标签:des style blog http color os io 数据
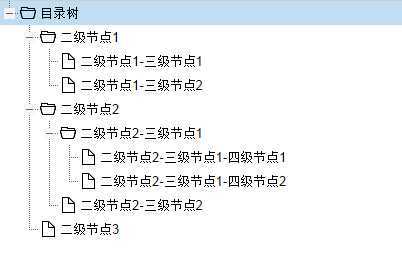
先来看看效果:

一、新建一个TreeStore,并添加根节点
Ext.define(‘Demo1.store.TreeDemoStore‘, { extend: ‘Ext.data.TreeStore‘, root: { text: ‘目录树‘, id: 0 } });
二、在view中添加treepanel,绑定TreeDemoStore
Ext.define(‘Demo1.view.MyViewport‘, { extend: ‘Ext.container.Viewport‘, initComponent: function () { var me = this; Ext.applyIf(me, { items: [ { xtype: ‘treepanel‘, id: ‘treeDemo‘, height:500, store: ‘TreeDemoStore‘, autoScroll: true } ] }); this.callParent(arguments); } });
三、在controller的onLaunch方法中加载树
Ext.define(‘Demo1.controller.MyController‘, { extend: ‘Ext.app.Controller‘, init: function (application) { }, onLaunch: function () { //请求数据列表(数据保存在哪里就随你了,这里我先写死)id:节点id;text:节点名称;pid:父节点id var info = [ { id: ‘1‘, text: ‘二级节点1‘, pid: ‘0‘ }, { id: ‘2‘, text: ‘二级节点2‘, pid: ‘0‘ }, { id: ‘3‘, text: ‘二级节点3‘, pid: ‘0‘ }, { id: ‘4‘, text: ‘二级节点1-三级节点1‘, pid: ‘1‘ }, { id: ‘5‘, text: ‘二级节点1-三级节点2‘, pid: ‘1‘ }, { id: ‘6‘, text: ‘二级节点2-三级节点1‘, pid: ‘2‘ }, { id: ‘7‘, text: ‘二级节点2-三级节点2‘, pid: ‘2‘ }, { id: ‘8‘, text: ‘二级节点2-三级节点1-四级节点1‘, pid: ‘6‘ }, { id: ‘9‘, text: ‘二级节点2-三级节点1-四级节点2‘, pid: ‘6‘ } ]; var store = Ext.data.StoreManager.lookup(‘TreeDemoStore‘); var root = store.getRoot(); appendTreeChildNodes(root, 0, info); } }); //根据父节点id加载子节点 function appendTreeChildNodes(node, pid, infos) { var children = []; var childModel = {}; for (var i = 0; i < infos.length; i++) { if (infos[i].pid == pid) { childModel = {}; childModel.text = infos[i].text;; childModel.id = infos[i].id; childModel.pid = infos[i].pid; children.push(childModel); infos.splice(i, 1); i--; } } node.appendChild(children); if (node.hasChildNodes()) { node.eachChild(function (child) { appendTreeChildNodes(child, child.get(‘id‘), infos); //递归 }); } else { node.set(‘leaf‘, true); } }
ok了,就这么简单,下面附上源码:ExtJSDemo-TreePanel
ExtJS 动态加载树treepanel,布布扣,bubuko.com
标签:des style blog http color os io 数据
原文地址:http://www.cnblogs.com/taylorchen/p/3875852.html