标签:
其实事情是这样的,最近看到不少朋友讨论一道据说不知道哪儿的笔试题目,题目如下:
var a = {n:1}; var b = a; a.x = a = {n:2};
请写出a.x的值。
当然通过运行,大家很快找到答案undefined。
说实话这道题似乎难住了不少人,在问题还没解决时,突然有人喊了一句a = a.x = {n:2}结果也是一样耶,此时大家都是一脸懵逼的状态。
这个其实很好理解,a.x = a = {n:2}这个包括两个过程,一是“解析”(其实是“.”操作符的优先级要高于赋值),然后赋值;
用图表示如下:
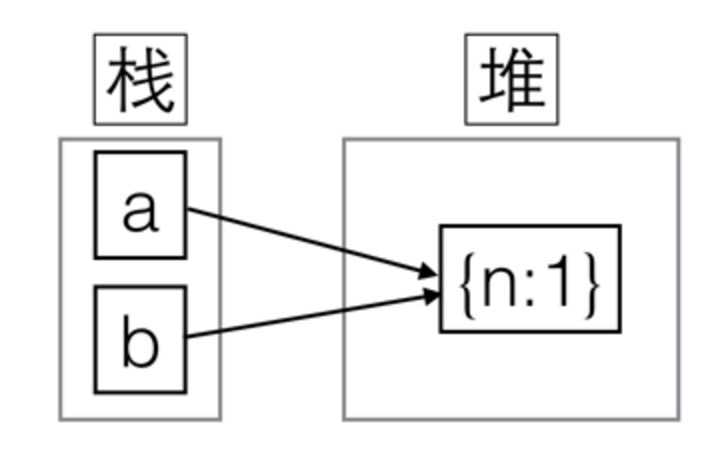
1)开始时

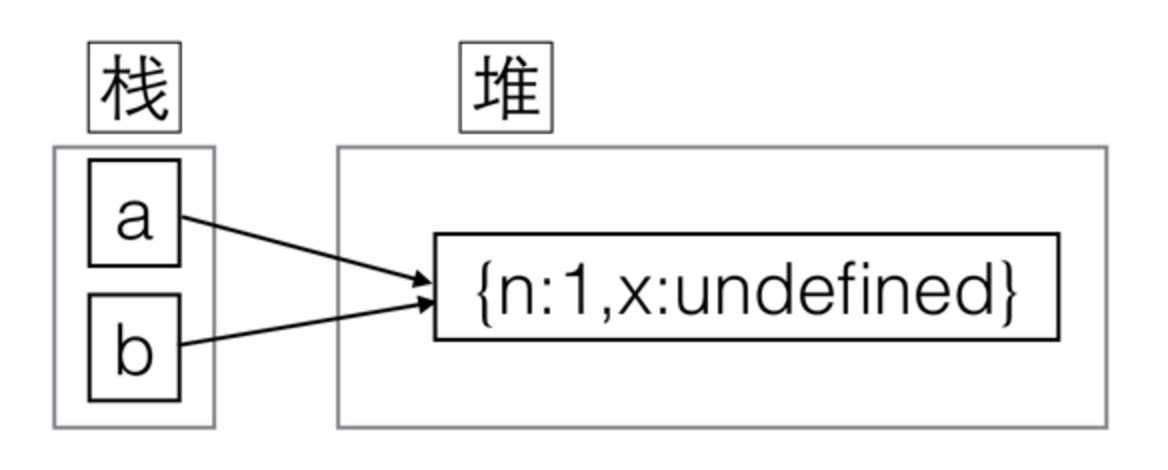
2)解析时

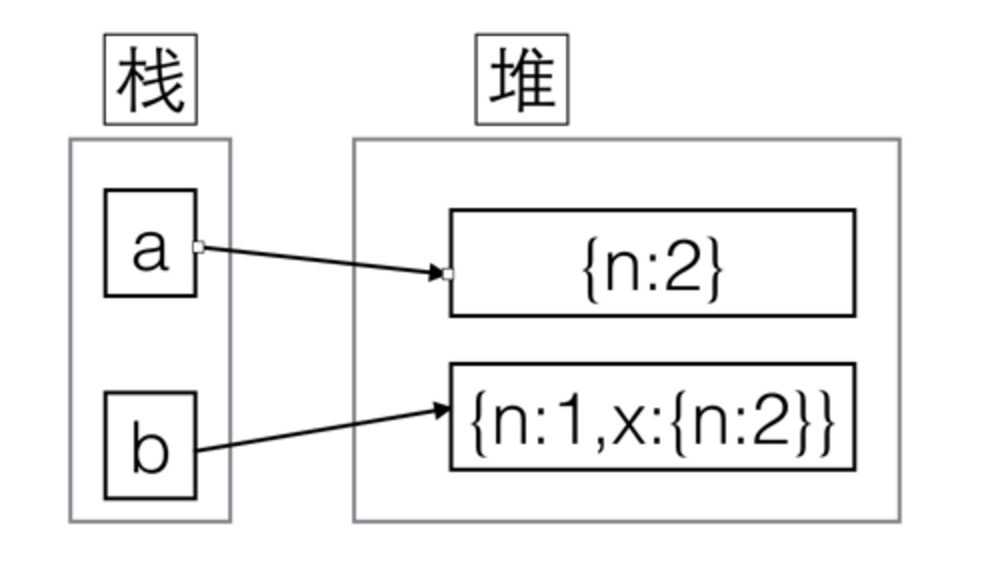
3)赋值时

看到这里大家是不是明白了,什么没看懂?那你的疑问是不是还停留在“解析”时的状态?其实js对象添加属性包括两个过程,"解析"和"赋值",上面也说了,这个“解析”呢,其实就是‘.’操作符的优先级要高于赋值,这两个过程的执行方向刚好相反,“解析”从左到右进行,赋值则从右到左,而且“解析”的过程在赋值之前,也就是说,如var obj = {};obj.name=‘zhangsan‘;这个过程其实是先“解析”,为对象{}添加一个值为undefined的属性name,即obj.name-->{name: undefined};然后进行赋值,即将‘zhangsan‘赋值给其name属性,最终对象obj指向{name:zhangsan}。
到目前为止,加上上面三幅图,大家对这个问题还有疑问吗?
注:本文仅作为学习过程中的简单记录和分享,如有问题请提出并指教,共同进步。
http://www.jianshu.com/p/a4e9f81da082
标签:
原文地址:http://www.cnblogs.com/binarytree-fe/p/5412685.html