标签:
我们现在就开始搭建我们的后台栏目页的后台了:
首先创建一个CategoryController.class.php的控制器,让列表页和添加页面显示出来先:

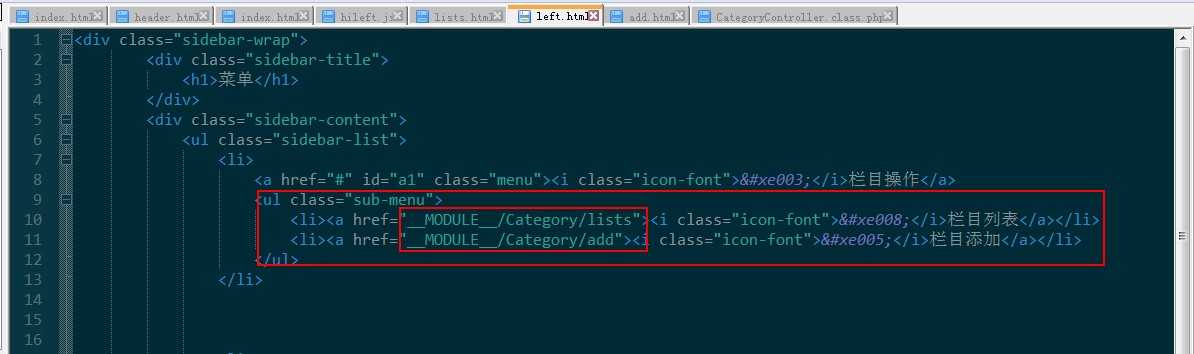
然后就是开始动手修改我们的视图部分了:

我们这样即可跳转到指定的页面了,先来完成列表页的部分:

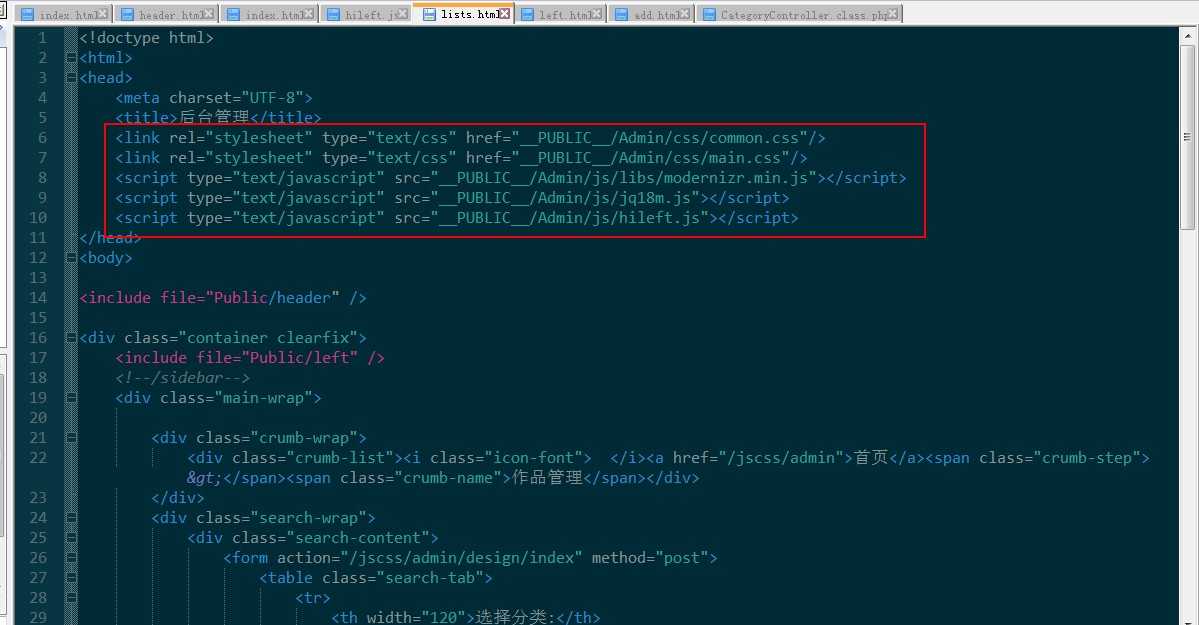
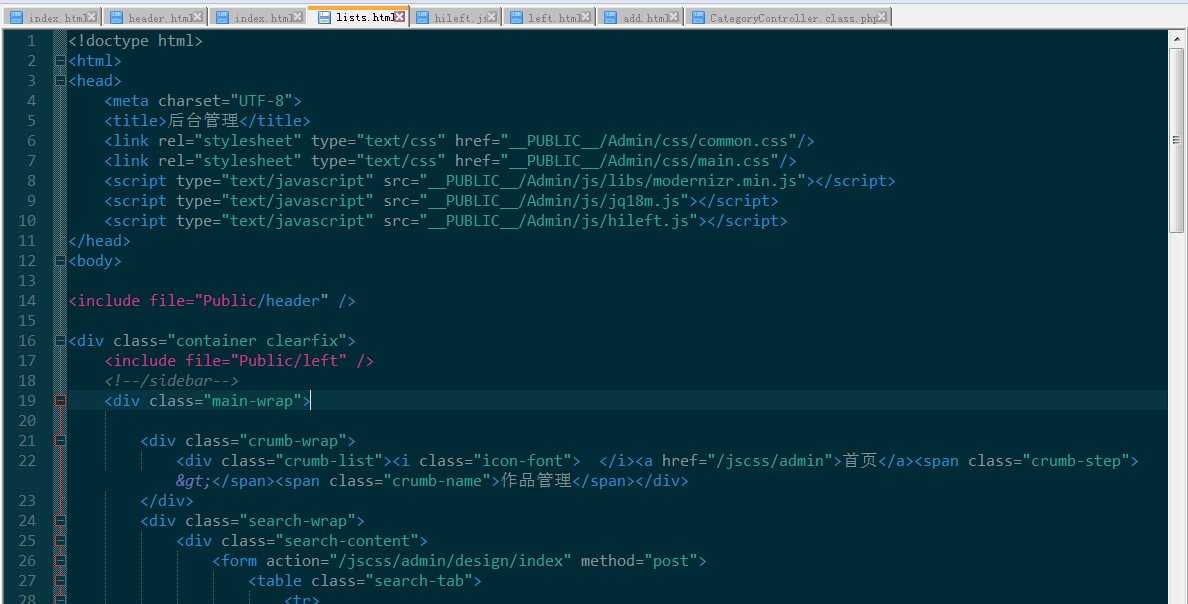
老规矩现引入css和js和图片,然后开始下一步的操作了,因为我们的后台模版处发现他不能自动折叠,如下所示:

