev zlib1g libicu-dev uuid-dev
dnvm upgrade -r coreclr
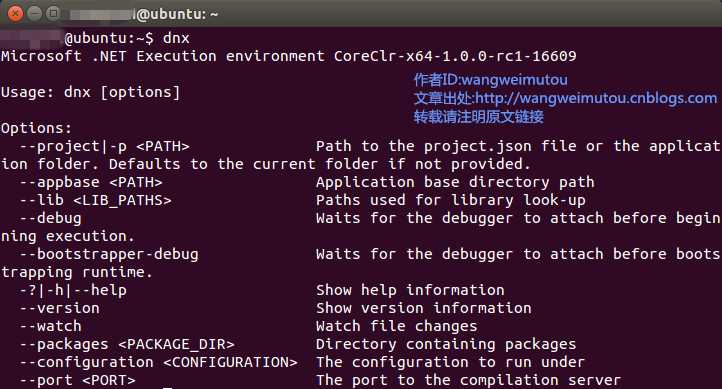
安装完成后,可以输入dnx查看以下界面:

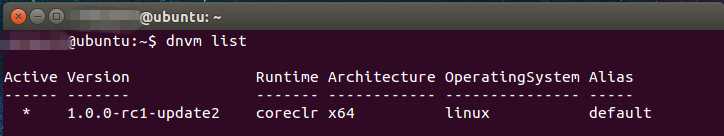
并且我们也可以输入dnvm list 查看到服务器上安装的net版本列表

sudo apt-get install make automake libtool curl
curl -sSL https://github.com/libuv/libuv/archive/v1.8.0.tar.gz | sudo tar zxfv - -C /usr/local/src
cd /usr/local/src/libuv-1.8.0
sudo sh autogen.sh
sudo ./configure
sudo make
sudo make install
sudo rm -rf /usr/local/src/libuv-1.8.0 && cd ~/
sudo ldconfig
安装NodeJS,为什么要安装NodeJS呢?为后面安装的Net模板工具所需要。具体步骤可以参考这篇文章。
npm install -g yo bower grunt-cli gulp
npm install -g generator-aspnet
在命令终端输入以下命令 sudo su
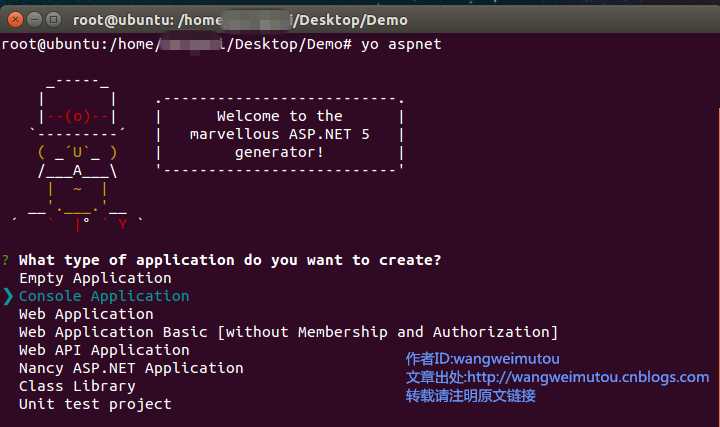
以root用户操作,例如我们现在在桌面建立一个为Demo的文件夹,控制台程序文件放入此目录,首先转到Demo的根目录下,然后运行yo aspnet,你会看到以下界面:

