标签:
/** * 利用图片的layer添加到转盘上 * */ //指针的锚点 相对于自身,左上角为(0,0),右下角为(1,1) self.zhen.layer.anchorPoint = CGPointMake(0.5,1); NSLog(@"%@",NSStringFromCGPoint(self.zhen.layer.anchorPoint)); //position相对于父视图的位置 self.zhen.layer.position = CGPointMake(self.pan.bounds.size.width-40, self.pan.bounds.size.height-40); //旋转 self.zhen.layer.transform = CATransform3DMakeRotation(-M_PI_2, 0, 0, 1); //将指针的layer添加到转盘的layer上 [self.pan.layer addSublayer:self.zhen.layer];
/** * 自己绘制CALayer添加到转盘上 * */ CALayer *layer = [CALayer layer]; //指针的锚点 相对于自身,左上角为(0,0),右下角为(1,1) layer.anchorPoint = CGPointMake(0.5, 1); //position相对于父视图的位置 layer.position = CGPointMake(self.pan.bounds.size.width-40, self.pan.bounds.size.height-40); //设置layer的背景颜色 layer.backgroundColor = [UIColor redColor].CGColor; //设置layer的bounce layer.bounds = CGRectMake(0, 0, 2, self.pan.bounds.size.height-50); //旋转 layer.transform = CATransform3DMakeRotation(-M_PI_2+40/50.0*M_PI_2, 0, 0, 1); //添加到转哦按的layer上 [self.pan.layer addSublayer:layer];
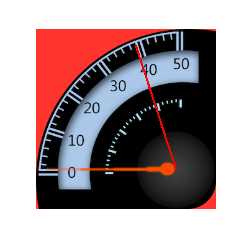
运行如下图:

标签:
原文地址:http://www.cnblogs.com/zhangshan/p/5419223.html