标签:des 分页控件 style blog http java color 使用
本文将交大伙怎么集成ASP.NET MVC + 百度富文本编辑器 + EasyUi + EntityFrameWork来制作一个新闻系统
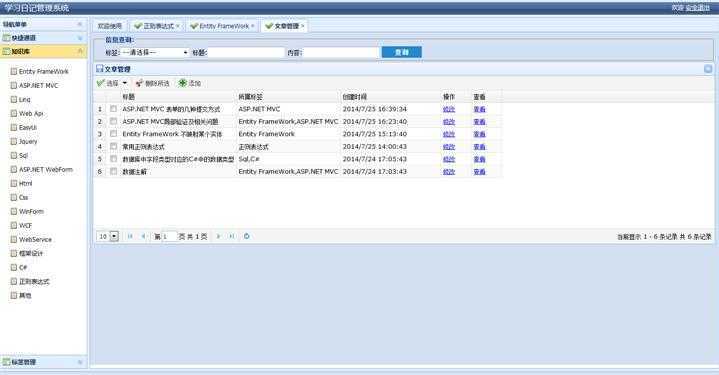
先上截图:

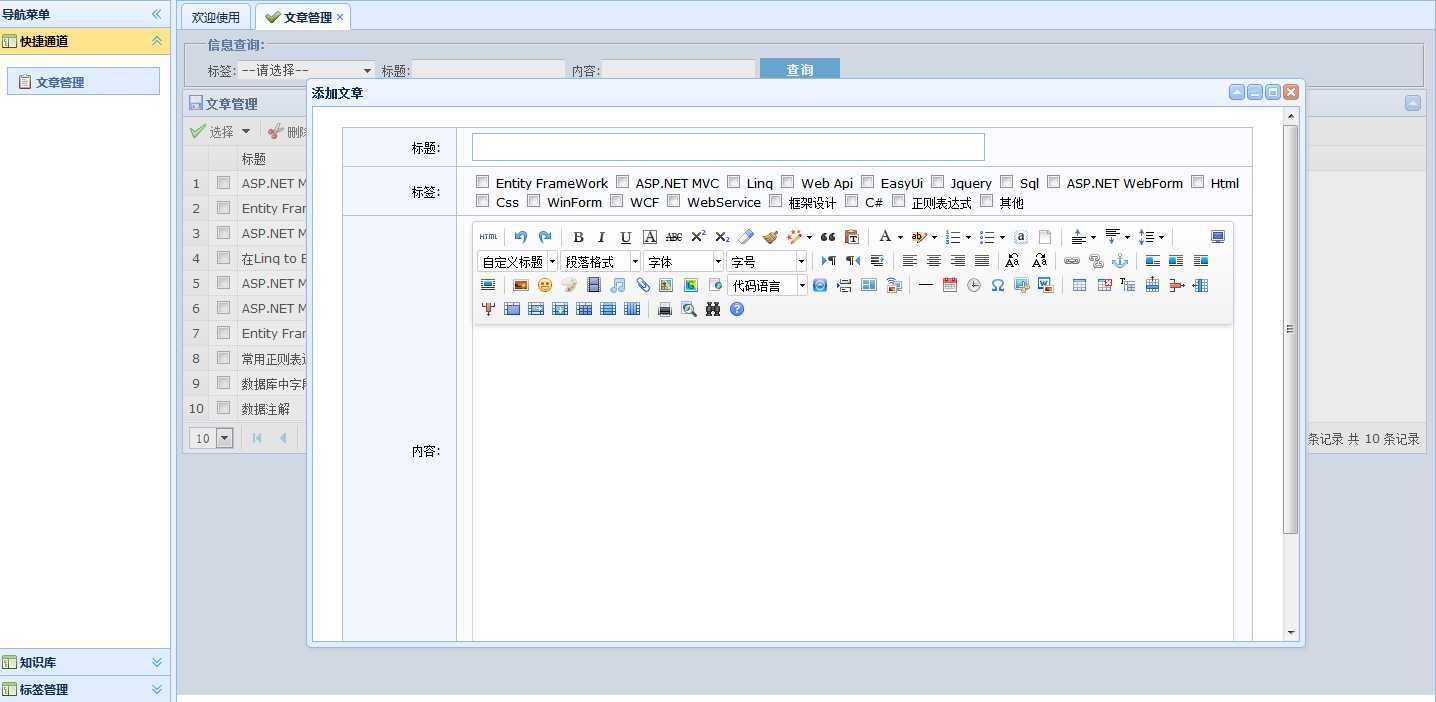
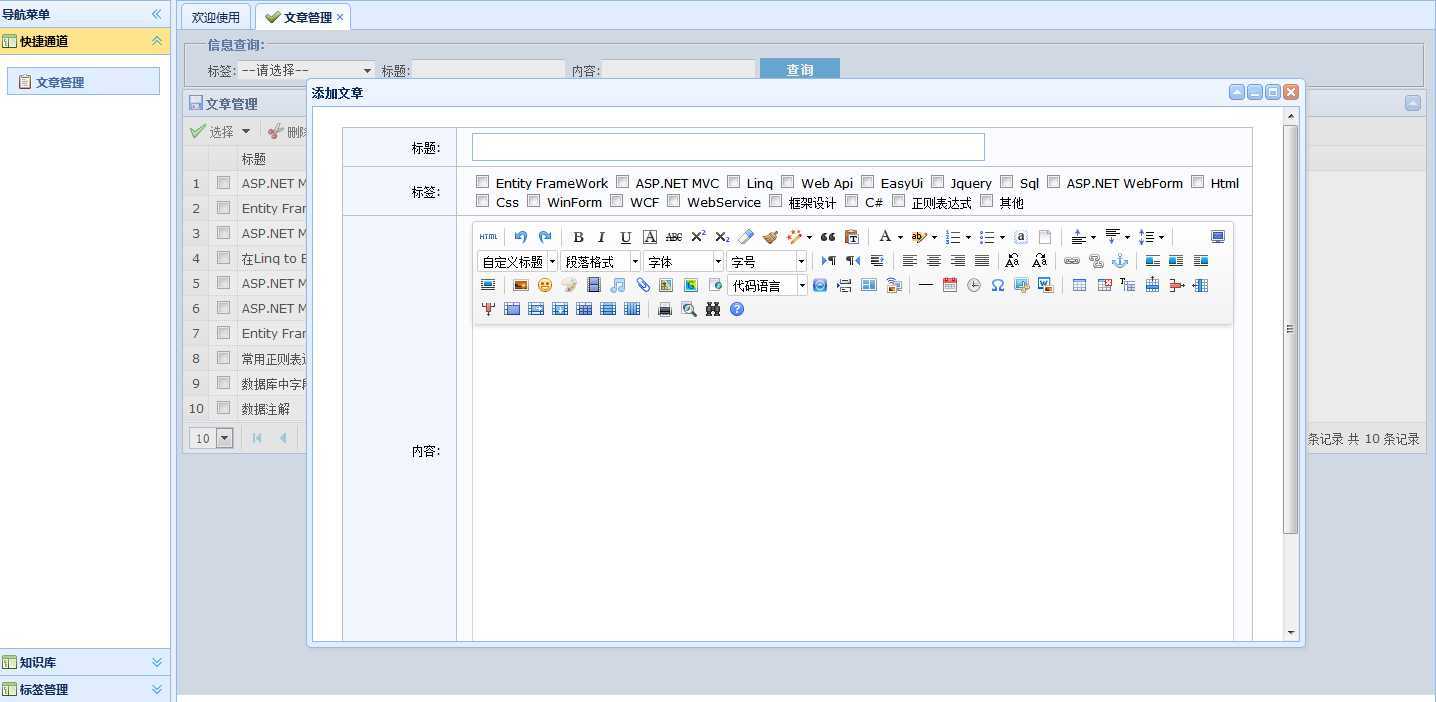
添加页面如下:


下面来看代码部分
列表页如下:
1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title>Index</title> 11 12 <link href="@Url.Content("~/css/demo.css")" rel="stylesheet"/> 13 <link rel="stylesheet" type="text/css" href="@Url.Content("~/Plugins/EasyUI-1.3.6/themes/default/easyui.css")" /> 14 <link rel="stylesheet" type="text/css" href="@Url.Content("~/Plugins/EasyUI-1.3.6/themes/icon.css")" /> 15 <script type="text/javascript" src="@Url.Content("~/Scripts/jquery-1.7.2.min.js")"></script> 16 <script type="text/javascript" src="@Url.Content("~/Plugins/EasyUI-1.3.6/jquery.easyui.min.js")"></script> 17 <script type="text/javascript" src="@Url.Content("~/js/common.js")"> </script> 18 <script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> 19 <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script> 20 <script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript"></script> 21 22 <script src="@Url.Content("~/Plugins/ueditor/ueditor.config.js")" type="text/javascript"></script> 23 <script src="@Url.Content("~/Plugins/ueditor/ueditor.all.js")" type="text/javascript"></script> 24 25 <script type="text/javascript"> 26 $(document).ready(function () { 27 $(".BtnSearch").bind("click", function () { 28 $(".BtnSearch").val("查询中..."); 29 var _Label = $("#_Label").val(); 30 var _Title = $("#_Title").val(); 31 var _Content = $("#_Content").val(); 32 window.location = ‘/ArticleInfo/?LabelName=‘ + _Label + ‘&_Title=‘ + _Title + ‘&_Content=‘ + _Content; 33 }); 34 }); 35 36 </script> 37 <script type="text/javascript"> 38 //设置登录窗口 39 $(document).ready(function () { 40 $(‘#Win‘).window(‘close‘); 41 function InitializeWindow() { 42 $(‘#Win‘).window({ 43 title: ‘‘, 44 width: 1000, 45 modal: true, 46 shadow: true, 47 closed: true, 48 height: 570, 49 inline: true, 50 resizable: false 51 }); 52 }; 53 }); 54 function OpenWin(Yewuyuan, Year, Month) { 55 $(‘#Win‘).window({ title: ‘添加文章‘, modal: true }); 56 $(‘#Win‘).window(‘refresh‘, ‘/ArticleInfo/Add‘); 