标签:
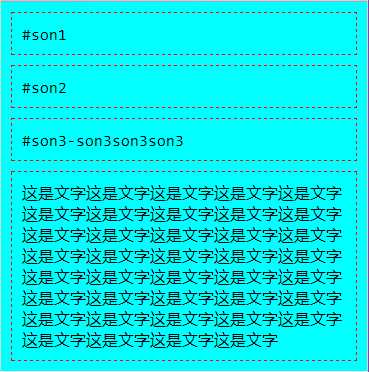
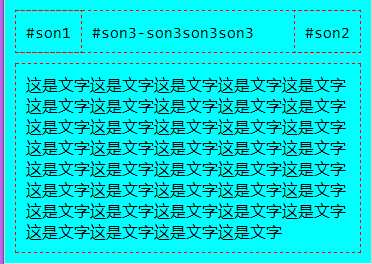
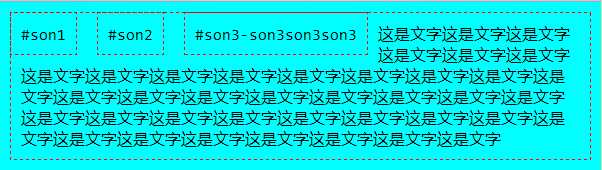
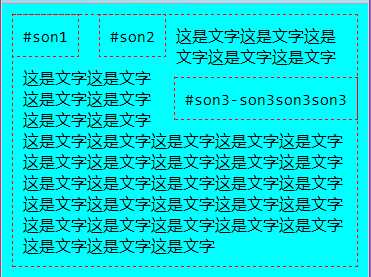
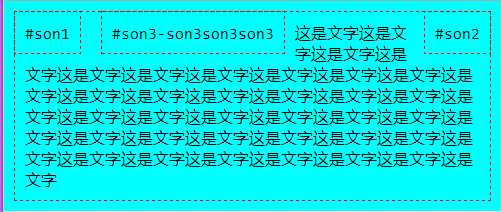
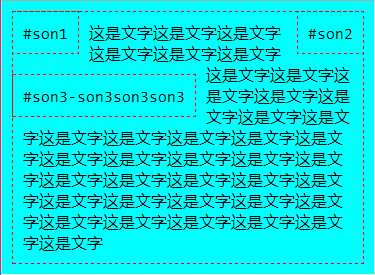
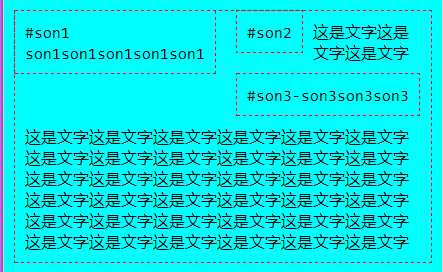
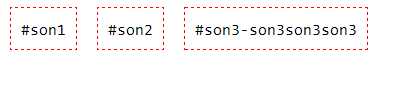
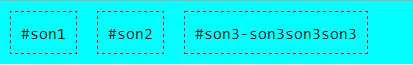
float默认为none,对应标准流的情况。当float : left;时,元素就会向其父元素的左侧靠紧,脱离标准流,同时宽度不再伸展至充满父容器,而是根据自身内容来确定。
准备代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
body
{
margin: 0;
padding: 0;
}
#father
{
background-color: cyan;
/*父级div 没有定位 造成子div的margin-top传递给父级*/
position: absolute;
}
#father *
{
margin: 10px;
padding: 10px;
border: 1px dashed red;
}
#son1
{
}
#son2
{
}
#son3
{
}
</style>
</head>
<body>
<div id="father">
<div id="son1">#son1</div>
<div id="son2">#son2</div>
<div id="son3">#son3-son3son3son3</div>
<p>
这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字
</p>
</div>
</body>
</html>position:absolute,是为了消除未定位父div的margin-top传递问题,见http://blog.sina.com.cn/s/blog_6bec36f9010110w9.html








如果前面有float:left的元素,他会影响下面元素,如上例中的p,在p元素中写clear : left即可消除前面左浮动元素对本元素的影响.同理clear:both是左右都清除.
position取值有static absolute relative fixed
这个是默认的,即标准流排下来,就是static定位方式.
在浏览器窗口中固定,什么论坛中的[回到顶部]这种按钮就是fixed做的
练习做个回到顶部玩玩
<div id="backToTop">
回到顶部
</div>#backToTop
{
width: 100px;
height: 50px;
background-color: red;
color: white;
cursor: pointer;
border-radius: 25px 0 0 25px;
padding-left: 20px;
text-align: center;
line-height: 50px;
position: fixed;
bottom: 80px;
right: 0;
}显示效果

相对于自己的偏移,而且不脱离标准流,使用top/bottom left/right指定偏移量
根据别的已定位元素进行定位,应用absolute规则的脱离标准流
Trick
只设置 position : absolute,而不设置top/bottom/left/right值,那么元素会保持在原地,但是已经脱离标准流.
display取值有inline block none
设置为none,即可将其隐藏,像inline-block等新添加的,参考http://www.w3school.com.cn/cssref/pr_class_display.asp
标签:
原文地址:http://www.cnblogs.com/shouce/p/5415502.html