然后就开始写列表页的模版文件了:

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>后台管理</title> <link rel="stylesheet" type="text/css" href="__PUBLIC__/Admin/css/common.css"/> <link rel="stylesheet" type="text/css" href="__PUBLIC__/Admin/css/main.css"/> <script type="text/javascript" src="__PUBLIC__/Admin/js/libs/modernizr.min.js"></script> <script type="text/javascript" src="__PUBLIC__/Admin/js/jq18m.js"></script> <script type="text/javascript" src="__PUBLIC__/Admin/js/hileft.js"></script> </head> <body> <include file="Public/header" /> <div class="container clearfix"> <include file="Public/left" /> <!--/sidebar--> <div class="main-wrap"> <div class="crumb-wrap"> <div class="crumb-list"><i class="icon-font"></i><a href="/jscss/admin">首页</a><span class="crumb-step">></span><span class="crumb-name">作品管理</span></div> </div> <div class="search-wrap"> <div class="search-content"> <form action="/jscss/admin/design/index" method="post"> <table class="search-tab"> <tr> <th width="120">选择分类:</th> <td> <select name="search-sort" id=""> <option value="">全部</option> <option value="19">精品界面</option><option value="20">推荐界面</option> </select> </td> <th width="70">关键字:</th> <td><input class="common-text" placeholder="关键字" name="keywords" value="" id="" type="text"></td> <td><input class="btn btn-primary