标签:
原文地址:http://yeoman.io/codelab/index.html
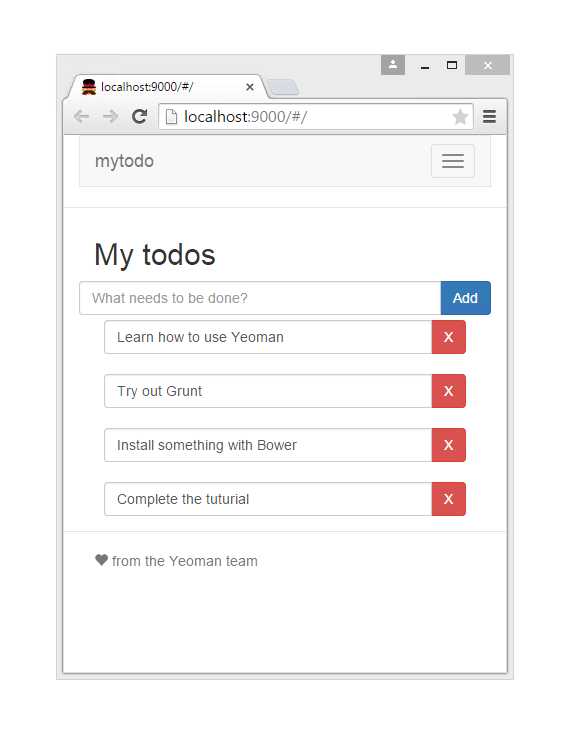
今天将会搭建一个简单的网页程序。你将可以添加,删除,拖拽和保存。

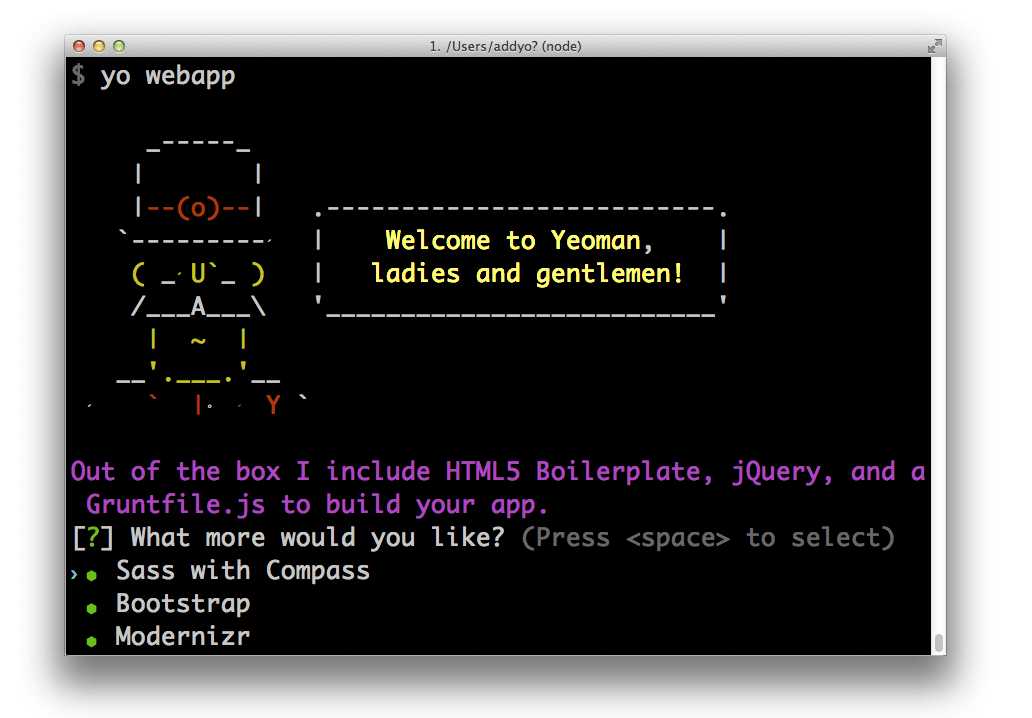
Yeoman 是一个戴帽子并且穿套袖的男人
用一到两个命令,Yeoman可以为你的全部网页程序,或者单个模块编写样板代码。Yeoman可以生成一个预览的网站服务器并且监视你的文件,为了重新载入变化的和编译Sass。Yeoman也能运行你的单元测试,最小化并且连结你的代码,优化图片以及更多的功能。

使用Yeoman搭建 AngularJS 应用 (2) —— 让我们搭建一个网页应用
标签:
原文地址:http://www.cnblogs.com/limark/p/5409121.html