移动端框架当前还处在初级阶段,但相对于移动端的应用来说已经有很长时间了。虽然暂时还没有PC端开发的需求量大,但移动端的Web必然是一种趋 势,在接触移动端脚本的过程中,最开始想到的是juqery。Jquery2.0版本及以上已经开始偏向移动端,如对h5的支持,但支持还是不够完善,希 望jq在后面的版本能够逐渐支持起来。
最初在开发移动端Web的时候使用w3c标准的语法结构和原生的js开发,但相对来说开发量比较大,而且每一步都要考虑各移动端浏览器的兼容,像比 较让程序员头痛的大wp手机,很多事件都向w3c申请单独的标准。因此一个好的兼容性架构对于开发者来说可以节省很大一部分工作量。
刚开始接触移动端框架之初也问了一些一直搞前端的朋友,大部份都在百度阿里等工作。参考大家的建议后我们做项目使用了zepto.js(很多搞前端 的朋友应该并不陌生)。这个框架有个很大的问题就是不兼容wp手机,使用zepto.js开发完项目后,再针对wp手机兼容做调整总感觉有些“得不偿 失”,后来咨询了些朋友,他们所在的公司在开发的时候基本都放弃wp的兼容(我只能对wp说“呵呵”了)。后面就咨询到有用hammer.js进行开发 的。我们研究了下,hammer.js轻量级,封装的也比较好。用起来也很方便。兼容性也不错。但网上中文资料比较少,园子写hammer的就更少了。因 此有了这篇文章。
hammer.js是一款开源的移动端脚本框架,他可以完美的实现在移端开发的大多数事件,如:点击、滑动、拖动、多点触控等事件。不需要依赖任何其他的框架,并且整个框架非常小,\在使用时非常简单,代码示例如下:
1 <div id="test" class="test"></div>
2 <script type="text/javascript">
3 //创建一个新的hammer对象并且在初始化时指定要处理的dom元素
4 var hammertime = new Hammer(document.getElementById("test"));
5 //为该dom元素指定触屏移动事件
6 hammertime.on("pan", function (ev) {
7 //控制台输出
8 console.log(ev);
9 });
10 </script>

