标签:
原文地址:http://yeoman.io/codelab/write-app.html
打开views/main.html
为了从一个干净的模板开始,删除main.html中div中所有的元素 ,并且把class属性“jumbotron”改成"container"。
现在main.html现在如下图所示
<div class="container"> </div>
打开scritps/controllers/main.js
修改已有的Angular控制器,添加一个todos来代替awesomeThings
‘use strict‘; angular.module(‘mytodoApp‘) .controller(‘MainCtrl‘, function ($scope) { $scope.todos = [‘Item 1‘, ‘Item 2‘, ‘Item 3‘]; });
之后修改我们的视图(main.html)来输出我们的todos内容
<div class="container"> <h2>My todos</h2> <p class="form-group" ng-repeat="todo in todos"> <input type="text" ng-model="todo" class="form-control"> </p> </div>
这个ng-repeat属性是一个Angular指令,可以实例化集合中的每一个元素。
在我们的例子中,每个段落元素和内容通过ng-repeat被转换为虚拟的占位符。对每一个todos元素,Angular将会输出一个新的<p><input></p>的html块。
这个ng-model属性是另一个Angular指令,对input,select,textarea有效,并且用户指令会显示一个双向绑定。在我们的例子中,它存在与字块input节点中。
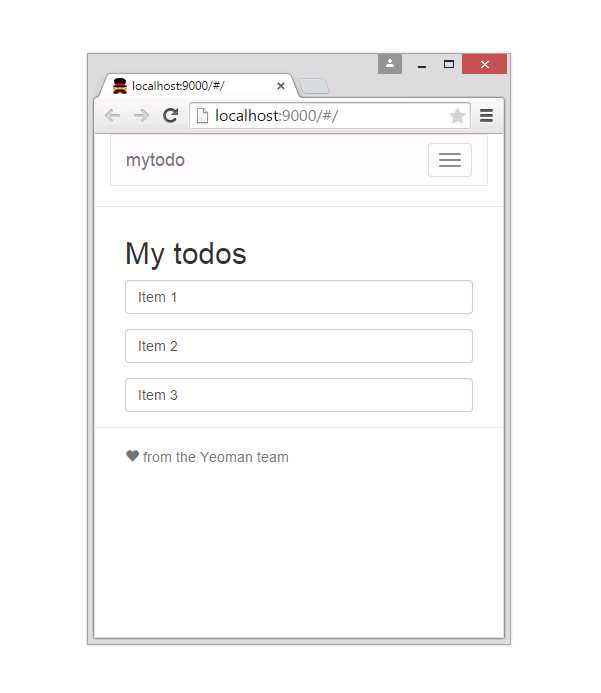
让我们看看ng-repeat和ng-model在浏览器里的显示