57 $(‘#Win‘).window(‘open‘); 58 }; 59 function UpdateWin(ID) { 60 $(‘#Win‘).window({ title: ‘修改文章‘, modal: true }); 61 $(‘#Win‘).window(‘refresh‘, ‘/ArticleInfo/Update/‘ + ID); 62 $(‘#Win‘).window(‘open‘); 63 }; 64 function LookWin(ID, Title) { 65 $(‘#Win‘).window({ title: Title, modal: true }); 66 $(‘#Win‘).window(‘refresh‘, ‘/ArticleInfo/Look/‘ + ID); 67 $(‘#Win‘).window(‘open‘); 68 }; 69 </script> 70 71 <script type="text/javascript"> 72 $(function () { 73 $("#delall").click(function () { 74 //确定至少选择一项 75 if ($("input[type=‘checkbox‘]:checked").length == 0) { 76 $.messager.alert(‘系统提示‘, ‘请至少选择一项‘); 77 } 78 else { 79 $.messager.confirm(‘系统提示‘, ‘您确认想要删除记录吗?‘, function (r) { 80 if (r) { 81 //批量删除 82 $("input[type=‘checkbox‘]:checked").each(function () { 83 var id = $(this).attr("id").replace("CheckBox_", ""); 84 $.post("/ArticleInfo/DeleteAll", { id: id }, 85 function (data) { 86 }); 87 }); 88 }; 89 $.messager.alert(‘系统提示‘, ‘操作完成!‘, ‘info‘, function () { window.location = window.location.href; }); 90 }); 91 } 92 }); 93 94 }); 95 </script> 96 97 <script type="text/javascript"> 98 $(document).ready(function () { 99 $(‘#dg2‘).datagrid({ 100 iconCls: ‘icon-save‘,//图标 101 nowrap: false, 102 striped: true, 103 border: true, 104 collapsible: true,//是否可折叠的 105 fit: true,//自动大小 106 remoteSort: false, 107 maximizable: false, //最大化 108 minimizable: false, //最小化 109 closable: false, //可关闭 110 singleSelect: false,//是否单选 111 pagination: true//分页控件 112 }); 113 //设置分页控件 114 var p2 = $(‘#dg2‘).datagrid(‘getPager‘); 115 $(p2).pagination({ 116 pagination: true, 117 pageNumber: parseInt(@ViewBag.pageNumber), 118 pageSize: parseInt(@ViewBag.pageSize),//每页显示的记录条数,默认为10 119 total: parseInt(@ViewBag.RecordCount), 120 pageList: [10, 15, 20, 25, 30, 50],//可以设置每页记录条数的列表 121 beforePageText: ‘第‘,//页数文本框前显示的汉字 122 afterPageText: ‘页 共 {pages} 页‘, 123 displayMsg: ‘当前显示 {from} - {to} 条记录 共 {total} 条记录‘, 124 onBeforeRefresh: function () { 125 }, 126 onRefresh: function (pageNumber, pageSize) { 127 window.location = ‘/ArticleInfo/?LabelName=@ViewBag.LabelName&_Title=@ViewBag._Title&_Content=@ViewBag._Content&pageNumber=‘ + pageNumber + ‘&pageSize=‘ + pageSize; 128 }, 129 onChangePageSize: function () { 130 }, 131 onSelectPage: function (pageNumber, pageSize) { 132 window.location = ‘/ArticleInfo/?LabelName=@ViewBag.LabelName&_Title=@ViewBag._Title&_Content=@ViewBag._Content&pageNumber=‘ + pageNumber + ‘&pageSize=‘ + pageSize; 133 } 134 }); 135 }); 136 </script> 137 138 </head> 139 <body> 140 <div class="web"> 141 <div id="SearchBlock"> 142 <fieldset> 143 <legend>信息查询:</legend> 144 <span>标签:</span>@Html.DropDownList("_Label", ViewBag.LabelInfoList as SelectList, "--请选择--", new {id="_Label" }) 145 <span>标题:</span><input type="text" id="_Title" value="@ViewBag._Title" /> 146 <span>内容:</span><input type="text" id="_Content" value="@ViewBag._Content" /> 147 <input type="button" value="查询" class="BtnSearch" /> 148 </fieldset> 149 </div> 150 <div id="toolbar"> 151 <a href="javascript:void(0)" class="easyui-splitbutton" data-options="plain:true,menu:‘#mm‘,iconCls:‘icon-ok‘">选择</a> 152 <span class="datagrid-btn-separator2"></span> 153 <a href="javascript:void()" id="delall" class="easyui-linkbutton" data-options="plain:true,iconCls:‘icon-cut‘">删除所选</a> 154 <span class="datagrid-btn-separator2"></span> 155 <a href="javascript:void()" class="easyui-linkbutton" data-options="plain:true,iconCls:‘icon-add‘" onclick="OpenWin()">添加</a> 156 </div> 157 <div id="mm" style="width: 100px;"> 158 <div id="checkall">全选</div> 159 <div id="checknone">取消全选</div> 160 <div id="check_revsern">反选</div> 161 </div> 162 <div class="TableBlock"> 163 <table id="dg2" class="easyui-datagrid" title="文章管理" style="height: 365px;" data-options=" rownumbers: true,toolbar:‘#toolbar‘"> 164 <thead> 165 <tr> 166 <th data-options="field:‘CheckBox‘"></th> 167 <th data-options="field:‘LabelID‘">标题</th> 168 <th data-options="field:‘LabelName‘">所属标签</th> 169 <th data-options="field:‘CreateTime‘,width:200">创建时间</th> 170 <th data-options="field:‘Act‘,width:60">操作</th> 171 <th data-options="field:‘Look‘,width:60">查看</th> 172 </tr> 173 </thead> 174 @foreach (var item in (ViewBag.List as IList<SnsModels.ArticleInfo>)) 175 { 176 <tr> 177 <td> 178 <input type="CheckBox" id="CheckBox_@item.ArticleID" name="CheckBox_@item.ArticleID" /></td> 179 <td>@item.Title</td> 180 <td>@item.LabelName</td> 181 <td>@item.CreateTime</td> 