三事件架构
hammer.js主要针对触屏的6大事件进行监听。如下图所示:
1、 Pan事件:在指定的dom区域内,一个手指放下并移动事件,即触屏中的拖动事件。这个事件在屏触开发中比较常用,如:左拖动、右拖动等,如手要上使用QQ时向右滑动出现功能菜单的效果。该事件还可以分别对以下事件进行监听并处理:
Panstart:拖动开始、Panmove:拖动过程、Panend:拖动结束、Pancancel:拖动取消、Panleft:向左拖动、Panright:向右拖动、Panup:向上拖动、Pandown:向下拖动
2、 Pinch事件:在指定的dom区域内,两个手指(默认为两个手指,多指触控需要单独设置)或多个手指相对(越来越近)移动或相向(越来越远)移动时事件。该事件事以分别对以下事件进行监听并处理:
Pinchstart:多点触控开始、Pinchmove:多点触控过程、Pinchend:多点触控结束、Pinchcancel:多点触控取消、Pinchin:多点触控时两手指距离越来越近、Pinchout:多点触控时两手指距离越来越远
3、 Press事件:在指定的dom区域内触屏版本的点击事件,这个事件相当于PC端的Click事件,该不能包含任何的移动,最小按压时间为500毫秒,常用于我们在手机上用的“复制、粘贴”等功能。该事件分别对以下事件进行监听并处理:
Pressup:点击事件离开时触发
4、 Rotate事件:在指定的dom区域内,当两个手指或更多手指成圆型旋转时触发(就像两个手指拧螺丝一样)。该事件分别对以下事件进行监听并处理:
Rotatestart:旋转开始、Rotatemove:旋转过程、Rotateend:旋转结束、Rotatecancel:旋转取消
5、 Swipe事件:在指定的dom区域内,一个手指快速的在触屏上滑动。即我们平时用到最多的滑动事件。
Swipeleft:向左滑动、Swiperight:向右滑动、Swipeup:向上滑动、Swipedown:向下滑动
6、Tap事件:在指定的dom区域内,一个手指轻拍或点击时触发该事件(类似PC端的click)。该事件最大点击时间为250毫秒,如果超过250毫秒则按Press事件进行处理。
经验分享:写到这个事件的时候有人必然要问了,在触屏中我们使用Click事件不也可以吗?这个Tap事件与Click事件有什么区别呢?博主也曾 经有过这样的疑惑,起初在触屏上处理点击的时候也一直用的click事件,并且没也有出现任何问题,直到有一天为一个公司做了微信版本的“连连看”小游 戏,连连看的业务简单来说就是屏幕上有很多图片,当点击两个相同图案的图片时可以在中间产生连接线,并且产生爆破效果后消失。这个游戏刚开始做的时候是在 ff浏览器上做的测试,鼠标点击后效果非常流畅,但当游戏部署到服务器上并用手机端操作时,iphone和wp都非常流畅,安卓下不管怎么调都是有卡顿。 起初以为是手机性能的问题,但换了高配手机后仍然会有卡顿,游戏也不是不能玩,就是反应慢。经过多次的测试后排除了手机配置的硬件原因,开始怀疑 click事件。经过网上查阅后才得知,在安卓触屏上,Tap事件和click事件可以同时触发,但click事件会有几百毫秒的延迟,即先触发Tap事 件,过一段时间再触发click事件。后来把游戏的所有click事件修改成Tap事件问题就自然解决了。
四、 使用实例
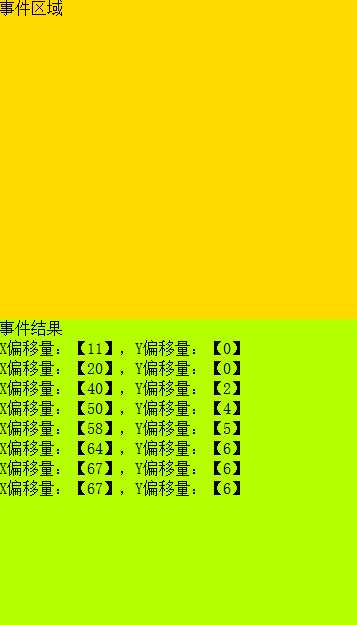
1、 Pan
代码如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta name="viewport" content="width=device-width" />
5 <title>Pan</title>
6 <script src="/Script/hammer.js"></script>
7 <style type="text/css">
8 html, body {
9 width: 100%;
10 height: 100%;
11 margin: 0px;
12 padding: 0px;
13 }
14
15 .test {
16 width: 100%;
17 height: 50%;
18 background: #ffd800;
19 text-align: left;
20 }
21
22 .result {
23 width: 100%;
24 height: 50%;
25 background: #b6ff00;
26 text-align: left;
27 }
28 </style>
29 </head>
30 <body>
31 <div id="test" class="test">事件区域</div>
32 <div id="result" class="result">事件结果<br /></div>
33 <script type="text/javascript">
34 //创建一个新的hammer对象并且在初始化时指定要处理的dom元素
35 var hammertime = new Hammer(document.getElementById("test"));
36 //添加事件
37 hammertime.on("pan", function (e) {
38 document.getElementById("result").innerHTML += "X偏移量:【" + e.deltaX + "】,Y偏移量:【" + e.deltaY + "】<br />";
39 //控制台输出
40 console.log(e);
41 });
42 </script>
43 </body>
44 </html>

效果如下:

