标签:
1 <?xml version="1.0" encoding="utf-8"?> 2 <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:stretchColumns="0"> 6 7 <TableRow> 8 <Button android:layout_width="0dp" 9 android:layout_height="wrap_content" 10 android:text="标准" 11 android:layout_weight="1" 12 android:textSize="20sp"/> 13 <Button android:layout_width="0dp" 14 android:layout_height="wrap_content" 15 android:text="科学" 16 android:layout_weight="1" 17 android:textSize="20sp"/> 18 <Button android:layout_width="0dp" 19 android:layout_height="wrap_content" 20 android:text="换算" 21 android:layout_weight="1" 22 android:textSize="20sp"/> 23 </TableRow> 24 <TableRow android:layout_weight="7"> 25 <TextView android:layout_width="match_parent" 26 android:layout_height="match_parent" 27 android:gravity="right|bottom" 28 android:layout_span="4"/> 29 </TableRow> 30 <TableRow android:layout_weight="1"> 31 <Button android:layout_width="0dp" 32 android:layout_height="wrap_content" 33 android:text="c" 34 android:layout_weight="1" 35 android:textSize="30sp" 36 android:layout_gravity="center"/> 37 <Button android:layout_width="0dp" 38 android:layout_height="wrap_content" 39 android:text="←" 40 android:layout_weight="1" 41 android:textSize="30sp" 42 android:layout_gravity="center"/> 43 <Button android:layout_width="0dp" 44 android:layout_height="wrap_content" 45 android:text="π" 46 android:layout_weight="1" 47 android:textSize="30sp" 48 android:layout_gravity="center"/> 49 <Button android:layout_width="0dp" 50 android:layout_height="wrap_content" 51 android:text="+" 52 android:layout_weight="1" 53 android:textSize="30sp" 54 android:layout_gravity="center"/> 55 </TableRow> 56 <TableRow android:layout_weight="1"> 57 <Button android:layout_width="0dp" 58 android:layout_height="wrap_content" 59 android:text="7" 60 android:layout_weight="1" 61 android:textSize="30sp" 62 android:layout_gravity="center"/> 63 <Button android:layout_width="0dp" 64 android:layout_height="wrap_content" 65 android:text="8" 66 android:layout_weight="1" 67 android:textSize="30sp" 68 android:layout_gravity="center"/> 69 <Button android:layout_width="0dp" 70 android:layout_height="wrap_content" 71 android:text="9" 72 android:layout_weight="1" 73 android:textSize="30sp" 74 android:layout_gravity="center"/> 75 <Button android:layout_width="0dp" 76 android:layout_height="wrap_content" 77 android:text="-" 78 android:layout_weight="1" 79 android:textSize="30sp" 80 android:layout_gravity="center"/> 81 </TableRow> 82 <TableRow android:layout_weight="1"> 83 <Button android:layout_width="0dp" 84 android:layout_height="wrap_content" 85 android:text="4" 86 android:layout_weight="1" 87 android:textSize="30sp" 88 android:layout_gravity="center"/> 89 <Button android:layout_width="0dp" 90 android:layout_height="wrap_content" 91 android:text="5" 92 android:layout_weight="1" 93 android:textSize="30sp" 94 android:layout_gravity="center"/> 95 <Button android:layout_width="0dp" 96 android:layout_height="wrap_content" 97 android:text="6" 98 android:layout_weight="1" 99 android:textSize="30sp" 100 android:layout_gravity="center"/> 101 <Button android:layout_width="0dp" 102 android:layout_height="wrap_content" 103 android:text="×" 104 android:layout_weight="1" 105 android:textSize="30sp" 106 android:layout_gravity="center"/> 107 </TableRow> 108 <TableRow android:layout_weight="1"> 109 <Button android:layout_width="0dp" 110 android:layout_height="wrap_content" 111 android:text="1" 112 android:layout_weight="1" 113 android:textSize="30sp" 114 android:layout_gravity="center"/> 115 <Button android:layout_width="0dp" 116 android:layout_height="wrap_content" 117 android:text="2" 118 android:layout_weight="1" 119 android:textSize="30sp" 120 android:layout_gravity="center"/> 121 <Button android:layout_width="0dp" 122 android:layout_height="wrap_content" 123 android:text="3" 124 android:layout_weight="1" 125 android:textSize="30sp" 126 android:layout_gravity="center"/> 127 <Button android:layout_width="0dp" 128 android:layout_height="wrap_content" 129 android:text="÷" 130 android:layout_weight="1" 131 android:textSize="30sp" 132 android:layout_gravity="center"/> 133 </TableRow> 134 <TableRow android:layout_weight="1"> 135 <Button android:layout_width="0dp" 136 android:layout_height="wrap_content" 137 android:text="( )" 138 android:layout_weight="1" 139 android:textSize="30sp" 140 android:layout_gravity="center"/> 141 <Button android:layout_width="0dp" 142 android:layout_height="wrap_content" 143 android:text="0" 144 android:layout_weight="1" 145 android:textSize="30sp" 146 android:layout_gravity="center"/> 147 <Button android:layout_width="0dp" 148 android:layout_height="wrap_content" 149 android:text="·" 150 android:layout_weight="1" 151 android:textSize="30sp" 152 android:layout_gravity="center"/> 153 <Button android:layout_width="0dp" 154 android:layout_height="wrap_content" 155 android:text="=" 156 android:layout_weight="1" 157 android:textSize="30sp" 158 android:layout_gravity="center"/> 159 </TableRow> 160 </TableLayout>
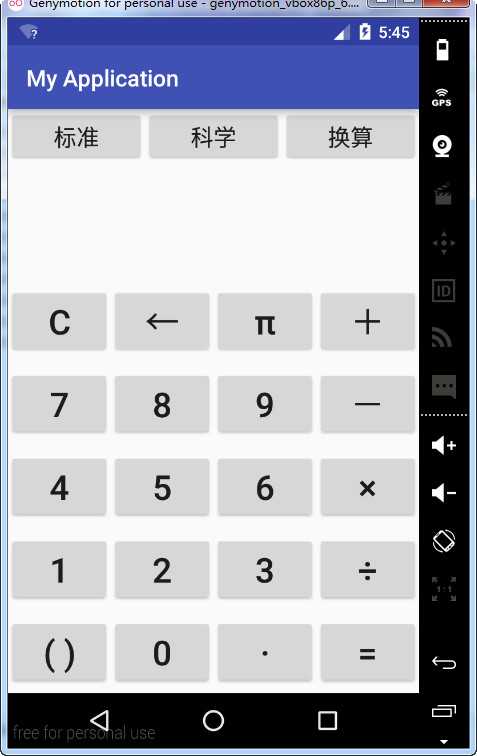
效果如下图:

想把“=”纵向合并来着,但是TableLayout好像不行,嵌套也没成功,就加了个“π”
标签:
原文地址:http://www.cnblogs.com/hanazawalove/p/5409145.html