182 <td><a href="javascript:void();" onclick="UpdateWin(‘@item.ArticleID‘)">修改</a></td> 183 <td><a href="javascript:void();" onclick="LookWin(‘@item.ArticleID‘,‘@item.Title‘)">查看</a></td> 184 </tr> 185 } 186 </table> 187 </div> 188 189 <div id="Win" class="easyui-window" title="" icon="icon-save" style="width: 1000px; height: 570px;"> 190 </div> 191 192 </div> 193 </body> 194 </html>
EeasyUI需要使用到的js
<link rel="stylesheet" type="text/css" href="@Url.Content("~/Plugins/EasyUI-1.3.6/themes/default/easyui.css")" />
<link rel="stylesheet" type="text/css" href="@Url.Content("~/Plugins/EasyUI-1.3.6/themes/icon.css")" />
<script type="text/javascript" src="@Url.Content("~/Scripts/jquery-1.7.2.min.js")"></script>
<script type="text/javascript" src="@Url.Content("~/Plugins/EasyUI-1.3.6/jquery.easyui.min.js")"></script>
百度编辑器需要使用的js
<script src="@Url.Content("~/Plugins/ueditor/ueditor.config.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Plugins/ueditor/ueditor.all.js")" type="text/javascript"></script>
mvc数据验证需要使用的js
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
Ajax提交表单需要使用的js
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript"></script>
添加页面如下:
1 @{ 2 Layout = null; 3 } 4 @model SnsModels.ArticleInfo 5 6 <!DOCTYPE html> 7 8 <html> 9 <head> 10 <meta name="viewport" content="width=device-width" /> 11 <title>Add</title> 12 13 </head> 14 <body> 15 <script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> 16 <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script> 17 <div class="web"> 18 @using (Ajax.BeginForm("AddSubmit", "ArticleInfo", new AjaxOptions { HttpMethod = "Post" })) 19 { 20 <table class="table" style="margin-top: 20px; margin-bottom: 20px;" cellspacing="0"> 21 <tr> 22 <td class="td1" style="width:200px;">@Html.LabelFor(m => m.Title)</td> 23 <td class="td2" style="width:800px;">@Html.TextBoxFor(m => m.Title, new { style="width:500px;"}) @Html.ValidationMessageFor(m => m.Title)</td> 24 </tr> 25 <tr> 26 <td class="td1">@Html.LabelFor(m => m.LabelName)</td> 27 <td class="td2"> 28 @foreach (var item in (ViewBag.List as IList<SnsModels.LabelInfo>)) 29 { 30 <input type="checkbox" id="LabelName" name="LabelName" value="@item.LabelName" /> 31 <label>@item.LabelName</label> 32 } 33 @Html.ValidationMessageFor(m => m.LabelName) 34 </td> 35 </tr> 36 <tr> 37 <td class="td1">@Html.LabelFor(m => m.Content)</td> 38 <td class="td2"> 39 @Html.TextArea("Content", "") 40 <script type="text/javascript"> 41 var editor = new UE.ui.Editor(); 42 editor.render("Content"); 43 //1.2.4以后可以使用一下代码实例化编辑器 44 //UE.getEditor(‘myEditor‘) 45 </script> 46 </td> 47 </tr> 48 <tr> 49 <td class="td1"></td> 50 <td class="td2"> 51 <input type="submit" value="提交" /> 52 </td> 53 </tr> 54 </table> 55 } 56 </div> 57 </body> 58 </html>
下面这段代码是绑定百度富文本编辑器
1 @Html.TextArea("Content", "") 2 <script type="text/javascript"> 3 var editor = new UE.ui.Editor(); 4 editor.render("Content"); 5 //1.2.4以后可以使用一下代码实例化编辑器 6 //UE.getEditor(‘myEditor‘) 7 </script>
列表页新闻内容可能比较多,那我就调用存储过程进行分页,控制器如下:
1 public ActionResult Index(string LabelName,string _Title,string _Content, int pageNumber = 1, int pageSize = 10) 2 { 3 #region 分页 4 SnsModels.PageinationInfo pageinationInfo = new SnsModels.PageinationInfo(); 5 pageinationInfo.pageIndex = pageNumber; 6 pageinationInfo.pageSize = pageSize; 7 pageinationInfo.RecordCount = 0; 8 pageinationInfo.strField = "*"; 9 pageinationInfo.strOrderBy = true; 10 pageinationInfo.strSortField = "ArticleID desc"; 11 pageinationInfo.strSortKey = "ArticleID"; 12 pageinationInfo.strTable = "ArticleInfo"; 13 pageinationInfo.strWhere = " 1=1"; 14 pageinationInfo.UsedTime = 0; 15 pageinationInfo.PageCount = 0; 16 #endregion 17 18 IList<SnsModels.LabelInfo> LabelInfoList = Repository.GetList<SnsModels.LabelInfo>(); 19 ViewBag.LabelInfoList = new SelectList(LabelInfoList,"LabelName","LabelName"); 20 21 #region 参数处理 22 if (LabelName != null) 23 { 24 if (!string.IsNullOrEmpty(LabelName)) 25 { 26 pageinationInfo.strWhere += " and LabelName like ‘%" + LabelName.Trim() + "%‘"; 27 ViewBag.LabelInfoList = new SelectList(LabelInfoList, "LabelName", "LabelName",LabelName.Trim()); 28 } 29 } 30 if (_Title != null) 31 { 32 if (!string.IsNullOrEmpty(_Title)) 33 { 34 pageinationInfo.strWhere += " and Title like ‘%" + _Title.Trim() + "%‘"; 35 } 36 } 37 if (_Content != null) 38 { 39 if (!string.IsNullOrEmpty(_Content)) 40 { 41 pageinationInfo.strWhere += " and