标签:
1.TestSystem大概结构框图

2.数据库设计(11张表)
数据库名称:db_testsystem
数据库表:
tb_admin 记录题库管理员帐户信息
 代码
代码tb_allcontent 记录随机抽取题目的内容
 代码
代码tb_answer 记录考生答卷的答案
 代码
代码tb_paper 记录随机产生的试卷
 代码
代码tb_parameter 记录客户登录的ip及帐户等附加信息
 代码
代码tb_record 记录各个题目的题型、数量
 代码
代码tb_selfanswer 记录考生自测的答案
 代码
代码tb_student 记录考生帐户信息
 代码
代码tb_style 记录题目类型
 代码
代码tb_teacher 记录改卷老师帐户信息
 代码
代码tb_testpaper 记录随机产生的考试试卷内容
 代码
代码3.文件大致安排和管理
TestSystem---admin(题库管理)---add_admin---add_admin.js Extjs界面
---delete_admin.php 删除
---read_admin.php 读取
---search_adm_login.php 搜索帐户
---search_adm_name.php 搜索名字
---update_admin.php 更新帐户信息
---add_student--....
---add_style---....
---bar.gif
---charts.js
---charts.swf
---add_teacher---....
---add_homepage---show_admin.php
---show_rules.html
---insert---....
---new_paper---....
---old_paper---....
---add_admin.php
---add_student.php
---add_style.php
---add_style_number.php
---add_teacher.php
---admin.js
---homepage.php
---insert.php
---new_paper.php
---old_paper.php
---login(登录)---....
---public(公用库)---ext
---pictures
---add_pictures.css 图标等
---PagingMemoryProxy.js Extjs一次性分页用
---RowExpander.js 题目显示展开用
---SliderTip.js 滑动分页用
---SlidingPager.js 滑动分页用
---register(注册)---...
---student(考试)---....
---student_self(自测)---....
---teacher(改卷)---....
---admin.php
---login.html
---register.php
---student.php
