标签:
1,f1.php
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- 作业:在网上找上传图片预览的代码 上传服务器 再预览--> <form action="f1chuli.php" method="post" enctype="multipart/form-data"> <input type="file" name="file"></input> <input type="submit" value="上传"></input> </form> </body> </html>
2,f1chuli.php

1 <?php 2 header("content-type:text/html;charset=utf-8"); 3 //上传文件的所有信息都保存在$_FILES["file"]数组中; 4 //echo $_FILES["file"]["name"];//取文件名 5 6 //echo $_FILES["file"]["type"];//取到 文件类型 7 8 //echo $_FILES["file"]["size"];//取到 文件大小 9 10 //echo $_FILES["file"]["tmp_name"]; //文件在服务器临时存放的路径 临时位置 11 12 //echo $_FILES["file"]["error"];//判断上传是否出错 13 14 //文件上传 15 16 //1,判断是否出错 17 if ($_FILES["file"]["error"]) { 18 echo "上传出错!"; 19 } 20 else{ 21 //2.加限制条件 22 if ($_FILES["file"]["type"]=="image/jpeg" && $_FILES["file"]["size"]<1024000) 23 { 24 //处理文件名 25 $str= date("YmdHisms",time());//加时间戳 区别相同文件名 26 //3.造一个存储的路径 27 $url="./img/".$str.$_FILES["file"]["name"];//如果还有重复 拼加用户名 28 29 30 $filename=iconv("UTF-8","gb2312", $url); 31 //将路径的编码格式转换为国标,防止文件乱码 32 if (file_exists($filename)) { 33 echo "该文件已经存在!"; 34 } 35 else{ 36 37 38 //4.存储 39 move_uploaded_file($_FILES["file"]["tmp_name"],$filename); 40 41 } 42 } 43 44 else 45 { 46 echo "上传文件的类型不符合要求"; 47 } 48 } 49 50 51 ?>
显示效果:



②上传图片 图片预览 两种形式
1,ceshi.php + shangchuan.php 这种方法 必须在两个文件同级目录下
手动建立imags文件
ceshi.php

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 </head> 7 8 <body> 9 <form id="sc" action="shangchuan.php" target="hidden_frame" method="post" enctype="multipart/form-data"> 10 <div id="yl" style="margin-left:0px; width:144px; height:170px; background-size:144px 170px; background-image:url(images/l7a3.jpg)"> 11 <input type="file" name="file" style="width:144px; height:170px; float:left; opacity:0;" width="146" onchange="document.getElementById(‘sc‘).submit()"/> 12 <img id="pic" style="display:none"/> 13 </div> 14 <input type="button" value="保存"/> 15 </form> 16 <iframe style="display:none;" name="hidden_frame" id="hidden_frame"> 17 </iframe> 18 19 </body> 20 <script type="text/javascript"> 21 //回调函数 22 function showimg(aa) 23 { 24 var l = document.getElementById("yl"); 25 var p = document.getElementById("pic"); 26 27 l.style.backgroundImage = "url("+aa+")"; 28 p.setAttribute("src",aa); 29 } 30 </script> 31 </html>
shangchuan.php

1 <?php 2 //上传文件限制 3 if ((($_FILES["file"]["type"] == "image/gif")|| ($_FILES["file"]["type"] == "image/jpeg")|| ($_FILES["file"]["type"] == "image/pjpeg"))&& ($_FILES["file"]["size"] < 10000000)) 4 { 5 //文件上传是否出错 6 if ($_FILES["file"]["error"] > 0) 7 { 8 echo "上传出错: " . $_FILES["file"]["error"] . "<br />"; 9 } 10 else 11 { 12 //输出文件信息 13 /*echo "文件名: " . $_FILES["file"]["name"] . "<br />"; 14 echo "类型: " . $_FILES["file"]["type"] . "<br />"; 15 echo "大小: " . ($_FILES["file"]["size"] / 1024) . " Kb<br />"; 16 echo "临时路径: " . $_FILES["file"]["tmp_name"] . "<br />";*/ 17 18 //判断文件是否已存在 19 if (file_exists("images/" . $_FILES["file"]["name"])) 20 { 21 echo "<script language=‘javascript‘>alert(‘".$_FILES["file"]["name"]."已经存在!‘)</script>"; 22 23 } 24 else 25 { 26 //造存储路径 27 $filename = "images/" . $_FILES["file"]["name"]; 28 //移动图片至保存路径,解决中文乱码问题 29 move_uploaded_file($_FILES["file"]["tmp_name"],iconv("UTF-8","gb2312",$filename)); 30 31 echo "该文件存储在了: " . "images/" . $_FILES["file"]["name"]; 32 echo "<script language=‘javascript‘>parent.showimg(‘".$filename."‘)</script>"; 33 } 34 } 35 } 36 else 37 { 38 echo "上传失败"; 39 } 40 41 ?>
显示效果: 最初 到 点击选图 再到文件显示



