标签:
ajax:异步的javascript与xml,通过在后台与服务器进行少量的数据交换。
ajax的作用:使网页实现异步加载,即在不刷新网页的情况下对页面的一部分实现更新。
ajax的过程:1、创建XMLHttpRequest对象(发送请求的载体),所有操作都是基于这个对象进行的;
2、给这个对象绑定readystatechange事件;
3、通过open()方法规定请求的类型(get/post)、地址、同步异步(false/ture),调用send()向服务器发送请求;
4、浏览器底层和后端服务器建立http连接,readystate值从0变到4,每当readystate值变化一次都会触发readystatechange事件,经过四次握手,readystate为4,并且status为200,建立连接成功,并且返回正确的数据。
readystate的值代表的的含义:0,请求未初始化;1,服务器建立连接; 2 ,请求已接收;3 ,请求已处理; 4 ,请求已完成,且响应已就绪。
status的值代表的含义: 200 ,找到地址,返回正确的数据; 404 , 未找到页面。
关于同步与异步:
异步时,浏览器把请求发送后就继续做自己的事,当onreadystatechange事件到来时说明服务端的数据来了,这时再处理数据。类似于一个节点绑定点击事件后就做后面的事,当用户点击了再执行绑定的处理函数。
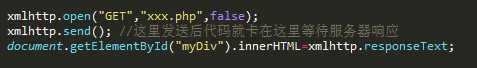
同步时,JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。 不需要事件监听 onreadystatechange 函数,把代码放到send() 语句后面即可:

当然,ajax就是为了异步加载而生的,同步很少使用。
关于post和get:
提交数据一般用post,用send(string)的形式提交。
获取查询数据用get,用get时会在地址栏中明文标出,安全系数较低。
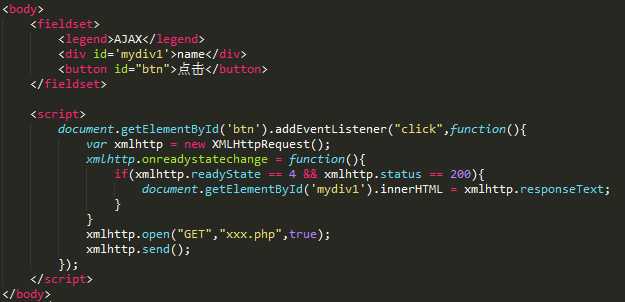
综上所述,ajax原始过程的代码如下:

标签:
原文地址:http://www.cnblogs.com/bestjia/p/5422048.html