标签:
第一次写博客,最近一直在忙毕业设计。今晚抽了些时间修改一些当时发现了却不想去修改的小错误,在我的系统的用户主页上,曾经为了填补页面的空白,我自己用JavaScript写了月历小插件放上去了。但是后来发现很多时候月历的星期并不准确,想了想知道是在打印月历的时候第一行的空白的算法出问题了。但是被这个项目一直整得很烦的我当时并不想去修改这个问题,今天晚上突然有兴致改了改它,也小怡情一下,写到这里跟大家分享一下。
好了,废话不说了,上正题!写一个日历小插件呢,别的都很简单,什么判断闰、平年和当月天数就不用再啰嗦了。关键一点是在打印月历第一行空白时空格该怎么留。先说一下我当时写这个js插件的时候用的算法吧,这个算法也是在网上看到的,但是很多人都是用的这个算法来写的日历小插件。简单描述一下算法吧:
(一)、先得到系统日期;
(二)、从得到的系统日期里面取出当天星期几(用week_day表示吧)、当天日期(用mon_day表示吧),需要提到的是,在JavaScript中,通过date.getDay()方法得到的星期的值对应关系是0-6对应星期日到星期六。即如果今天星期日,则调用date.getDay()得到数值0,星期一得到1,星期二得到2……星期六得到6;
(三)、 用当天星期几的值减去当天日期的模7取值,结果即为打印月历时第一行空格数。即 “空格数=week_day -(mon_day)%7”。
不记得当时写这个js的具体时间是哪一天了,可能拿了几个当时的临近日期验证一下算法,觉得是对的,就也这么写了吧。但是事实是这个算法是不对的额,所以月历的星期经常出错。
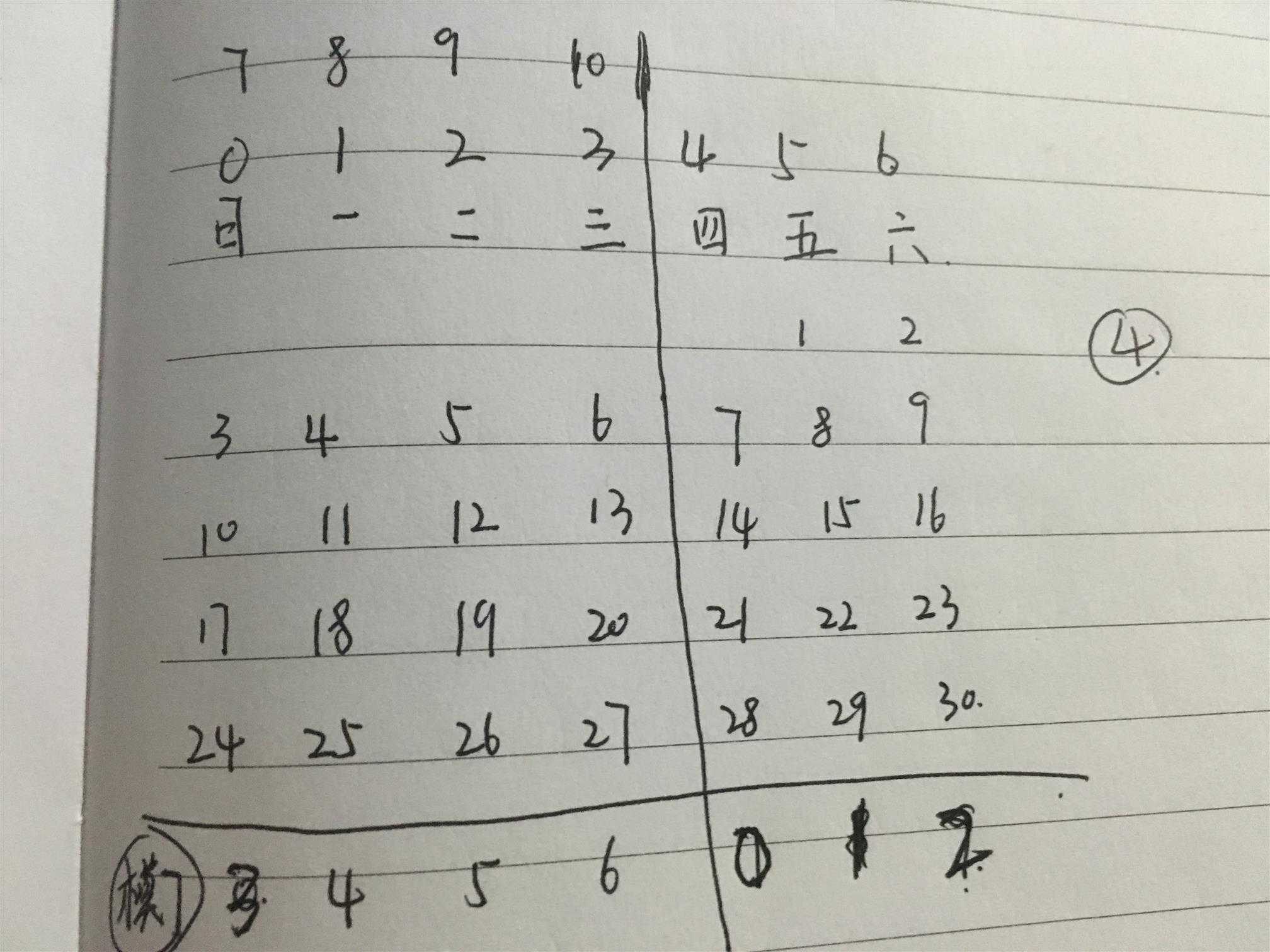
今天,打算修改的时候,我突然想到曾经web前端开发课程结课设计里面有写个一个更为完善的小日历插件,也是js插件,好像就是基于这个写的,于是乎我把后来我自己修改的算法拿过来却发现在今天的日期下也行不通了。记得当时在课堂上跟同学们讲这个js插件了,指出了网络上盛行的算法的错误之处,并补充了自己的算法,没想到这也是个并不完善的算法。当时我的算法是改了第三步为 “空格数 = week_day -((mon_day)%7-1)”,在今天这个特殊的日子下,它终于也出错了,于是我重新修改了新的算法。好了,详细地大家分享一下我重新修改的算法吧,先上一张我手绘的月历吧,

1 if(week_day < mon_day%7) //判断星期值和模7值的大小关系,划分分割线 2 { 3 for(i=0;i<week_day + 7-((mon_day)%7-1);i++) //分割线左边,星期值小于模7 值, 4 { 5 document.write(‘<td ></td>‘); //输出空格 6 } 7 } 8 else 9 { 10 for(i=0;i<week_day -((mon_day)%7-1);i++) //分割线右边,星期值大于模7 值, 11 { 12 document.write(‘<td ></td>‘); //输出空格 13 } 14 }
说一下星期值和模7值刚好相等的情况吧,如下图,总会有某一天星期值和模7值正好相等吧

1 //简单日历插件 2 function CurrentTime(){ 3 var now = new Date(); //得到当前时间 4 var hh = now.getHours(); //取时 5 var mm = now.getMinutes(); //取分 6 var ss = now.getTime() % 60000; //取秒 7 ss = (ss - (ss % 1000)) / 1000; //整数秒 8 var clock = hh+‘:‘; //构造时间格式 9 if (mm < 10) clock += ‘0‘; 10 clock += mm+‘:‘; 11 if (ss < 10) clock += ‘0‘; 12 clock += ss; 13 return (clock); 14 } 15 var date=new Date(); 16 week_day=date.getDay(); //星期(0-6)(日-六) 17 