btn2" name="sub" value="查询" type="submit"></td> </tr> </table> </form> </div> </div> <div class="result-wrap"> <form name="myform" id="myform" method="post"> <div class="result-title"> <div class="result-list"> <a href="insert.html"><i class="icon-font"></i>新增作品</a> <a id="batchDel" href="javascript:void(0)"><i class="icon-font"></i>批量删除</a> <a id="updateOrd" href="javascript:void(0)"><i class="icon-font"></i>更新排序</a> </div> </div> <div class="result-content"> <table class="result-tab" width="100%"> <tr> <th class="tc" width="5%"><input class="allChoose" name="" type="checkbox"></th> <th>栏目id</th> <th>栏目中文名称</th> <th>栏目英文名称</th> <th>栏目图片</th> <th>上级栏目</th> <th>栏目类型</th> <th>操作</th> </tr> <tr> <td class="tc"><input name="id[]" value="59" type="checkbox"></td> <td>id</td> <td>59</td> <td title="发哥经典"><a target="_blank" href="#" title="发哥经典">发哥经典</a> … </td> <td>0000</td> <td>0</td> <td>搜索</td> <td> <a class="link-update" href="#">修改</a> <a class="link-del" href="#">删除</a> </td> </tr> </table> <div class="list-page"> 2 条 1/1 页</div> </div> </form> </div> </div> <!--/main--> </div> </body> </html>
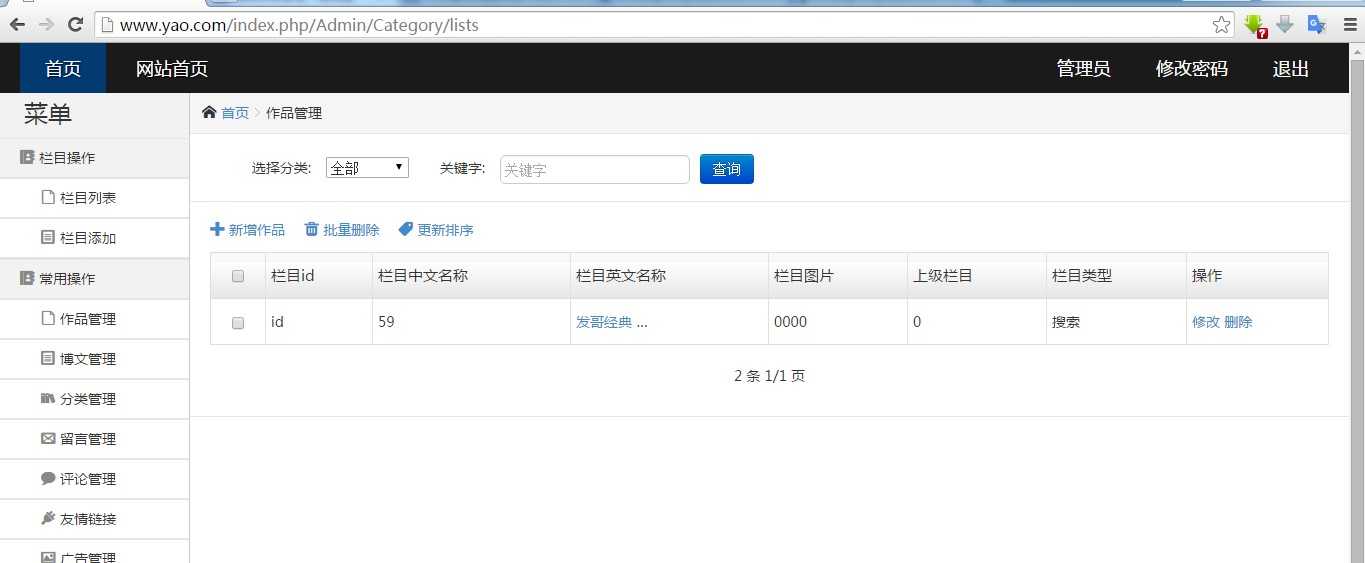
最终效果如下所示:

然后就开始写添加页的模版了:

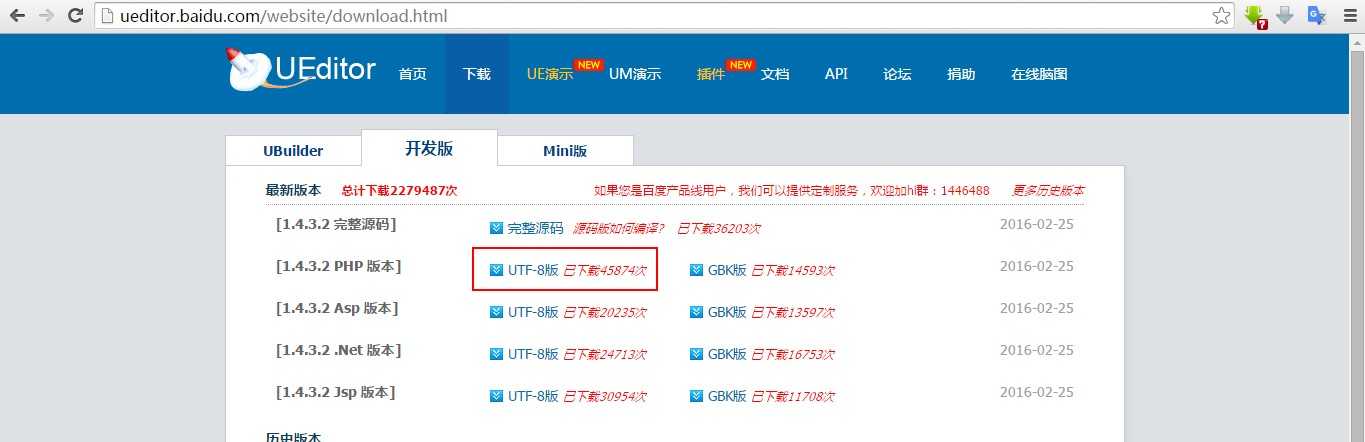
写添加时候需要引入百度编辑器,下载地址:
http://ueditor.baidu.com/website/download.html