手动更新$scope.todos的内容
$scope.todos = [‘Item 1‘, ‘Item 2‘, ‘Item 3‘, ‘Item 4‘];
由于实时读取功能,你将看到这些列表
手动删除第四个元素,再看看浏览器的内容
让我们为用户提供一个添加todo的方法
更改main.html,在<h2>和<p>添加一个<form>元素,你的main.html像下面这样。
<div class="container"> <h2>My todos</h2> <!-- Todos input --> <form role="form" ng-submit="addTodo()"> <div class="row"> <div class="input-group"> <input type="text" ng-model="todo" placeholder="What needs to be done?" class="form-control"> <span class="input-group-btn"> <input type="submit" class="btn btn-primary" value="Add"> </span> </div> </div> </form> <!-- Todos list --> <p class="form-group" ng-repeat="todo in todos"> <input type="text" ng-model="todo" class="form-control"> </p> </div>
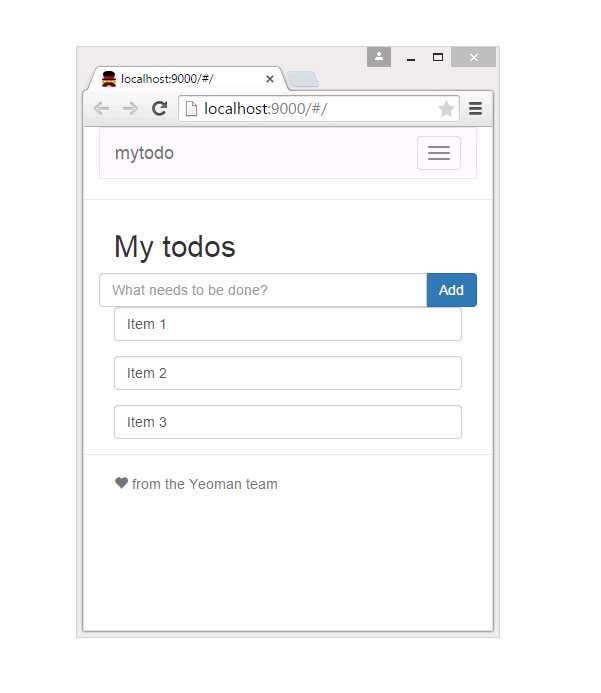
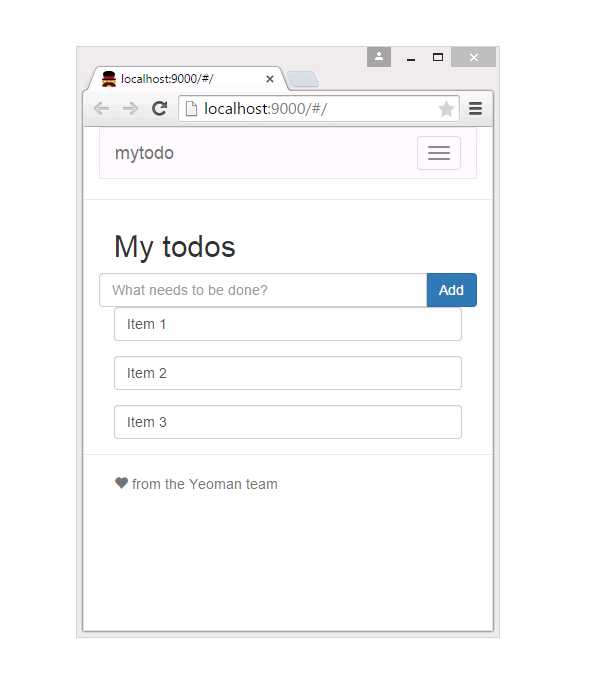
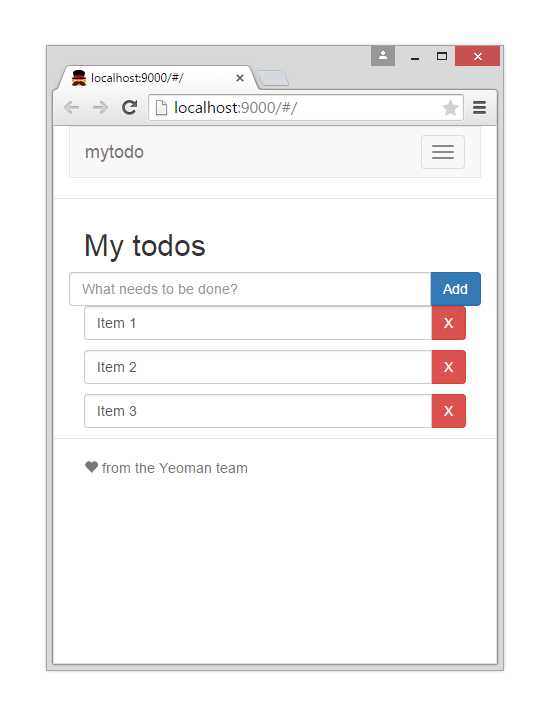
这会添加一个带有提交按钮的form元素,ng-submit是另一个Angular指令。返回你的浏览器,这个界面会如下显示

如果你现在点击Add按钮,什么事情都不会发生,让我们来修改他
ng-submit绑定Angular表达式来提交form的事件,如果没有实践属性添加到form中,它会阻止默认的浏览器行为。在我们的例子中,我们会添加一个Angular表达式,addTodo()
下面的addTodo()方法将新的todo元素添加到todos列表中,然后清除输入栏的字段
$scope.addTodo = function () { $scope.todos.push($scope.todo); $scope.todo = ‘‘; };
在main.js中添加addTodo()方法,并且添加MainCtrl控制器,你的控制器代码如下所示
‘use strict‘; angular.module(‘mytodoApp‘) .controller(‘MainCtrl‘, function ($scope) { $scope.todos = [‘Item 1‘, ‘Item 2‘, ‘Item 3‘]; $scope.addTodo = function () { $scope.todos.push($scope.todo); $scope.todo = ‘‘; }; });
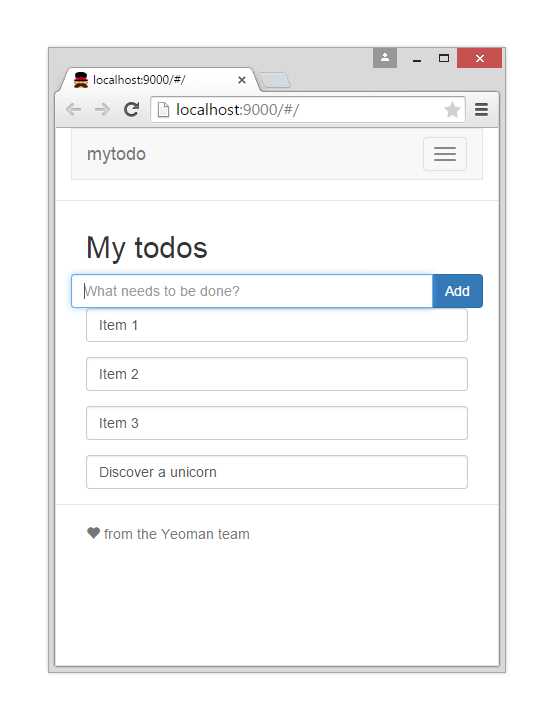
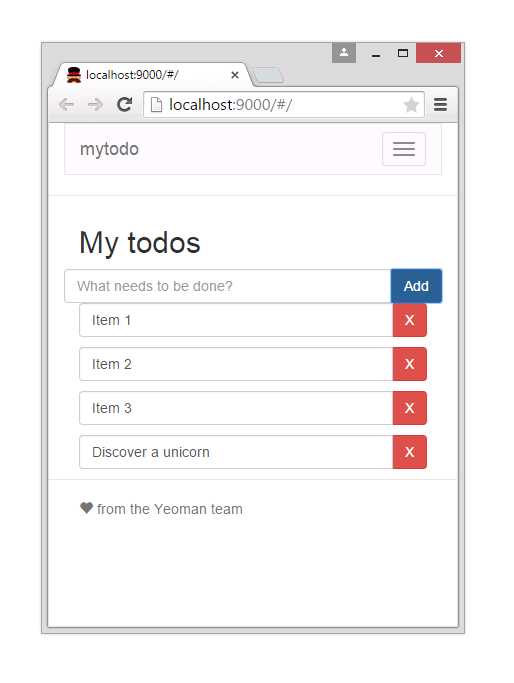
在浏览器看一下应用程序


