标签:
通过java、JavaScript和css实现点击按钮后出现灰色遮罩层,并显示动态加载的字样,提高用户体验,废话不多说,上代码(写这个博客的原因是网上代码太多新手根本不知道哪里对哪里,这里剔除所有无关代码,只显示可以出现功能的最少代码)。
第一:效果图为

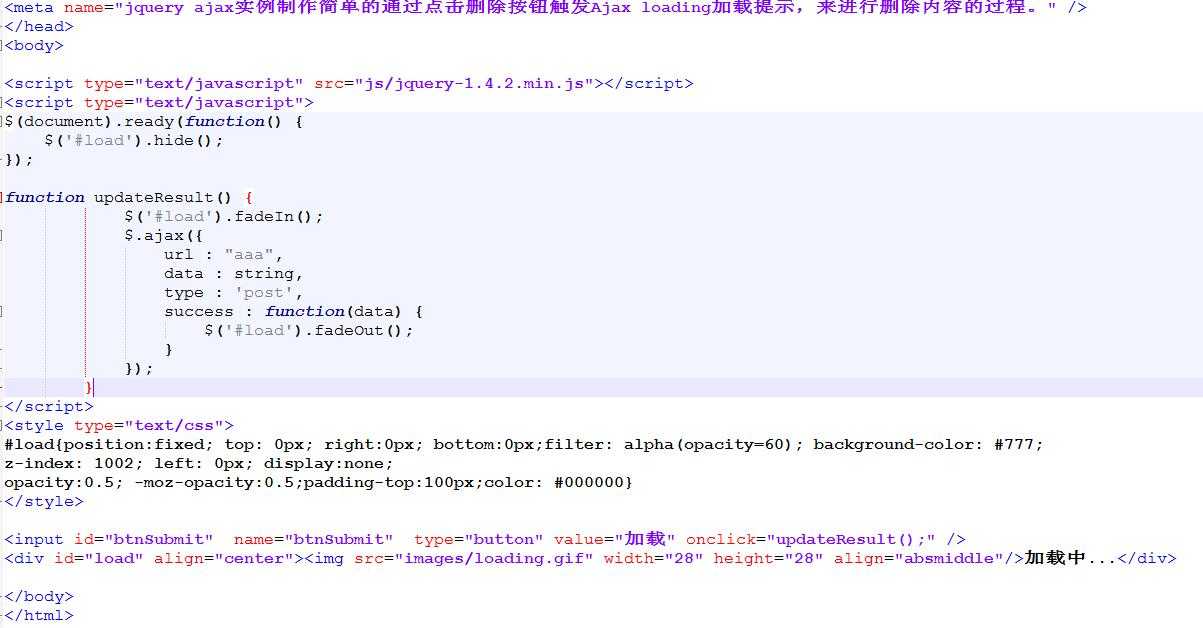
第二:实现如上效果的代码为

1:遮罩层css代码
<style type="text/css">
#load{position:fixed; top: 0px; right:0px; bottom:0px;filter: alpha(opacity=60); background-color: #777;
z-index: 1002; left: 0px; display:none;
opacity:0.5; -moz-opacity:0.5;padding-top:100px;color: #000000}
</style>
2:加载中div
<div id="load" align="center"><img src="images/loading.gif" width="28" height="28" align="absmiddle"/>加载中...</div>
3:触发遮罩效果的按钮
<input id="btnSubmit" name="btnSubmit" type="button" value="加载" onclick="updateResult();" />
4:界面初始化js,使得遮罩层效果在界面加载时被隐藏
$(document).ready(function() {
$(‘#load‘).hide();
});
5:点击加载按钮,触发遮罩层效果显示,加载数据完成在退出效果
$(‘#load‘).fadeIn();
$(‘#load‘).fadeOut();
最后附上实现该效果的loading.gif图,如有需要尽可下载使用:

标签:
原文地址:http://www.cnblogs.com/miaomiaokaixin/p/5408499.html