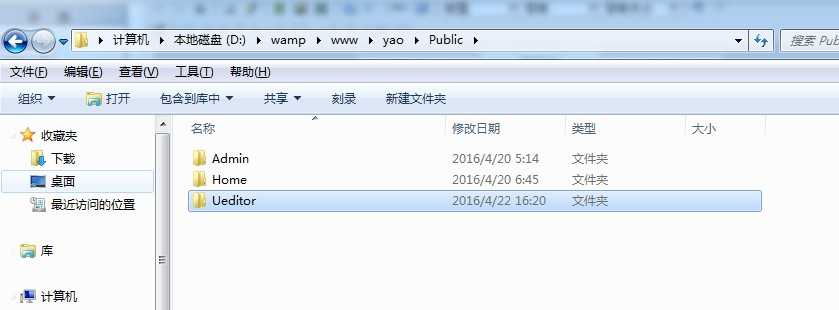
下载好后解压,然后将他存放到Public目录下:

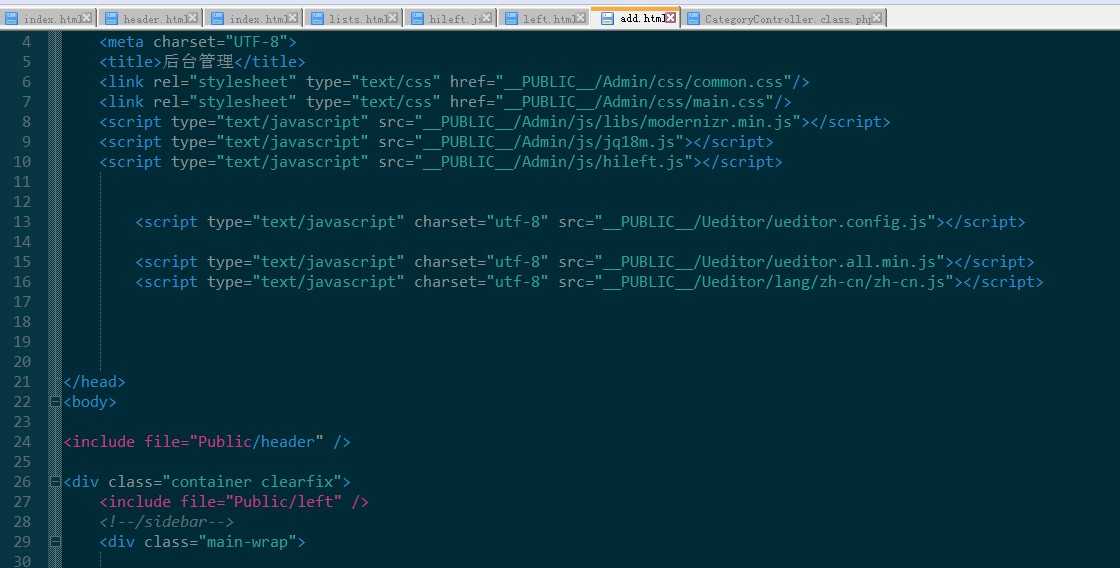
然后就开始在add.html页面里面进行引入:

<script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/ueditor.all.min.js"></script> <script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/lang/zh-cn/zh-cn.js"></script>

