标签:
之前对闭包的理解,一是防止变量污染,二活动对象不被销毁,活动对象不被销毁,只能return 函数 数组 对象,但总是感觉理解还是不那么透彻
根据javascript高级程序设计,读第七章更好的理解下
一:函数声明提升
test(); //不会报错
function test(){ alert(11); }
test2(); //报错 test2 is not a function(…)
var test2 = function(){
alert(22);
}
函数声明是函数声明和函数执行都提升到函数顶部,函数表达式 变量表达式只是会把声明提升
二:匿名函数
function之后没有标识符为匿名函数
var test=function(){ alert(11); }
三:闭包
闭包就是有权访问另一个函数作用域的变量函数
javascript高级程序设计书中的列子
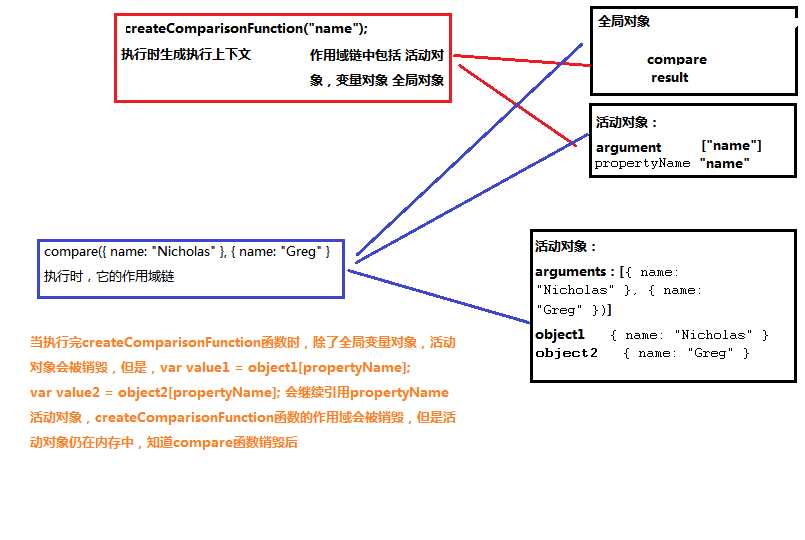
function createComparisonFunction(propertyName) { return function(object1, object2){ var value1 = object1[propertyName]; var value2 = object2[propertyName]; if (value1 < value2){ return -1; } else if (value1 > value2){ return 1; } else { return 0; } }; }
var compare = createComparisonFunction("name");
var result = compare({ name: "Nicholas" }, { name: "Greg" });

由于闭包包含着函数的作用域,不销毁活动对象,也就比一般函数占用更多的内存,过度使用闭包可能导致内存占用更多,(其实心里的os觉得自己平时根本不会用很多很多的闭包)
标签:
原文地址:http://www.cnblogs.com/liulin0524/p/5409142.html