---student_self
---teacher
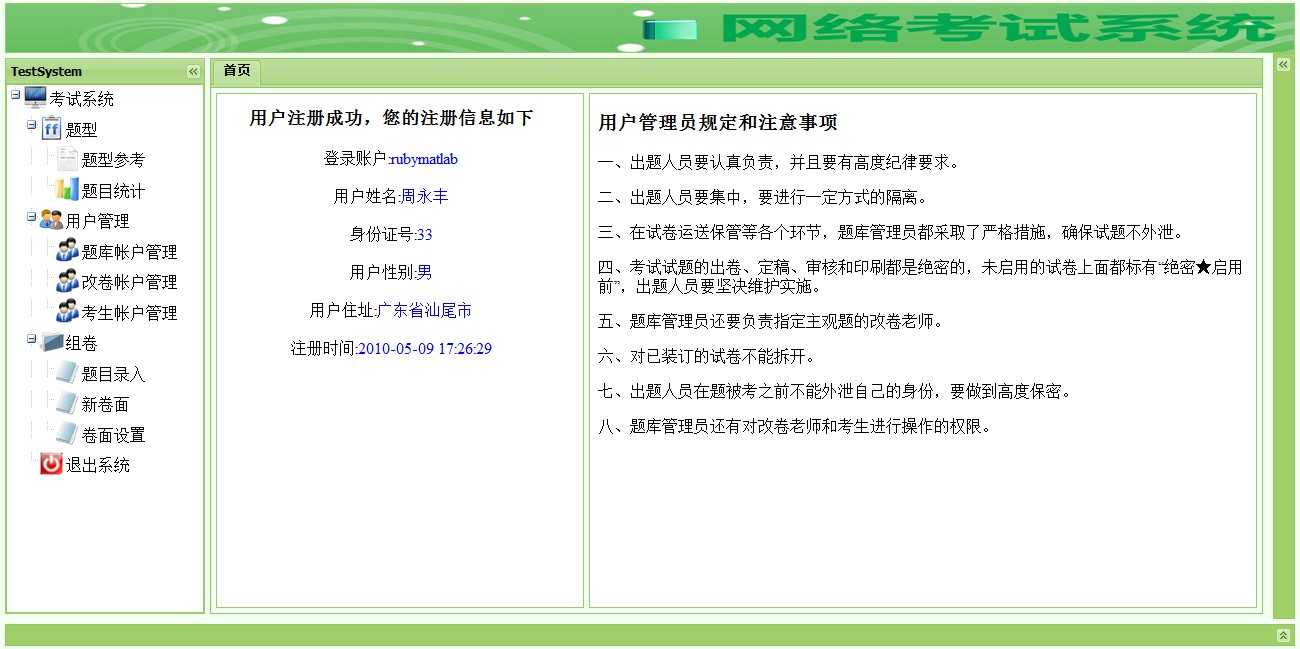
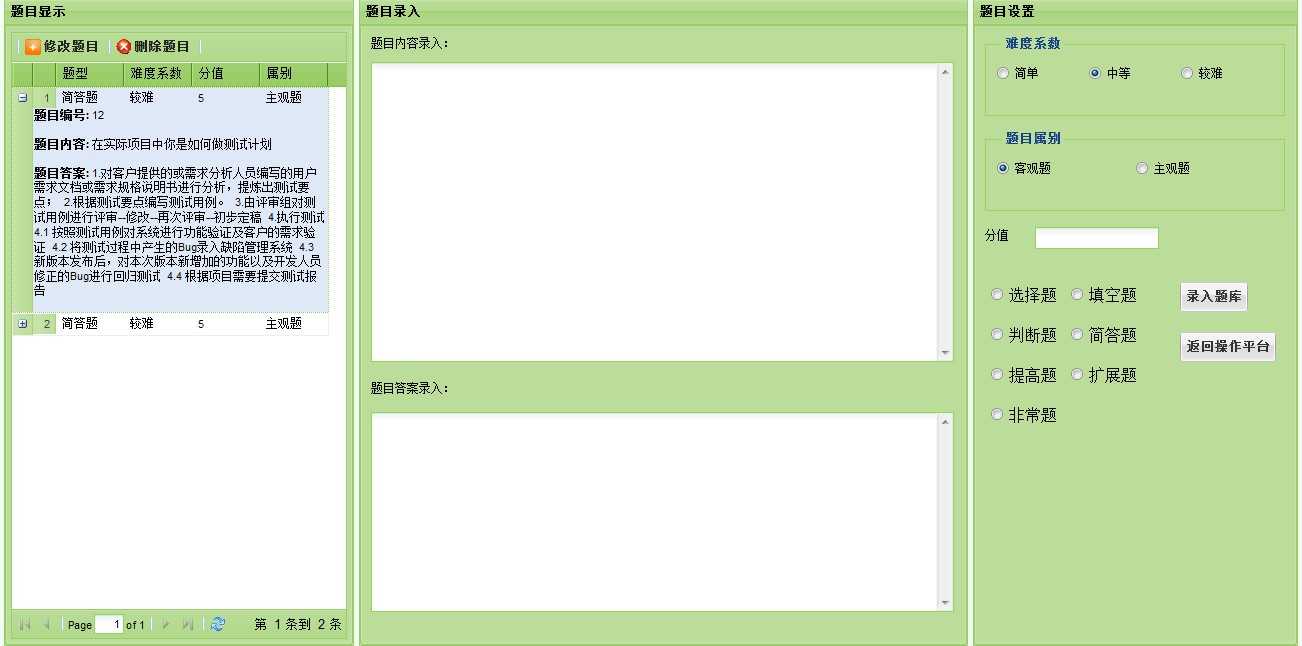
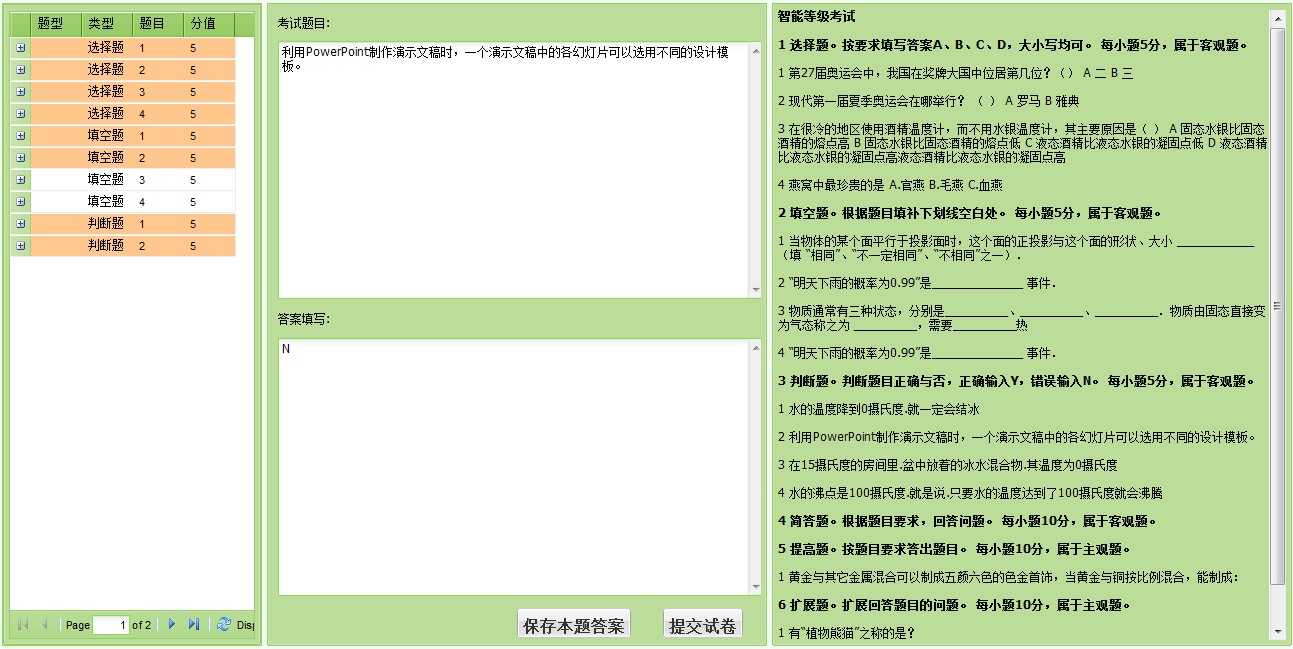
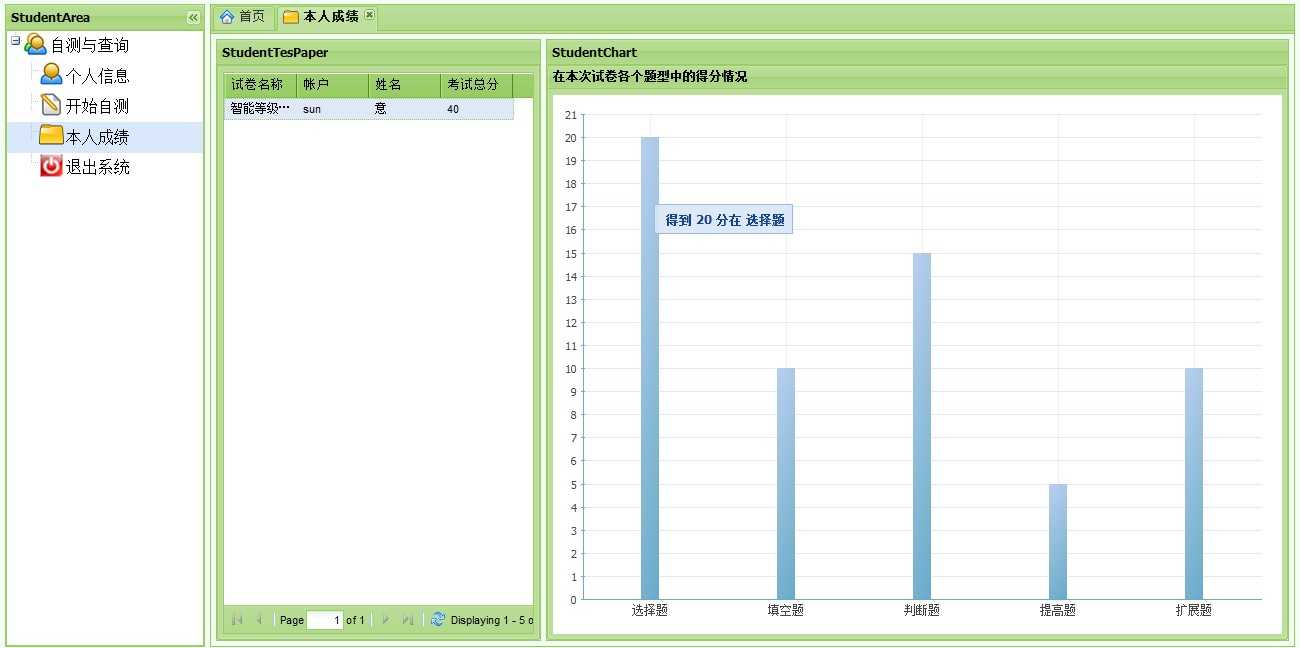
4.系统运行及功能








5. 心得总结
5.1 设计在整个系统形成非常重要。
5.2 在命名规范性要统一
5.3 在设计系统时,要学会以界面、业务、数据库操作、数据库这样的形式进行设计和编码。
6. 不足之处
6.1 由于课程设计是自己对自己定立需求,把握度不够好。
6.2 数据库的设计不够好,联系太多
6.3 设计的整体思路不够清晰,不能完全把握
6.4 不懂得为各个功能模块建立相应的模型
6.5 自己太懒,课程设计结束期,该重构的懒得重构,数据库该建立触发器的地方懒得建立,该建立储存过程也懒得做。
7. 感悟
7.1 与人合作时,得承认每个人都有隋性
7.2 大道至简中的道理应该好好领悟
7.3 模式建立的重要性影响到未来发展的方向
from: http://www.cnblogs.com/yongfeng/archive/2010/05/23/1742076.html
标签:
原文地址:http://www.cnblogs.com/GarfieldEr007/p/5407778.html