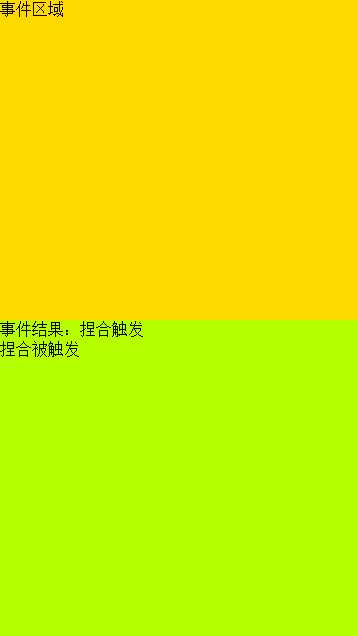
2、Pinch
代码如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta name="viewport" content="width=device-width" />
5 <title>Pinch</title>
6 <script src="/Script/hammer.js"></script>
7 <style type="text/css">
8 html, body {
9 width: 100%;
10 height: 100%;
11 margin: 0px;
12 padding: 0px;
13 }
14
15 .test {
16 width: 100%;
17 height: 50%;
18 background: #ffd800;
19 text-align: left;
20 }
21
22 .result {
23 width: 100%;
24 height: 50%;
25 background: #b6ff00;
26 text-align: left;
27 }
28 </style>
29 </head>
30 <body>
31 <div id="test" class="test">事件区域</div>
32 <div id="result" class="result">事件结果:捏合触发<br /></div>
33 <script type="text/javascript">
34 //创建一个新的hammer对象并且在初始化时指定要处理的dom元素
35 var hammertime = new Hammer(document.getElementById("test"));
36 //为该dom元素指定触屏移动事件
37 hammertime.add(new Hammer.Pinch());
38 //添加事件
39 hammertime.on("pinchin", function (e) {
40 document.getElementById("result").innerHTML += "捏合初触发<br />";
41 //控制台输出
42 console.log(e);
43 });
44 </script>
45 </body>
46 </html>

效果如下:

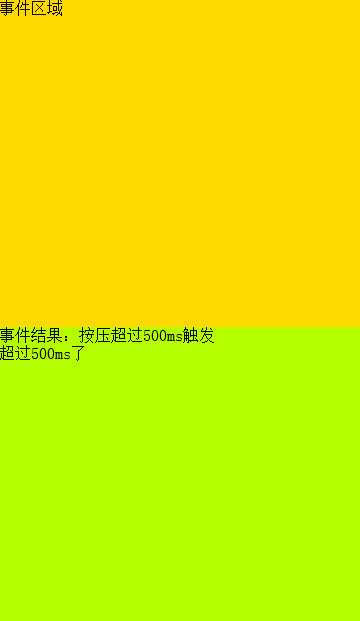
3、Press
代码如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta name="viewport" content="width=device-width" />
5 <title>Press</title>
6 <script src="/Script/hammer.js"></script>
7 <style type="text/css">
8 html, body {
9 width: 100%;
10 height: 100%;
11 margin: 0px;
12 padding: 0px;
13 }
14
15 .test {
16 width: 100%;
17 height: 50%;
18 background: #ffd800;
19 text-align: left;
20 }
21
22 .result {
23 width: 100%;
24 height: 50%;
25 background: #b6ff00;
26 text-align: left;
27 }
28 </style>
29 </head>
30 <body>
31 <div id="test" class="test">事件区域</div>
32 <div id="result" class="result">事件结果:按压超过500ms触发<br /></div>
33 <script type="text/javascript">
34 //创建一个新的hammer对象并且在初始化时指定要处理的dom元素
35 var hammertime = new Hammer(document.getElementById("test"));
36 //添加事件
37 hammertime.on("press", function (e) {
38 document.getElementById("result").innerHTML += "超过500ms了<br />";
39 //控制台输出
40 console.log(e);
41 });
42 </script>
43 </body>
44 </html>
效果如下:

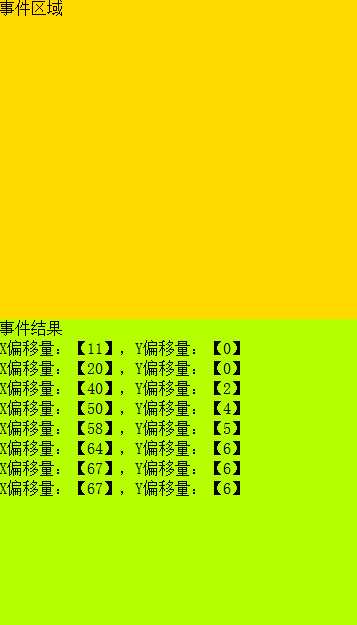
4、Rotate
代码如下:

