标签:
官方地址:http://docs.unity3d.com/Manual/script-ScrollRect.html
一边学习一边翻译不知效率如何= =
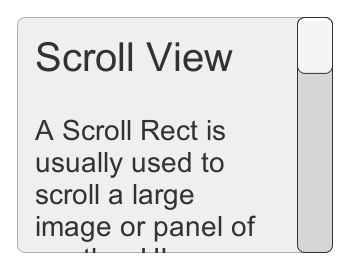
Scroll Rect
在小区域里展示大量内容可以使用这个组件,它的功能就是滑动这片区域来显示内容。
当ScrollRect里可滑动内容可见时,它和Mask组件组合从而创建一个滚动视图。另外它也和1,2个Scrollbars组件组合用来水平或竖直滑动。

A ScrollRect

属性
| Content | 一个可滑动UI元素中RectTransform的引用,比如Image |
|
Horizontal |
是否可以水平滑动 |
| Vertical | 是否可以竖直滑动 |
|
Movement Type (移动类型) |
Unrestricted,不受限制类型:到内容边界可以滑出 Elastic,伸缩类型:到内容边界滑动反弹一定距离 Clamped,限制类型:到内容边界滑不动 使用伸缩或限制类型限制内容在ScrollRect的界限里 |
|
Elasticity (伸缩性) |
伸缩模式下的反弹系数 |
|
Inertia (惯性) |
如果它被设置,当你滑动内容后,内容依然会自己滑动一段距离,没设置内容只会当你滑动时移动 |
|
Deceleration Rate (减缓速率) |
设置了Inertia后显示 决定内容多快停止,范围[0,1]指马上停到永远不停 |
|
Scroll Sensitivity (滑动灵敏度) |
滚轮和触屏滑动事件灵敏度 |
|
Viewport (视窗口?) |
内容RectTransform的父级viewportRectTransform的引用 |
|
Horizontal Scrollbar (水平Scrollbar) |
水平滚动条元素的引用,可有可无 |
| Vertical Scrollbar | 竖直,同上 |
| Visibility |
设置了ScrollBar引用后显示 滚动条是否在不需要(指的是内容区域大小<=滚动区域大小)的时候隐藏 Permanent 永不隐藏 Auto Hide 自动隐藏 Auto Hide And Expand Viewport 自动隐藏不占空间 |
|
Spacing |
设置了Auto Hide And Expand Viewport 后显示 scrollbar和viewport的间隙 |
Events
OnValueChanged 当ScrollRect的滑动条位置改变时会触发这个UnityEvnet,这个事件可以传递当前滑动位置,一个Vector2类型的动态参数。
Details
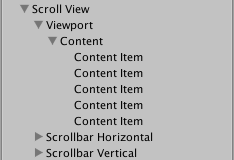
滑动视图基本上由viewport,滑动内容,可选择的滑动条组成。

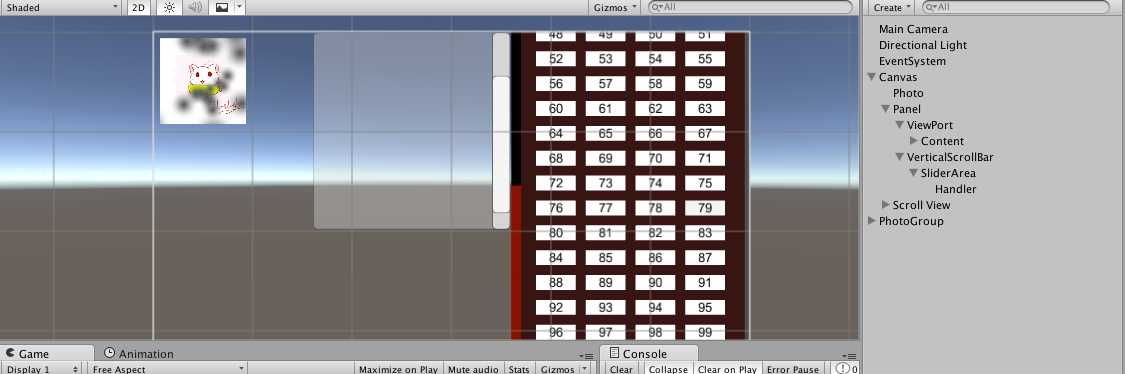
UI-ScrollView中的节点组织
如果要滚动内容,必须要从ScrollRect边界接受输入而不是内容本身。
Scrollbar setup
作用不大,有需要看原文。
Hints
简单Demo:http://pan.baidu.com/s/1jHMKQpw

本人小白,若有错误还请指导。
标签:
原文地址:http://www.cnblogs.com/minelucky/p/5407769.html