标签:

代码如下:
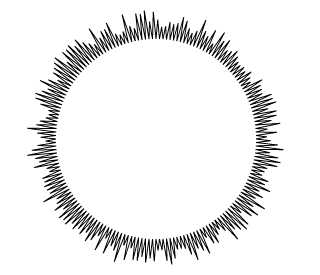
1 var canvas = document.getElementById(‘my‘), ctx = canvas.getContext(‘2d‘);
2 setInterval(function(){
3 ctx.clearRect(0,0,400,400);
4 ctx.save();
5 ctx.translate(200,200);
6 var ci =90, pi = Math.PI / ci, x1 = 100, y1 =0, x2 =0, y2 =0, x3 =0, y3 =0;
9 ctx.beginPath();
10 for(var i = ci *2; i >0; i--){
11 ctx.rotate(pi);
12 ctx.moveTo(x1,y1);
13 y2 = x1 * Math.sin(pi);
14 x2 = x1 * Math.cos(pi);
15 x3 = (x1 - x2) /2+ x2 +10+ Math.random() *20;
16 y3 = y2 /2;
17 ctx.lineTo(x3,y3);
18 ctx.lineTo(x2,y2);
19 }
20 ctx.stroke();
21 ctx.restore();
22 },100);
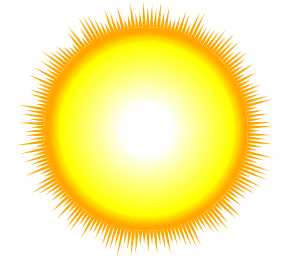
在上面多角形的基础上进一步之后为:


代码如下:
1 var canvas = document.getElementById(‘my‘), ctx = canvas.getContext(‘2d‘), r =10;
2 setInterval(function(){
3 ctx.clearRect(0,0,400,400);
4 ctx.save();
5 ctx.translate(200,200);
6 var grad = ctx.createRadialGradient(0,0,0,0,0,r+20);
7 grad.addColorStop(0.2,‘white‘);
8 grad.addColorStop(0.7,‘yellow‘);
9 grad.addColorStop(0.8,‘orange‘);
10 ctx.beginPath();
11 ctx.fillStyle = grad;
12 ctx.arc(0,0,r,0,Math.PI*2,true);
13 ctx.fill();
14 var ci =90, pi = Math.PI / ci, x2 =0, y2 =0, x3 =0, y3 =0;
15 x1 =100;
16 y1 =0;
17 ctx.beginPath();
18 for(var i = ci *2; i >0; i--){
19 ctx.rotate(pi);
20 ctx.moveTo(r,0);
21 y2 = r * Math.sin(pi);
22 x2 = r * Math.cos(pi);
23
24 x3 = (r - x2) /2+ x2 +10+ Math.random() *20;
25 y3 = y2 /2;
26
27 ctx.lineTo(x3,y3);
28 ctx.lineTo(x2,y2);
29 }
30 ctx.fill();
31 ctx.restore();
32 r <=100&& (r +=2);
33 },100);
这些都是去年写的了 把旧的笔记记录下来,代码写的不好。
标签:
原文地址:http://www.cnblogs.com/shouce/p/5415506.html