标签:
CSS实现多重边框
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS实现多重边框</title> 6 <style> 7 div { 8 width: 100px; 9 height: 150px; 10 margin: 40px auto; 11 text-align: center; 12 background: lightblue; 13 border: 20px solid cornflowerblue; 14 } 15 #box1 { 16 outline: 5px solid chocolate; 17 outline-offset: -10px; /*outline描边模拟的边框会在真正边框的里面,但是描边没有办法贴合圆角的位置*/ 18 } 19 #box2 { 20 /*盒子阴影实现双重边框,第四个参数表示投影扩张的像素,","分隔绘制多个投影*/ 21 -webkit-box-shadow: 0 0 0 5px brown, 22 0 0 0 10px yellow, 23 0 0 0 15px green; 24 -moz-box-shadow: 0 0 0 5px brown, 25 0 0 0 10px yellow, 26 0 0 0 15px green; 27 box-shadow: 0 0 0 5px brown, 28 0 0 0 10px yellow, 29 0 0 0 15px green; 30 -webkit-border-radius: 20px; 31 -moz-border-radius: 20px; 32 border-radius: 20px; 33 } 34 </style> 35 </head> 36 <body> 37 38 <div id="box1">box1</div> 39 <div id="box2">box2</div> 40 <h1>box1和box2的绘制方式都不会影响布局</h1> 41 42 </body> 43 </html>
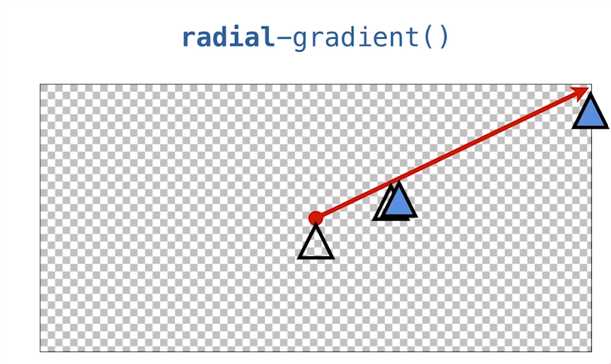
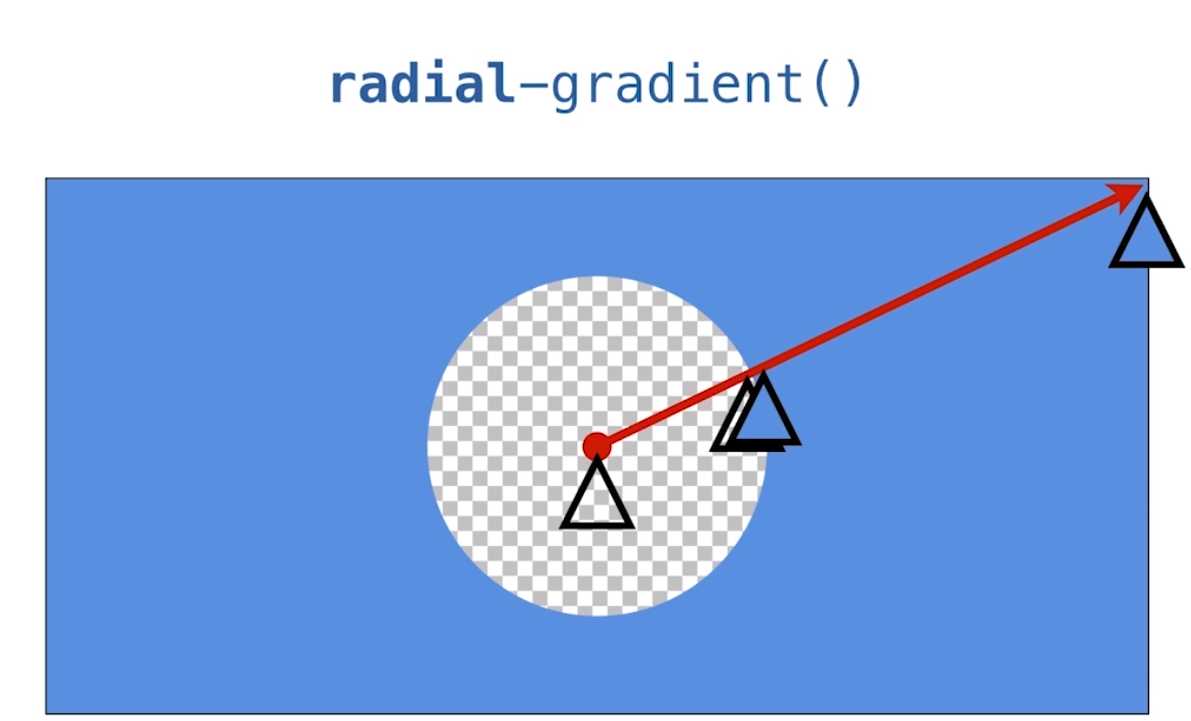
CSS实现内凹圆角的思路【截图来自慕课网】:



标签:
原文地址:http://www.cnblogs.com/lqcdsns/p/5414897.html