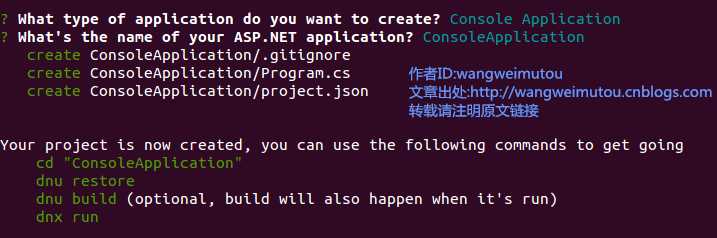
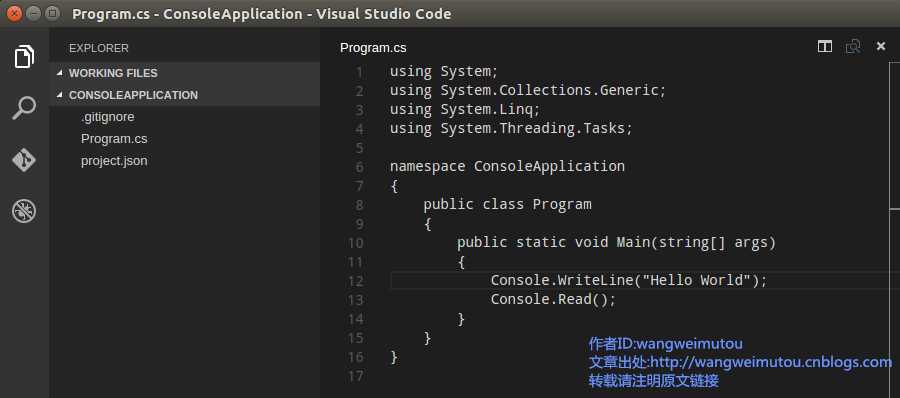
选择Console Application,回车创建我们的控制台应用程序,可以输入程序的名称

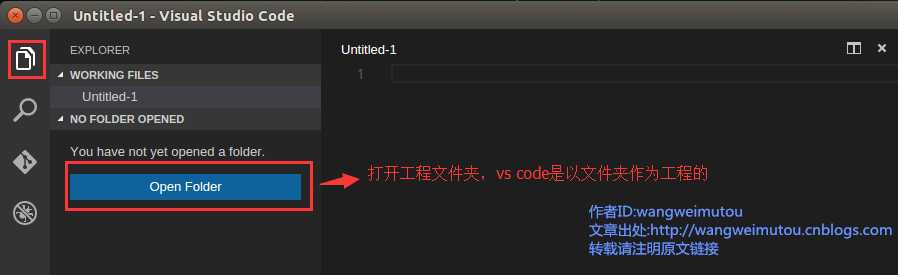
此时程序已经创建成功,我们打开Visual studio Code 来查看此工程的源码,打开后选择此工程的文件名称ConsoleApplication(应为上图使用的是默认的名称)


进入程序根目录,编译程序,然后执行程序可以看到运行结果为Hello World,在终端以普通用户输入以下命令:



例如我们的Web程序也创建在桌面的Demo文件下,按照上面的方法在root用户下转到Demo文件夹,运行yo aspnet 选择Web Application程序创建Web程序。

在终端以普通用户转到Demo/WebApplication目录下运行dnu restore,加载web程序需要引用的依赖库文件。如下图:

输入dnx web命令启动web服务器

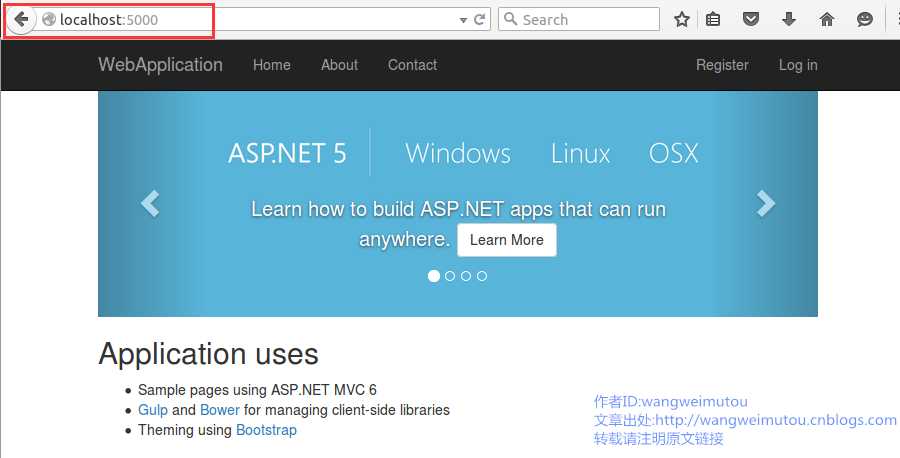
在浏览器中输入http://localhost:5000/ 可以看到运行的web程序如下图显示:

理解ASP.NET 5运行时命令:DNVM, DNX, 和DNU
标签:
原文地址:http://www.cnblogs.com/wangweimutou/p/5405575.html