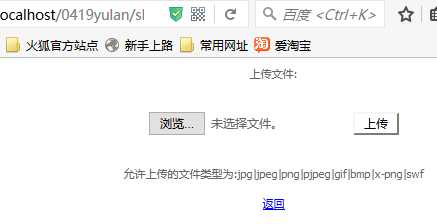
2,shangchuanyulan.php 不许要手动建立 同级目录下 会自动生成upload 文件夹

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <?php 7 8 $uptypes=array(‘image/jpg‘, //上传文件类型列表 9 ‘image/jpeg‘, 10 ‘image/png‘, 11 ‘image/pjpeg‘, 12 ‘image/gif‘, 13 ‘image/bmp‘, 14 ‘image/x-png‘); 15 $max_file_size=5000000; //上传文件大小限制, 单位BYTE 16 $destination_folder="upload/"; //上传文件路径 17 $watermark=1; //是否附加水印(1为加水印,其他为不加水印); 18 $watertype=1; //水印类型(1为文字,2为图片) 19 $waterposition=1; //水印位置(1为左下角,2为右下角,3为左上角,4为右上角,5为居中); 20 $waterstring="newphp.site.cz"; //水印字符串 21 $waterimg="xplore.gif"; //水印图片 22 $imgpreview=1; //是否生成预览图(1为生成,其他为不生成); 23 $imgpreviewsize=1/2; //缩略图比例 24 ?> 25 <style type="text/css">body,td{font-family:tahoma,verdana,arial;font-size:11px;line-height:15px;background-color:white;color:#666666;margin-left:20px;} 26 strong{font-size:12px;} 27 aink{color:#0066CC;} 28 a:hover{color:#FF6600;} 29 aisited{color:#003366;} 30 a:active{color:#9DCC00;} 31 table.itable{} 32 td.irows{height:20px;background:url("index.php?i=dots" repeat-x bottom}</style> 33 </head> 34 <body> 35 <center><form enctype="multipart/form-data" method="post" name="upform"> 36 上传文件: <br><br><br> 37 <input name="upfile" type="file" style="width:200;border:1 solid #9a9999; font-size:9pt; background-color:#ffffff" size="17"> 38 <input type="submit" value="上传" style="width:30;border:1 solid #9a9999; font-size:9pt; background-color:#ffffff" size="17"><br><br><br> 39 允许上传的文件类型为:jpg|jpeg|png|pjpeg|gif|bmp|x-png|swf <br><br> 40 <a href="index.php">返回</a> 41 </form> 42 <?php 43 if ($_SERVER[‘REQUEST_METHOD‘] == ‘POST‘) 44 { 45 if (!is_uploaded_file($_FILES["upfile"]["tmp_name"])) 46 //是否存在文件 47 { 48 echo "<font color=‘red‘>文件不存在!</font>"; 49 exit; 50 } 51 $file = $_FILES["upfile"]; 52 if($max_file_size < $file["size"]) 53 //检查文件大小 54 { 55 echo "<font color=‘red‘>文件太大!</font>"; 56 exit; 57 } 58 if(!in_array($file["type"], $uptypes)) 59 //检查文件类型 60 { 61 echo "<font color=‘red‘>只能上传图像文件或Flash!</font>"; 62 exit; 63 } 64 if(!file_exists($destination_folder)) 65 mkdir($destination_folder); 66 $filename=$file["tmp_name"]; 67 $image_size = getimagesize($filename); 68 $pinfo=pathinfo($file["name"]); 69 $ftype=$pinfo["extension"]; 70 $destination = $destination_folder.time().".".$ftype; 71 if (file_exists($destination) && $overwrite != true) 72 { 73 echo "<font color=‘red‘>同名文件已经存在了!