mon_day=date.getDate(); //今天日期 18 mon=1+date.getMonth(); //月份 19 year=date.getFullYear(); //年份 20 cn_week_day=new Array(); //构造星期的汉字显示 21 cn_week_day[0]=‘日‘; 22 cn_week_day[1]=‘一‘; 23 cn_week_day[2]=‘二‘; 24 cn_week_day[3]=‘三‘; 25 cn_week_day[4]=‘四‘; 26 cn_week_day[5]=‘五‘; 27 cn_week_day[6]=‘六‘; 28 var temp = 0; 29 30 if(year%100==0 && year%400==0 || year%4==0){ //闰年还是平年 31 leap_or_comm=‘leap‘; //闰年 32 } 33 if(year%100==0 && year%400!=0 || year%4!=0){ 34 leap_or_comm=‘comm‘; //平年 35 } 36 37 document.write( 38 ‘<div class="calendar"><span id="date">‘ + year + ‘年‘ + mon + ‘月‘ + mon_day + ‘日‘ + ‘</span>‘); //输出年月日 39 document.write(‘ ‘); 40 document.write(‘<span id="tim" >‘ + CurrentTime() + ‘</span></div>‘+‘<hr id="hr" />‘); //输出时间 41 document.write(‘<table id="calendar"style=\‘cellspacing="40"\‘>‘); 42 document.write(‘<tr>‘); 43 for(i=0;i<=6;i++){ //输出星期的汉字 44 document.write(‘<td >‘ + cn_week_day[i] + ‘</td>‘); 45 } 46 document.write(‘</tr><tr>‘); //第一行显示 47 if(week_day < mon_day%7) 48 { 49 for(i=0;i<week_day + 7-((mon_day)%7-1);i++) //空格的算法 50 { 51 document.write(‘<td ></td>‘); 52 } 53 } 54 else 55 { 56 for(i=0;i<week_day -((mon_day)%7-1);i++) //空格的算法 57 { 58 document.write(‘<td ></td>‘); 59 } 60 } 61 62 d=1; 63 for(j=i;j<=6;j++){ 64 if(d==mon_day){ //当前日前高亮显示 65 document.write(‘<td name="smart" class="d smart"><div class="c">‘ + d + ‘<div></td>‘); 66 } 67 else{ 68 document.write(‘<td class="d"><div class="c">‘ + d + ‘</div></td>‘); 69 } 70 d++; 71 } 72 for(j=1;j<=4;j++) //后面四行的显示 73 { 74 document.write(‘</tr><tr>‘); 75 for(i=1;i<=7;i++){ 76 if(leap_or_comm == ‘leap‘ && mon==2 && d>29){ //不同月份天数不相同 扫尾的空格 77 for(temp=i;temp<=7;temp++){ 78 document.write(‘<td></td>‘); 79 } 80 break; 81 } 82 if(leap_or_comm == ‘comm‘ && mon==2 && d>28){ 83 for(temp=i;temp<=7;temp++){ 84 