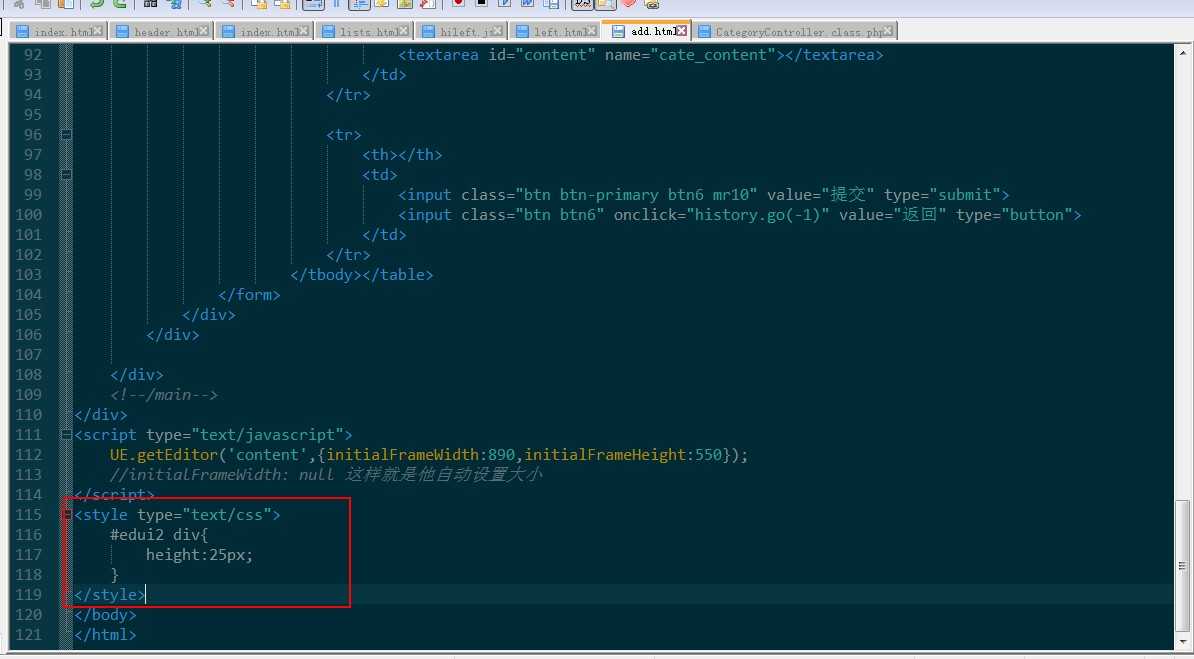
<script type="text/javascript"> UE.getEditor(‘content‘,{initialFrameWidth:890,initialFrameHeight:550}); //initialFrameWidth: null 这样就是他自动设置大小 </script>