</a>"; 74 exit; 75 } 76 if(!move_uploaded_file ($filename, $destination)) 77 { 78 echo "<font color=‘red‘>移动文件出错!</a>"; 79 exit; 80 } 81 $pinfo=pathinfo($destination); 82 $fname=$pinfo["basename"]; 83 echo " <font color=red>已经成功上传</font><br>文件名: <font color=blue>".$destination_folder.$fname."</font><br>"; 84 echo " 宽度:".$image_size[0]; 85 echo " 长度:".$image_size[1]; 86 if($watermark==1) 87 { 88 $iinfo=getimagesize($destination,$iinfo); 89 $nimage=imagecreatetruecolor($image_size[0],$image_size[1]); 90 $white=imagecolorallocate($nimage,255,255,255); 91 $black=imagecolorallocate($nimage,0,0,0); 92 $red=imagecolorallocate($nimage,255,0,0); 93 imagefill($nimage,0,0,$white); 94 switch ($iinfo[2]) 95 { 96 case 1: 97 $simage =imagecreatefromgif($destination); 98 break; 99 case 2: 100 $simage =imagecreatefromjpeg($destination); 101 break; 102 case 3: 103 $simage =imagecreatefrompng($destination); 104 break; 105 case 6: 106 $simage =imagecreatefromwbmp($destination); 107 break; 108 default: 109 die("<font color=‘red‘>不能上传此类型文件!</a>"); 110 exit; 111 } 112 imagecopy($nimage,$simage,0,0,0,0,$image_size[0],$image_size[1]); 113 imagefilledrectangle($nimage,1,$image_size[1]-15,80,$image_size[1],$white); 114 switch($watertype) 115 { 116 case 1: //加水印字符串 117 imagestring($nimage,2,3,$image_size[1]-15,$waterstring,$black); 118 break; 119 case 2: //加水印图片 120 $simage1 =imagecreatefromgif("xplore.gif"); 121 imagecopy($nimage,$simage1,0,0,0,0,85,15); 122 imagedestroy($simage1); 123 break; 124 } 125 switch ($iinfo[2]) 126 { 127 case 1: 128 //imagegif($nimage, $destination); 129 imagejpeg($nimage, $destination); 130 break; 131 case 2: 132 imagejpeg($nimage, $destination); 133 break; 134 case 3: 135 imagepng($nimage, $destination); 136 break; 137 case 6: 138 imagewbmp($nimage, $destination); 139 //imagejpeg($nimage, $destination); 140 break; 141 } 142 //覆盖原上传文件 143 imagedestroy($nimage); 144 imagedestroy($simage); 145 } 146 if($imgpreview==1) 147 { 148 echo "<br>图片预览:<br>"; 149 echo "<a href=\"".$destination."\" target=‘_blank‘><img src=\"".$destination."\" width=".($image_size[0]*$imgpreviewsize)." height=".($image_size[1]*$imgpreviewsize); 150 echo " alt=\"图片预览:\r文件名:".$destination."\r上传时间:\" border=‘0‘></a>"; 151 } 152 } 153 ?> 154 </center> 155 </body> 156 </html>
显示效果: 从未选 到选中 到上传后 显示预览
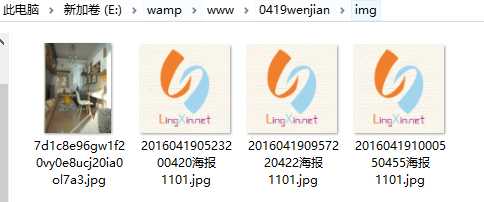
上传相同的文件 因上传时间的不同导致上传文件的名称不同 加时间戳 和 后缀



文件目录显示效果:


3,待整理 文件名 随机获取
标签:
原文地址:http://www.cnblogs.com/haodayikeshu/p/5408690.html