标签:
原文地址:http://yeoman.io/codelab/review-generated-files.html
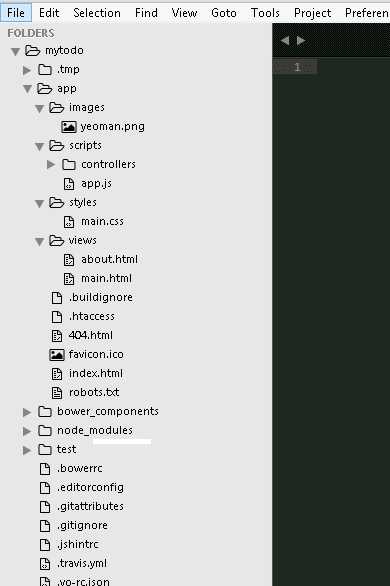
打开mytodo文件夹,你会看到现在的基架。如下图所示

在mytodo文件夹,我们能看到
app: 应用程序的父文件夹
index.html: angular应用程序的基础html文件
404.html, favicon.ico和robots.txt: 通用网页文件
scripts: 你自己的JS文件
app.js: 我们主要的Angular应用代码
controllers: 我们自己的Angular控制器
styles: 我们的CSS文件
views: Angular模板文件夹
bower_components和bower.json: 我们的Javascript和web依赖文件,Bower会安装这些
Gruntfile.js,package.json和node_modules:我们Grunt任务需要的配置和依赖文件
test: 一个测试基架,可以测试我们的应用程序,包括了测试用例
使用Yeoman搭建 AngularJS 应用 (6) —— 让我们搭建一个网页应用(2016-04-20 15:38)
标签:
原文地址:http://www.cnblogs.com/limark/p/5413537.html