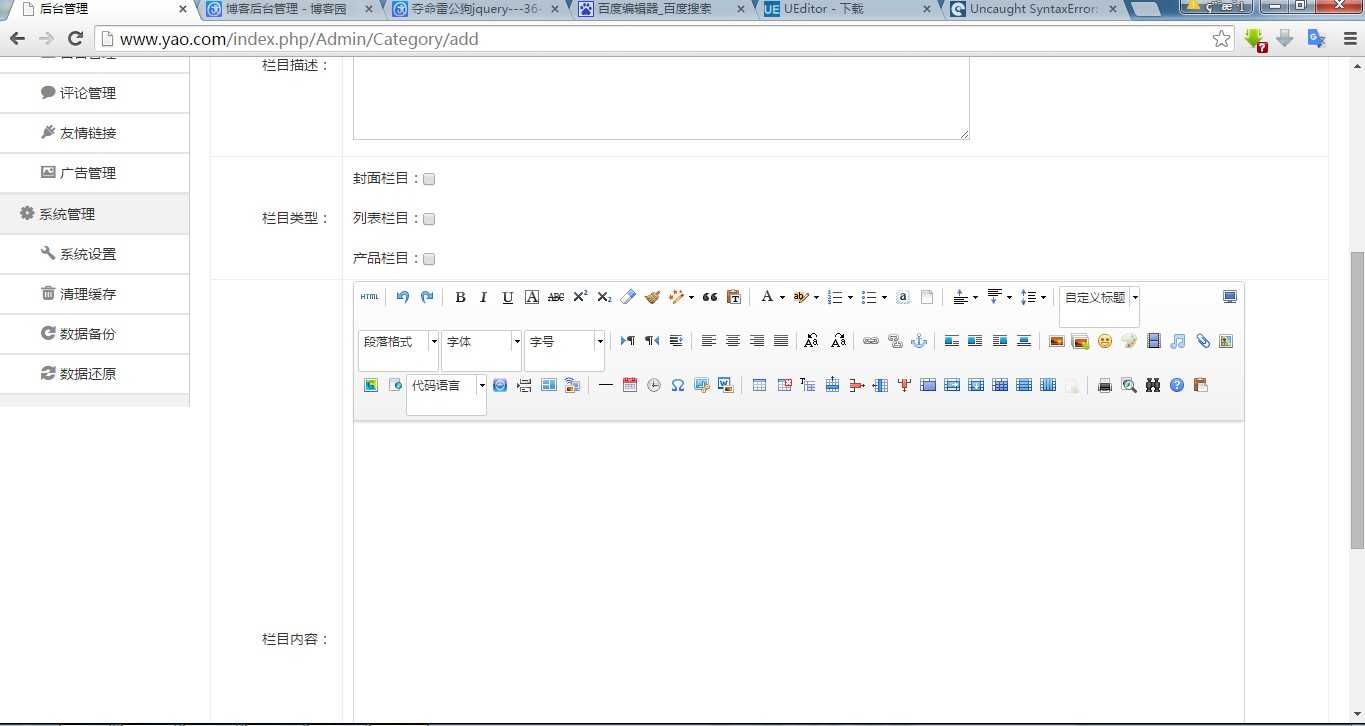
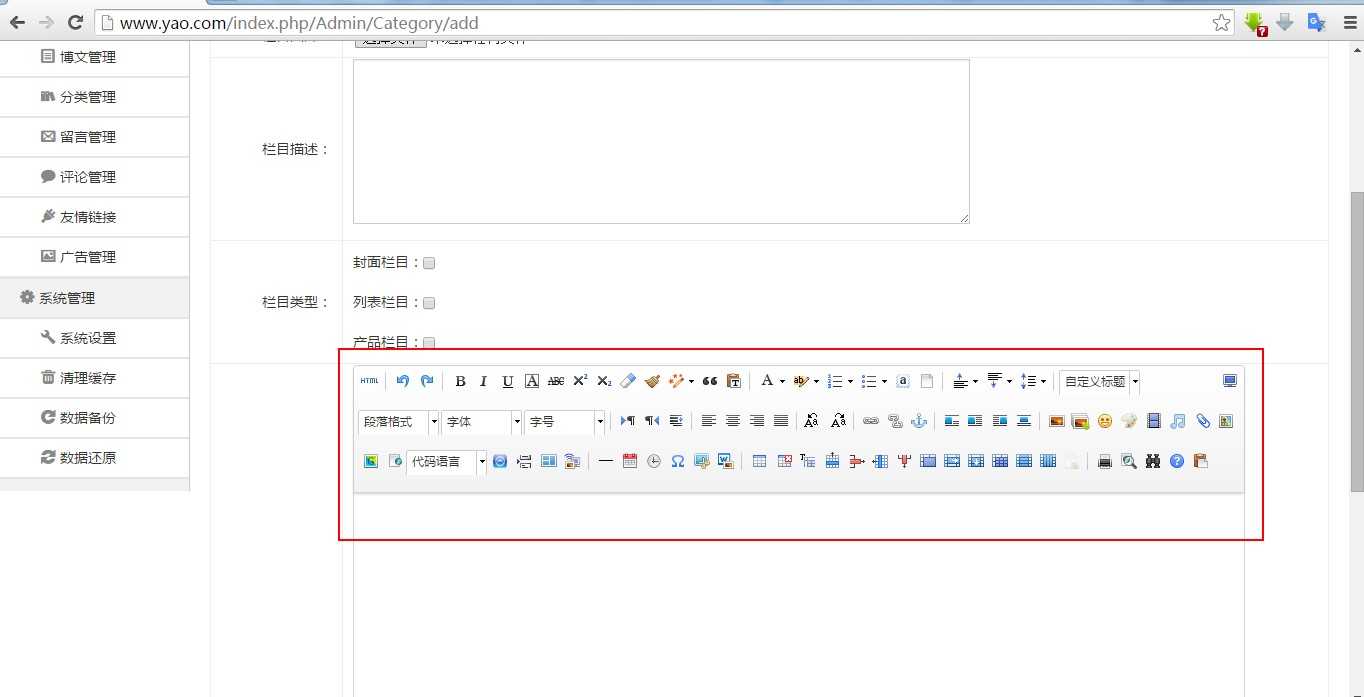
测试后发现真的出来了,不过有点丑,

那么我们动手将他修改下:

加了一个样式过后再来看看效果如何:

这样稍微比刚才强上那么一点点
夺命雷公狗ThinkPHP项目之----企业网站3之后台栏目页的搭建(百度编辑器的引入)
标签:
原文地址:http://www.cnblogs.com/leigood/p/5422117.html