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta name="viewport" content="width=device-width" />
5 <title>Rotate</title>
6 <script src="/Script/hammer.js"></script>
7 <style type="text/css">
8 html, body {
9 width: 100%;
10 height: 100%;
11 margin: 0px;
12 padding: 0px;
13 }
14
15 .test {
16 width: 100%;
17 height: 50%;
18 background: #ffd800;
19 text-align: left;
20 }
21
22 .result {
23 width: 100%;
24 height: 50%;
25 background: #b6ff00;
26 text-align: left;
27 }
28 </style>
29 </head>
30 <body>
31 <div id="test" class="test">事件区域</div>
32 <div id="result" class="result">事件结果:旋转触发<br /></div>
33 <script type="text/javascript">
34 //创建一个新的hammer对象并且在初始化时指定要处理的dom元素
35 var hammertime = new Hammer(document.getElementById("test"));
36 //为该dom元素指定触屏移动事件
37 hammertime.add(new Hammer.Rotate());
38 //添加事件
39 hammertime.on("rotate", function (e) {
40 document.getElementById("result").innerHTML += "X偏移量:【" + e.deltaX + "】,Y偏移量:【" + e.deltaY + "】<br />";
41 //控制台输出
42 console.log(e);
43 });
44 </script>
45 </body>
46 </html>

效果如下:

5、Swipe
代码如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta name="viewport" content="width=device-width" />
5 <title>Swipe</title>
6 <script src="/Script/hammer.js"></script>
7 <style type="text/css">
8 html, body {
9 width: 100%;
10 height: 100%;
11 margin: 0px;
12 padding: 0px;
13 }
14
15 .test {
16 width: 100%;
17 height: 50%;
18 background: #ffd800;
19 text-align: left;
20 }
21
22 .result {
23 width: 100%;
24 height: 50%;
25 background: #b6ff00;
26 text-align: left;
27 }
28 </style>
29 </head>
30 <body>
31 <div id="test" class="test">事件区域</div>
32 <div id="result" class="result">事件结果:向左滑动触发<br /></div>
33 <script type="text/javascript">
34 //创建一个新的hammer对象并且在初始化时指定要处理的dom元素
35 var hammertime = new Hammer(document.getElementById("test"));
36 //添加事件
37 hammertime.on("swipeleft", function (e) {
38 document.getElementById("result").innerHTML += "X偏移量:【" + e.deltaX + "】,Y偏移量:【" + e.deltaY + "】<br />";
39 //控制台输出
40 console.log(e);
41 });
42 </script>
43 </body>
44 </html>
效果如下:

6、Tab
代码如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta name="viewport" content="width=device-width" />
5 <title>Tap</title>
6 <script src="/Script/hammer.js"></script>
7 <style type="text/css">
8 html, body {
9 width: 100%;
10 height: 100%;
11 margin: 0px;
12 padding: 0px;
13 }
14
15 .test {
16 width: 100%;
17 height: 50%;
18 background: #ffd800;
19 text-align: left;
20 }
21
22 .result {
23 width: 100%;
24 height: 50%;
25 background: #b6ff00;
26 text-align: left;
27 }
28 </style>
29 </head>
30 <body>
31 <div id="test" class="test">事件区域</div>
32 <div id="result" class="result">事件结果:点击触发<br /></div>
33 <script type="text/javascript">
34 //创建一个新的hammer对象并且在初始化时指定要处理的dom元素
35 var hammertime = new Hammer(document.getElementById("test"));
36 //添加事件
37 hammertime.on("tap", function (e) {
38 document.getElementById("result").innerHTML += "点击触发了,长按无效<br />";
39 //控制台输出
40 console.log(e);
41 });
42 </script>
43 </body>
44 </html>
效果如下:

上述的实例还是有所区别的。在Pinch事件和Rotate事件中,我们用了hammertime.add(new Hammer.Pinch());和hammertime.add(new Hammer.Rotate ());而其他四个事件没有用,而是直接添加了事件的监听程序。原因在于,我们在new Hammer(htmlElement)的时候,Hammer.js默认对Pan、Press、Swipe和Tab事件进行了监听。但没有对Pinch和 Rotate事件进行监听。