标签:style blog http os io 数据 for 2014
写了几天发觉大部分时间用在JS上了,本来想写个musicstore,却加了框架,然后又想用后台,然后又想用上bootstrapt,然后又想弄权限设计,然后又想…………
看来是想多了~
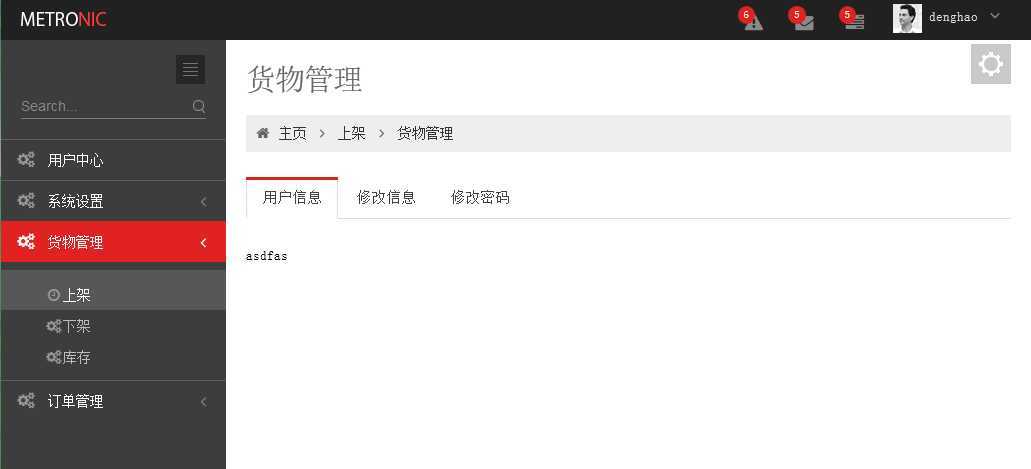
好吧,最近把后台搭起来了,用了metronic.bootstrap, 真心很强大。功能很多,为了节约时间成本就在它上面改吧。先上图看看


框架演示地址:http://dreamsky.github.io/main/blog/metronic-bootstrap/index.html
下载地址:http://dreamsky.github.io/main/blog/metronic-bootstrap/metronic.bootstrap.rar
来自分享:梦想天空
要实现导航条和菜单栏的功能,我用到了分部视图,就当是WEBFORM的用户控件来理解吧。
先看一下实体模型:
public class UrlConfigDto
{
public int Id { get; set; }
public string UrlName { get; set; }
public string Url { get; set; }
public int PageLev { get; set; }
public int LevOrder { get; set; }
public int UrlRole { get; set; }
public string Icon { get; set; }
public int POrder { get; set; }
}
我想把<URL,UNAME>绑定在视图上,所以我的Service层返回的是List<string>
public List<string> GetMeunTool(int orderId)
{
List<string> dic = new List<string>();
UrlConfig urlConfig= _urlConfigRepository.GetFiltered(a => a.LevOrder == orderId).FirstOrDefault();
if (urlConfig==null)
{
return null;
}
dic.Add(urlConfig.UrlName+"^"+urlConfig.Url+"/"+urlConfig.LevOrder);
for (int i = 0; i < urlConfig.PageLev-1; i++)
{
UrlConfig tem = _urlConfigRepository.GetFiltered(a => a.LevOrder == urlConfig.POrder).FirstOrDefault();
dic.Add(tem.UrlName + "^" + tem.Url+ "/" + tem.LevOrder );
urlConfig.POrder = tem.LevOrder;
}
return dic;
}
创建分部视图,传递数据模型:
public PartialViewResult MeunTool(int id)
{
return PartialView(_urlService.GetMeunTool(id));
}
来看看视图页面
@model List<string>
@if (Model == null)
{
<h3 class="page-title">主页</h3>
<ul class="breadcrumb">
<li>
<i class="icon-home"></i>
<a href="/Admin/Admin">主页</a>
</li>
</ul>
}else if (Model.Count == 1)
{
<h3 class="page-title">@Model[0].Split(‘^‘)[0] </h3>
<ul class="breadcrumb">
<li>
<i class="icon-home"></i>
<a href="/Admin/Admin">主页</a>
<i class="icon-angle-right"></i>
</li>
<li><a href="@Model[0].Split(‘^‘)[1]">@Model[0].Split(‘^‘)[0]</a></li>
</ul>
}
其实我这里想用Dictionary<string,string> 的,不过PartialView()里不允许。
在模板页面我们就可以这样调用分部视图了:
@{
int id = Convert.ToInt32(Html.ViewContext.RouteData.Values["id"]);
Html.RenderAction("MeunTool", "Admin", new { id = id });
}
说明一下这里的id的设计作用 ,这个ID是urlconfig表的惟一键,我用它来识别当前页的位置,如URL:http://localhost:11903/Admin/Admin/UserInfo/301
@Html.ViewContext.RouteData.Values["id"] 在视图页面可以直接接受到id传参
PS:想要当做项目做而不一个DEMO,在用户体验得下大功夫,JS是最耗时间的,有点拖垮人的节奏……
具体代码的实现,请参见 https://code.csdn.net/denghao156/ktnmb_mvc4
MVC4商城项目三:分部视图在导航条上的应用,布布扣,bubuko.com
标签:style blog http os io 数据 for 2014
原文地址:http://www.cnblogs.com/inline/p/3875626.html