document.write(‘<td></td>‘); 85 } 86 break; 87 } 88 if((mon==4||mon==6||mon==9||mon==11) && d>30){ 89 for(temp=i;temp<=7;temp++){ 90 document.write(‘<td></td>‘); 91 } 92 break; 93 } 94 if((mon==1 || mon==3 ||mon==5||mon==7||mon==8||mon==10||mon==12)&& d>31){ 95 for(temp=i;temp<=7;temp++){ 96 document.write(‘<td></td>‘); 97 } 98 break; 99 } 100 if(d==mon_day){ 101 document.write(‘<td name="smart" class="d smart"><div class="c">‘ + d + ‘</div></td>‘); 102 } 103 else{ 104 document.write(‘<td class="d"><div class="c">‘ + d + ‘</div></td>‘); 105 } 106 d++; 107 } 108 } 109 document.write(‘</tr></table>‘); 110 function reflash(){ 111 document.all.tim.innerHTML = CurrentTime(); 112 } 113 setInterval(‘reflash()‘, 1000); 114 115 116 $(function () { //鼠标滑过 117 var bheight = $(window).height(); //浏览器当前窗口可视区域高度 118 var bwidth = $(window).width(); //浏览器当前窗口可视区域宽度 119 $("#calendar td").css("width", (bwidth - 200) / 7.0); //页面日历 单个表格为1/7(屏宽-200) 120 $("#calendar tr").css("height", (bheight - 70) / 7.0 - 2); 121 $(".d").hover(function () { 122 if ($(this).attr("name") == "smart") { 123 $(this).removeClass("smart").addClass("day_color"); 124 $(".c", this).css("font-size", "65px"); 125 $(".c", this).css("color", "#f5ff03"); 126 } 127 else{ 128 $(this).addClass("day_color"); 129 $(".c", this).css("font-size", "65px"); 130 $(".c", this).css("color", "#f5ff03"); 131 } 132 }, function () { 133 if ($(this).attr("name") == "smart") { 134 $(this).removeClass("day_color").addClass("smart"); 135 $(".c", this).css("font-size", "40px"); 136 $(".c", this).css("color", "red"); 137 } 138 else { 139 $(this).removeClass("day_color"); 140 $(".c", this).css("font-size", "40px"); 141 $(".c", this).css("color", "#ffffff"); 142 } 143 }); 144 });

标签:
原文地址:http://www.cnblogs.com/yanhuo92/p/5416223.html