现在添加一个删除todo的方法,我们需要在每个元素后添加一个新的remove按钮。
让我们打开main.html,在ng-repeat指令中添加一个按钮。为了漂亮的展示输入框和删除按钮,改变class内容从"form-group"为"input-group"。
之前的标记
<!-- Todos list --> <p class="form-group" ng-repeat="todo in todos"> <input type="text" ng-model="todo" class="form-control"> </p>
新的标记
<!-- Todos list --> <p class="input-group" ng-repeat="todo in todos"> <input type="text" ng-model="todo" class="form-control"> <span class="input-group-btn"> <button class="btn btn-danger" ng-click="removeTodo($index)" aria-label="Remove">X</button> </span> </p>
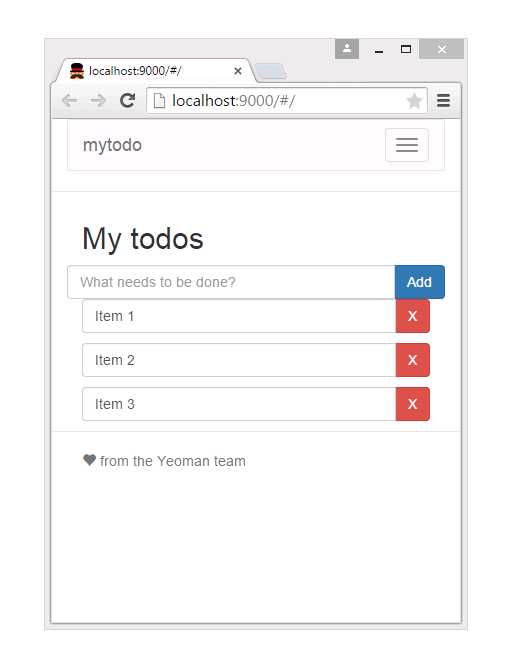
再看看你的浏览器,你的todo应用看起来如下

我们看一下上面的Angular指令,当一个元素被点击后,ng-click会允许用户的行为。在这种情况下,我们调用removeTodo()方法并且传输$index给方法。
$index值将会获取当前todo元素的的ng-repeat元素中的元素。
现在在控制器中添加,删除todo的逻辑。下面的removeTodo()方法从元素列表中删除相应元素,使用JavaScript中的splice()方法删除$index相应的值
$scope.removeTodo = function (index) { $scope.todos.splice(index, 1); };
新的main.js如下
‘use strict‘; angular.module(‘mytodoApp‘) .controller(‘MainCtrl‘, function ($scope) { $scope.todos = [‘Item 1‘, ‘Item 2‘, ‘Item 3‘]; $scope.addTodo = function () { $scope.todos.push($scope.todo); $scope.todo = ‘‘; }; $scope.removeTodo = function (index) { $scope.todos.splice(index, 1); }; });
返回浏览器,你能点击X按钮删除相应的元素


使用Yeoman搭建 AngularJS 应用 (8) —— 让我们搭建一个网页应用
标签:
原文地址:http://www.cnblogs.com/limark/p/5415889.html