Content like ‘%" + _Content.Trim() + "%‘"; 42 } 43 } 44 #endregion 45 46 47 IList<SnsModels.ArticleInfo> List = PageinationInfoManager.GetPageinationInfoList<SnsModels.ArticleInfo>(pageinationInfo); 48 49 #region 传值 50 ViewBag.List = List; 51 ViewBag.pageNumber = pageNumber; 52 ViewBag.pageSize = pageSize; 53 ViewBag.RecordCount = pageinationInfo.RecordCount; 54 ViewBag.LabelName = LabelName; 55 ViewBag._Title = _Title; 56 ViewBag._Content = _Content; 57 #endregion 58 59 return View(); 60 }
这个是EasyUI分页和调用存储过程进行分页结合的,1000万数据测试,页面基本不会有卡的感觉。
下面是添加新闻的提交事件,如下:
1 [HttpPost] 2 [ValidateInput(false)] 3 public ActionResult AddSubmit(SnsModels.ArticleInfo Model, FormCollection collection) 4 { 5 try 6 { 7 if (Request.IsAjaxRequest()) 8 { 9 if (collection.GetValues("LabelName") != null)//这是判断name为checkboxRole的checkbox的值是否为空,若为空返回NULL; 10 { 11 Model.LabelName = collection.GetValue("LabelName").AttemptedValue;//AttemptedValue返回一个以,分割的字符串 12 } 13 if (Model.LabelName == null) 14 { 15 return JavaScript("$.messager.alert(‘系统提示‘, ‘未选择标签...‘,‘info‘);"); 16 } 17 if (ModelState.IsValid) 18 { 19 if (Repository.Create<SnsModels.ArticleInfo>(Model)) 20 { 21 return JavaScript("$.messager.alert(‘系统提示‘, ‘操作成功...‘, ‘info‘, function () {window.location=window.location.href;});"); 22 } 23 else 24 { 25 return JavaScript("$.messager.alert(‘系统提示‘, ‘操作失败...‘,‘info‘);"); 26 } 27 } 28 else 29 { 30 return JavaScript("$.messager.alert(‘系统提示‘, ‘数据验证失败...‘,‘info‘);"); 31 } 32 } 33 else 34 { 35 return Content("<script>alert(‘请求发生异常...‘);parent.location=‘/‘;</script>"); 36 } 37 } 38 catch (Exception ex) 39 { 40 return JavaScript("$.messager.alert(‘系统提示‘, ‘" + ex.Message.ToString() + "‘,‘info‘);"); 41 } 42 }
因为文章中使用了编辑器,对于string类型的Content装载的可能带有不安全因素的内容,所以,我们要对表单提交去除威胁验证,所以添加 [ValidateInput(false)]
但是这并不意味着我们再Model中对数据部验证,我们还是有 ModelState.IsValid 。
EasyUI部分可以参考EasyUI官网极其API, 百度富文本编辑器也可以查看其官网,都是比较好用的东西。
本群提供ASP.NET MVC,EF,LINQ,WEB API技术支持,不在乎人多,在乎人精。
ASP.NET MVC群 171560784
诚邀各路高手、初学者加入。
ASP.NET MVC + 百度富文本编辑器 + EasyUi + EntityFrameWork 制作一个添加新闻功能,布布扣,bubuko.com
ASP.NET MVC + 百度富文本编辑器 + EasyUi + EntityFrameWork 制作一个添加新闻功能
标签:des 分页控件 style blog http java color 使用
原文地址:http://www.cnblogs.com/kezhiping/p/3875532.html