标签:
由于项目需要,本人又刚入门.net开发,项目经理介绍了一个.net流行的开发框架telerik。于是我开始慢慢学习了,发现这个控件还是不错的,学习到的内容和初学者一起探讨一下。
1:第一步
什么是telerik
telerik 是r.a.d.controls 套装是一款最具革命性和广泛性的开发工具集,它主要针对专业级的ASP.NET 开发,适用于AJAX, Atlas 、Visual Studio .NET 2005 、Visual Studio 2008 及ASP.NET 3.5。通过该产品的强大功能,开发者可以开发出功能丰富、适应标准广泛,与交互浏览器兼容的网络应用程序。
2:第二步
去官网下载它的应用程序包:(点击try now)http://demos.telerik.com/aspnet-ajax/grid/examples/overview/defaultcs.aspx
安装完成以后你的Visual studio任务栏会多出来一个任务,如下图所示:

3:第三步
在asp.net项目中的应用:
<telerik:RadWindowManager runat="server" ID="RadWindowManager">
</telerik:RadWindowManager>
<telerik:RadAjaxLoadingPanel ID="RadAjaxLoadingPanel" runat="server">
</telerik:RadAjaxLoadingPanel>
<telerik:RadAjaxManager ID="RadAjaxManager1" runat="server">
<AjaxSettings>
<telerik:AjaxSetting AjaxControlID="DataGrid">
<UpdatedControls>
<telerik:AjaxUpdatedControl ControlID="DataGrid" LoadingPanelID="RadAjaxLoadingPanel"></telerik:AjaxUpdatedControl>
</UpdatedControls>
</telerik:AjaxSetting>
<telerik:AjaxSetting AjaxControlID="SubmitBtn">
<UpdatedControls>
<telerik:AjaxUpdatedControl ControlID="DataGrid" LoadingPanelID="RadAjaxLoadingPanel"></telerik:AjaxUpdatedControl>
<telerik:AjaxUpdatedControl ControlID="formPane"></telerik:AjaxUpdatedControl>
</UpdatedControls>
</telerik:AjaxSetting>
</AjaxSettings>
</telerik:RadAjaxManager>
RadWindowManager:用的比较多的就是后台的弹出框,EM: RadWindowManager.RadAlert("操作成功", 300, 200, "操作结果", null);
RadAjaxLoadingPanel:配合AjaxSettings一起出现,比如你想点击确定按钮,实现grid的无刷新更新数据,直接如上述代码(SubmitBtn)设置就可以了。
4:第四步
一个完整的例子

<body>
<form id="form1" runat="server">
<telerik:RadScriptManager runat="server" ID="RadScriptManager1" />
<telerik:RadSkinManager ID="RadSkinManager1" runat="server" ShowChooser="true" />
<div class="demo-containers">
<div class="demo-container wrapper">
<telerik:RadLabel runat="server" ID="RadLabel1" AssociatedControlID="RadTextBox1" Text="Name"></telerik:RadLabel>
<telerik:RadTextBox RenderMode="Lightweight" runat="server" ID="RadTextBox1"></telerik:RadTextBox>
<telerik:RadLabel runat="server" ID="RadLabel2" AssociatedControlID="RadTextBox2" Text="Email " RequiredMark="*" MarkDisplayMode="Required"></telerik:RadLabel>
<telerik:RadTextBox RenderMode="Lightweight" runat="server" ID="RadTextBox2"></telerik:RadTextBox>
<telerik:RadLabel runat="server" Text="Date of birth" Width="100px" ID="RadLabel4" AssociatedControlID="RadDatePicker1"></telerik:RadLabel>
<telerik:RadDatePicker runat="server" ID="RadDatePicker1"></telerik:RadDatePicker>
<telerik:RadCheckBox runat="server" ID="RadCheckBox1" AutoPostBack="false">
</telerik:RadCheckBox>
<telerik:RadLabel runat="server" ID="RadLabel5" AssociatedControlID="RadCheckBox1" Text="I agree to the Terms & Conditions.">
</telerik:RadLabel>
<div class="button-wrapper">
<telerik:RadButton ID="RadButton1" runat="server" Primary="true" Text="Update Your Profile"></telerik:RadButton>
</div>
</div>
</div>
</form>
</body>
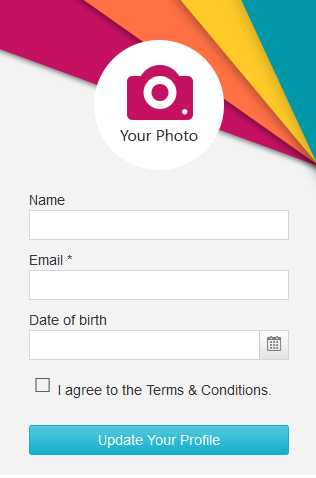
效果:

初步学习,有错误的地方还请大家指出(∩_∩)
标签:
原文地址:http://www.cnblogs.com/jacksundatashare/p/5418039.html